
This article mainly introduces the js event loop mechanism, and analyzes js usage and techniques through examples. Let's learn and share together. I hope everyone can use the js event loop mechanism.
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}Are there any other languages that can accomplish the desired function? Java, in Java.util.Timer, the solution to scheduled tasks is implemented through multi-threading. The task object is stored in the task queue, and a dedicated scheduling thread completes the execution of the task in a new sub-thread
js is single-threaded
The main purpose of JavaScript is to interact with users and manipulate the DOM. This determines that it can only be single-threaded, otherwise it will cause very complex synchronization problems.
In order to take advantage of the computing power of multi-core CPUs, HTML5 proposes the Web Worker standard, which allows JavaScript scripts to create multiple threads, but the child threads are completely controlled by the main thread and are not allowed to operate the DOM. Therefore, this new standard does not change the single-threaded nature of JavaScript.
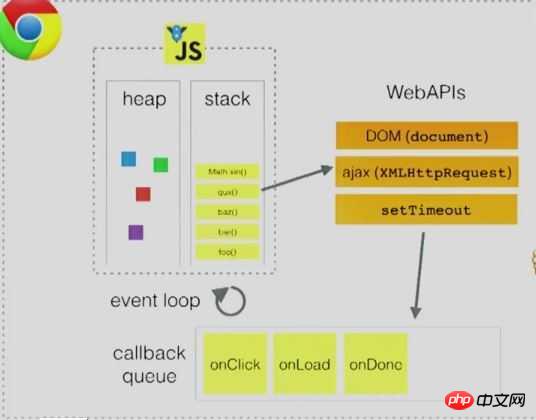
Function call stack and task queue

Call stack
A call will be formed when JS is executed Stack. When a function is called, the return address, parameters, and local variables will be pushed onto the stack. If another function is called in the currently running function, the relevant content of the function will also be pushed onto the top of the stack. The function is executed. , the call stack will be popped. The variables will also be popped. Since complex type values are stored in the heap, only pointers are popped. Their values are still in the heap and are recycled by the GC.
Event Loop (event loop) & task queue (task queue)
JavaScript main thread has an execution stack and a task queue
When encountering an asynchronous operation (for example: setTimeout, AJAX), Asynchronous operations will be executed by the browser (OS). After these tasks are completed, the browser will push the predefined callback function into the task queue of the main thread. When the execution stack of the main thread is cleared, the task will be read. The callback function in the queue, when the task queue is read, the main thread continues to execute, thus entering an infinite loop, which is the event loop.
The main thread execution stack & task queue loop execution constitutes an event Loop
Conclusion
setTimeout() just inserts the event into the "task queue". It must wait until the current code (execution stack) is completed before the main thread Will execute the callback function it specifies. If the current code takes a long time, it may take a long time, so there is no way to guarantee that the callback function will be executed at the time specified by setTimeout().
Another example
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
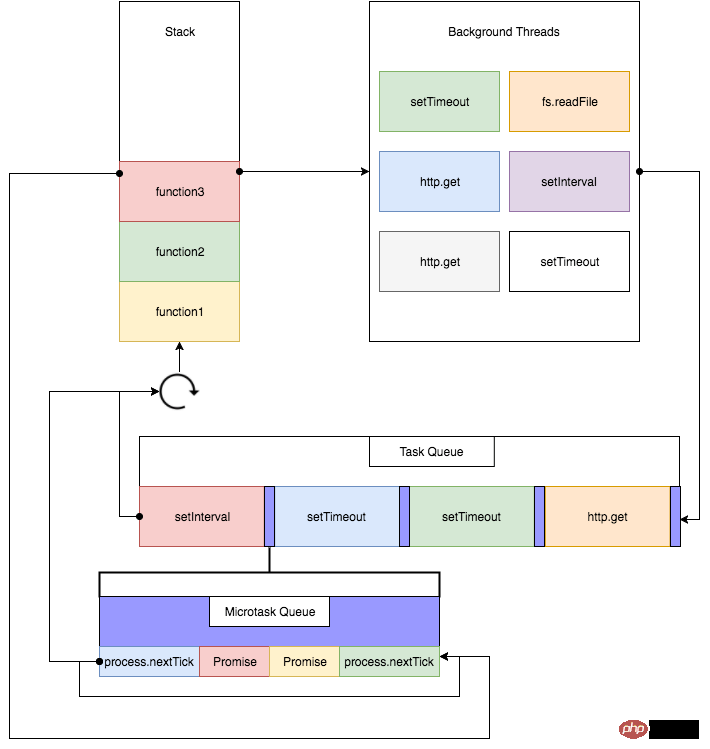
})()##Macrotask & Microtask
micro-task: process.nextTick, Promises (here refers to the native Promise implemented by the browser) , Object.observe, MutationObserver

Conclusion
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})Front-end Advanced (Twelve): Detailed explanation of the event loop mechanism
##js Specific method to change div color in a loop_javascript skillsNode.js event loop tutorialThe above is the detailed content of js event loop mechanism example analysis. For more information, please follow other related articles on the PHP Chinese website!




