
This article will share with you how to design simple navigation buttons in Dreamweaver. How to design simple navigation buttons in Dreamweaver? Generally, there are navigation bars or navigation buttons in web pages. How to make navigation buttons? Let’s take a look at the detailed production method below. Friends in need can refer to it. I hope it can help everyone.
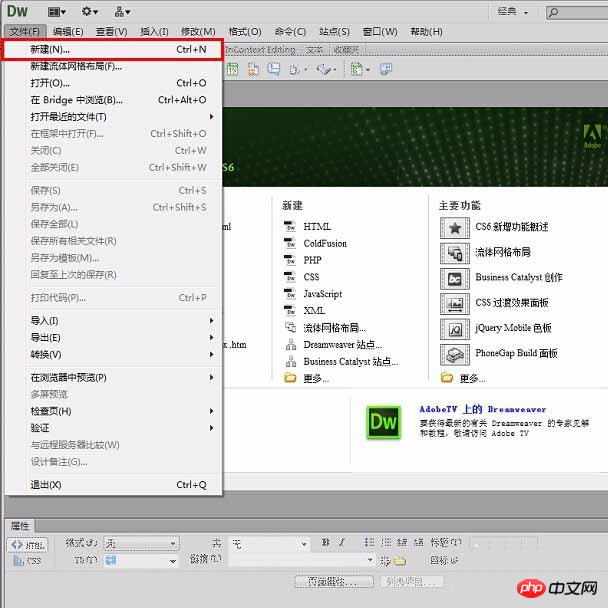
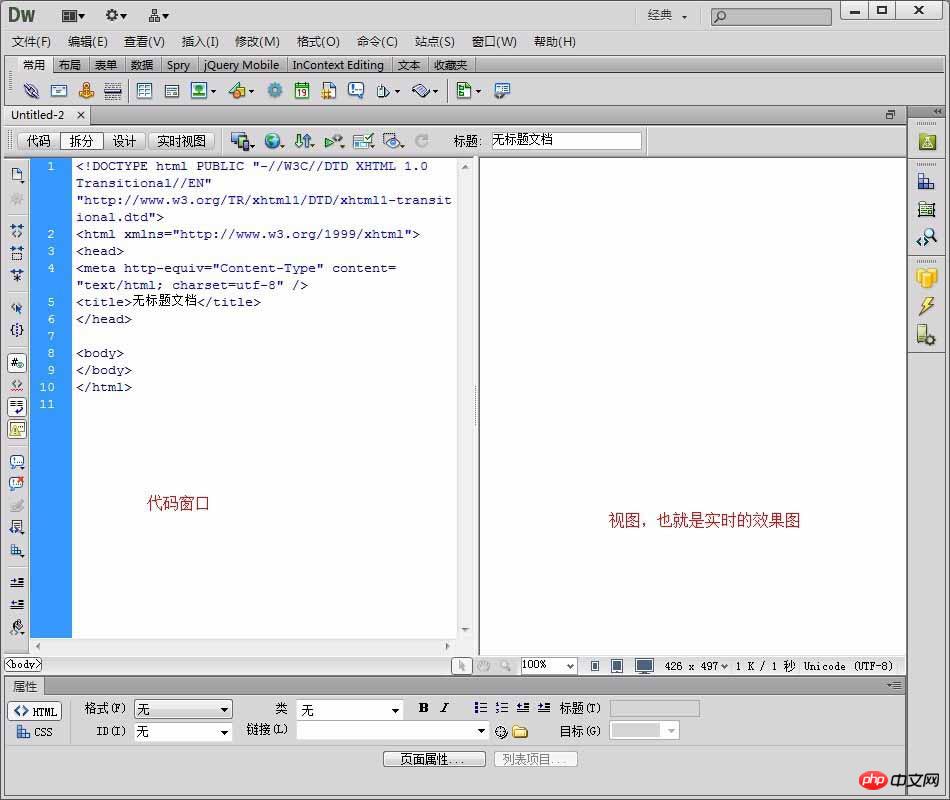
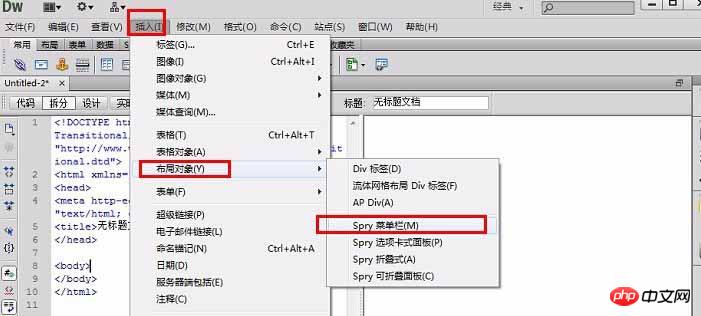
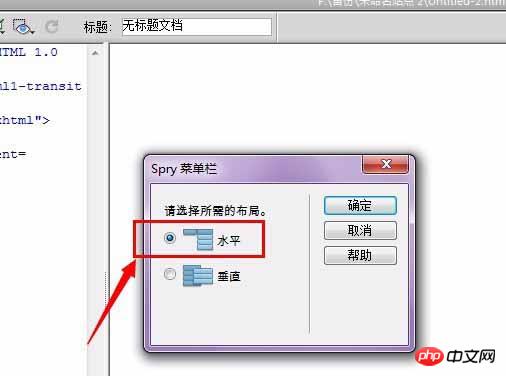
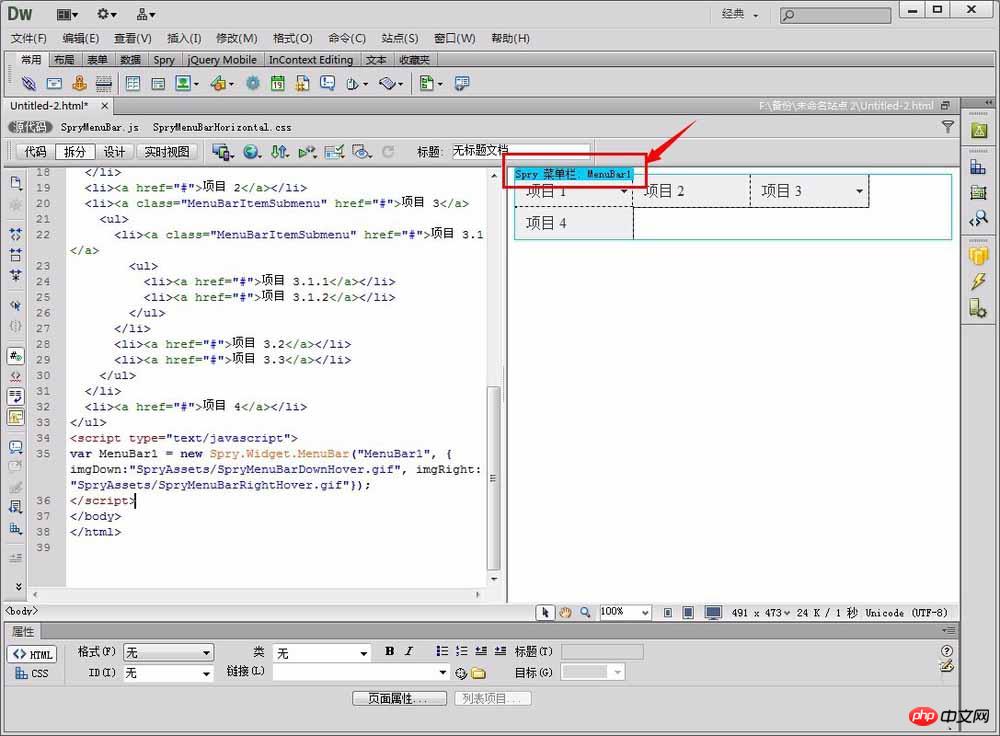
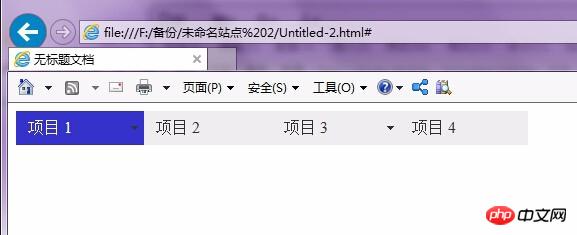
When designing a web page, if you want to add navigation buttons, how to make navigation buttons? Let's take a look at the tutorial on using Dreamweaver to design navigation buttons.
Software name:
Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version (with crack patch + installation tutorial) 64-bit
Software size:
758MB








Introduction to how to create jump menus on Dreamweaver web pages
Dreamweaver--Add dynamic banner effects to the website
Xiaoqiang’s HTML5 mobile development road (22)——Adobe DreamWeaver CS6 installation and cracking
The above is the detailed content of Tutorial on how to design simple navigation buttons in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!
 What software is dreamweaver?
What software is dreamweaver?
 What are the asp development tools?
What are the asp development tools?
 How to set dreamweaver font
How to set dreamweaver font
 How to center the web page in dreamweaver
How to center the web page in dreamweaver
 How to change the font color in dreamweaver
How to change the font color in dreamweaver
 How to change password in MySQL
How to change password in MySQL
 The difference between sqlserver and mysql
The difference between sqlserver and mysql
 Does inflation rate have an impact on digital currencies?
Does inflation rate have an impact on digital currencies?




