
When using phpcms to replace web pages, in addition to normal replacement columns, content pages, etc., there are other verification codes, form submissions, and search functions. These may have some minor issues with some default files when replacing them. Small changes
The following is the process of success in failure, and finally replaced it with a bug-free replacement. This article mainly introduces the verification code replacement of phpcms and the realization of the whole site search function of phpcms. Friends who need it can refer to it. Next, I hope it can help everyone.
1. Verification code replacement for phpcms
Where there is a verification code, it is usually a form. Then you must first make the form. The form production process is very simple, as follows:
A. Make a form
(1) Log in to your own phpcms background management

(2) After logging in, follow this step to add the form
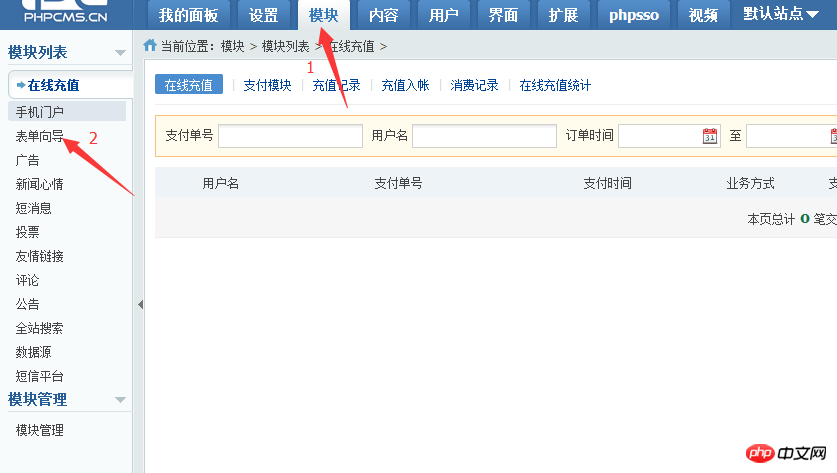
a. Module------Form Wizard: As shown in the figure

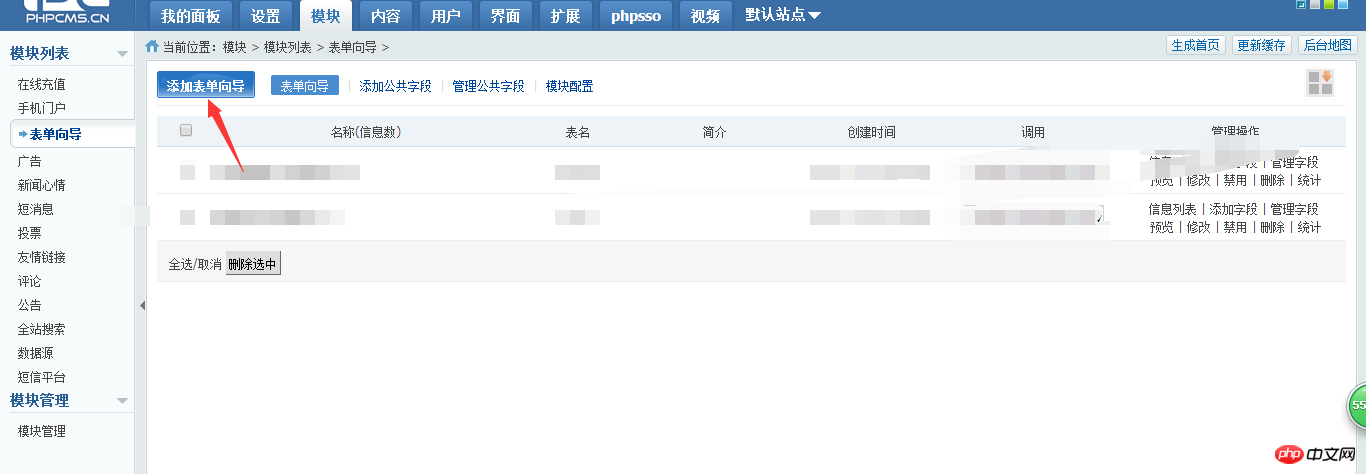
b. After opening the form wizard, click the "Add Form Wizard" button, such as Figure:

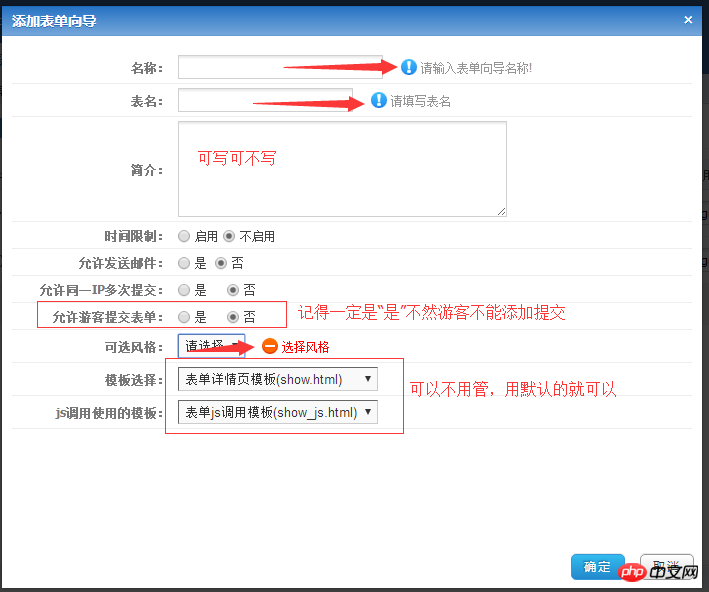
c. Open the dialog box to add information, click OK

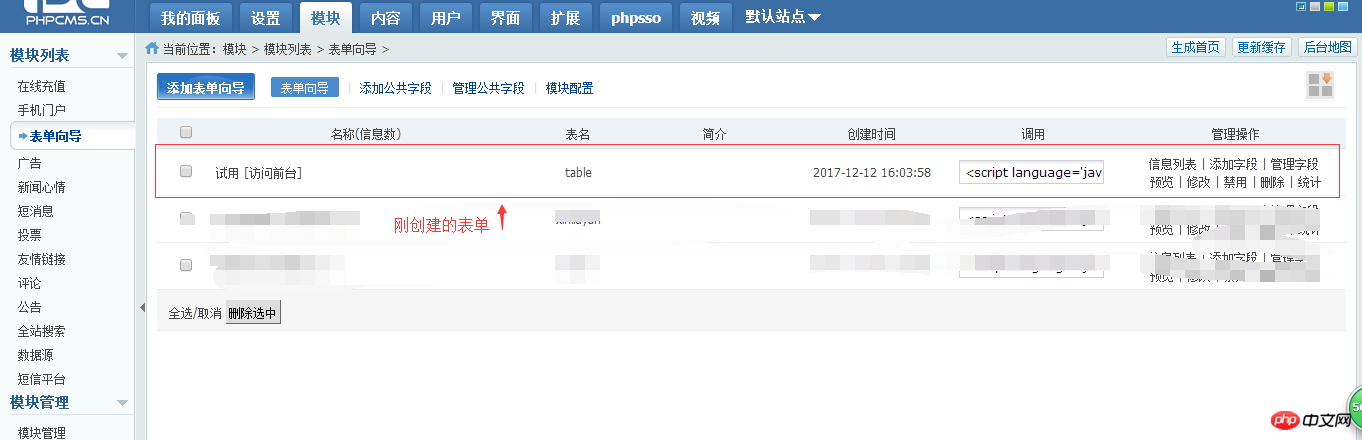
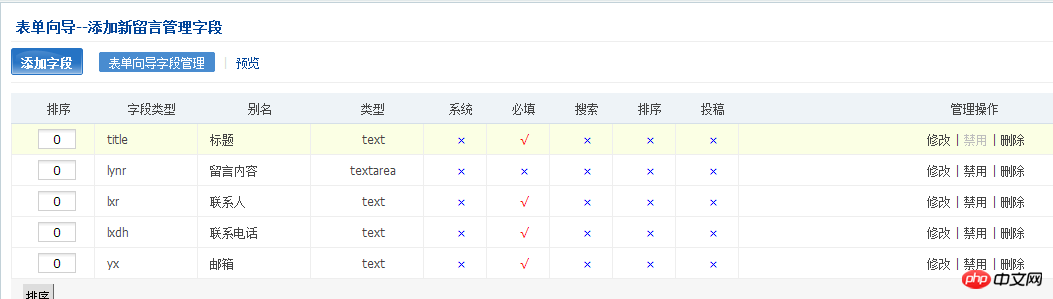
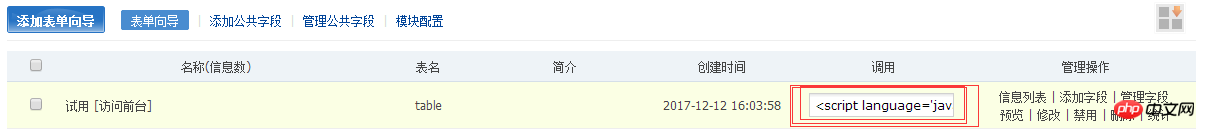
d. After confirmation, the The form you just added appears in this window, as shown in the figure:

(3) Add fields to the form
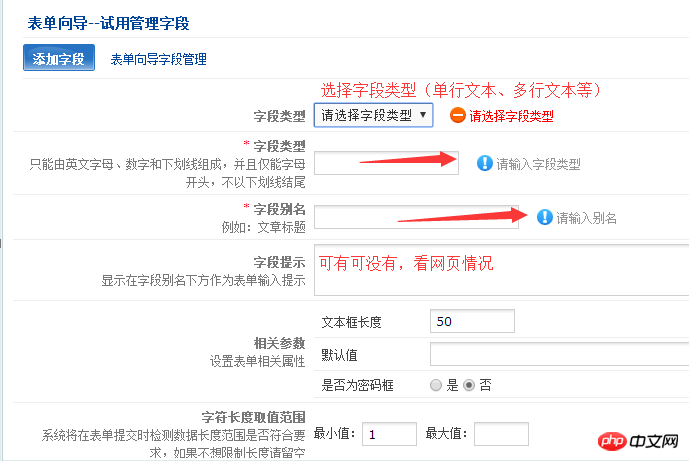
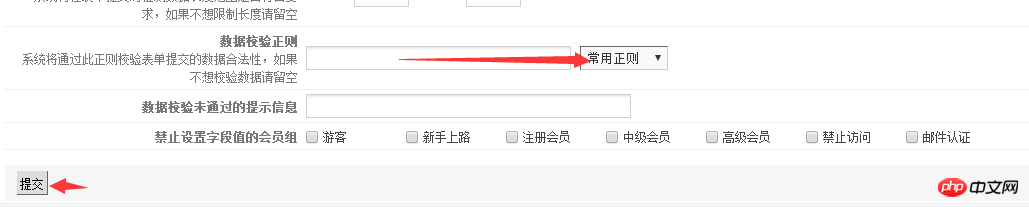
a. Click on the current page "Add Field" button to open the Add Field window




 ## d. Now that the form is there, add the form To the replacement web page, just copy this js sentence, as shown in the picture:
## d. Now that the form is there, add the form To the replacement web page, just copy this js sentence, as shown in the picture:
Copy this sentence to the corresponding position in the web page
 The form is now here, you can see the style of the form and click the "Preview" button
The form is now here, you can see the style of the form and click the "Preview" button
(3) Modify the beginning information of the form
Add to the web page normally After that, such a style will appear, as shown in the picture:
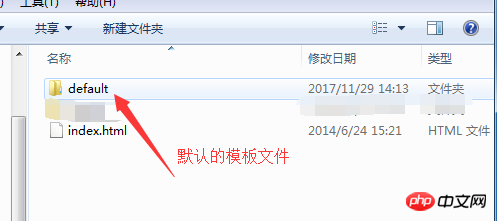
 a. Open the default template folder of your phpcms template, as shown in the picture
a. Open the default template folder of your phpcms template, as shown in the picture
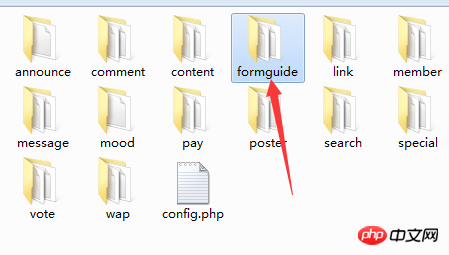
 b. Open the default folder, find the "show_js.html" file in the "formguide" folder, and open the file, as shown in the figure:
b. Open the default folder, find the "show_js.html" file in the "formguide" folder, and open the file, as shown in the figure:

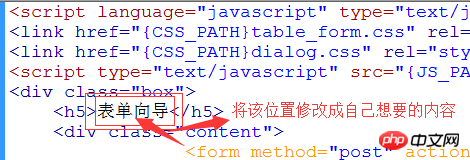
 c. In the open show_js.html file, modify this position, as shown in the figure:
c. In the open show_js.html file, modify this position, as shown in the figure:
 In this case, the form is truly over
In this case, the form is truly over
B. Add verification code to the form
(1) Add a field name "Verification Code", this step is all above, unknown
(2) Similarly in the default folder, find " "show_js.html" file in the "formguide" folder, open the file
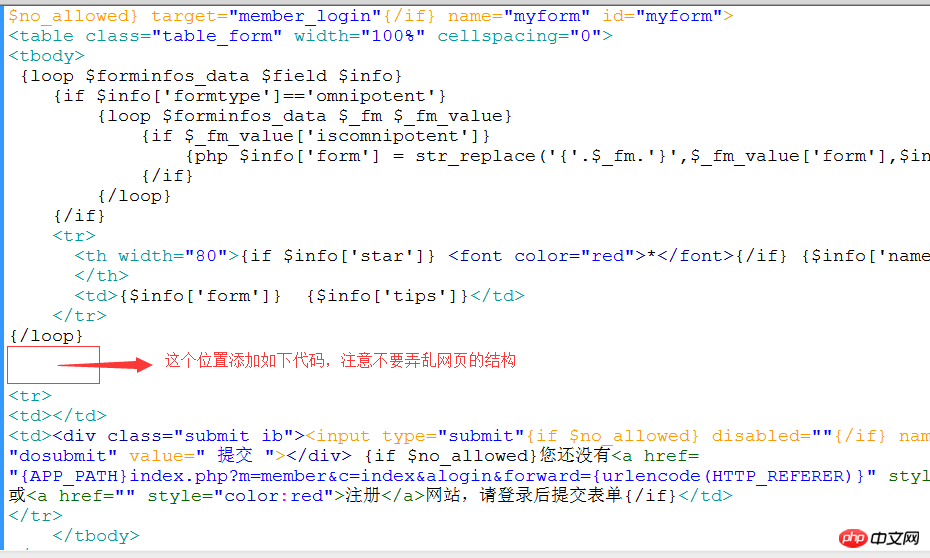
Add such a piece of code at this location, as shown in the picture:
 Added The code is as follows:
Added The code is as follows:
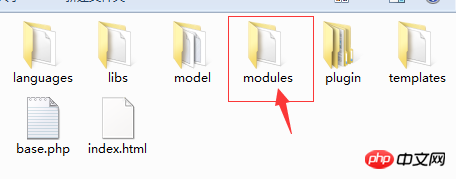
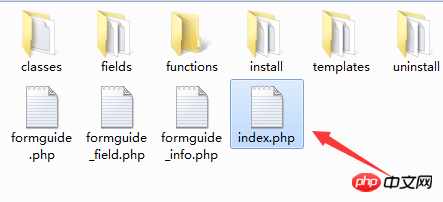
(3) After the files in the default template have been modified, there is one more place that needs to be modified, which is to change the index.php file under \modules\formguide, as shown in the figure
If you want to find this folder, it also exists in the phpcms folder


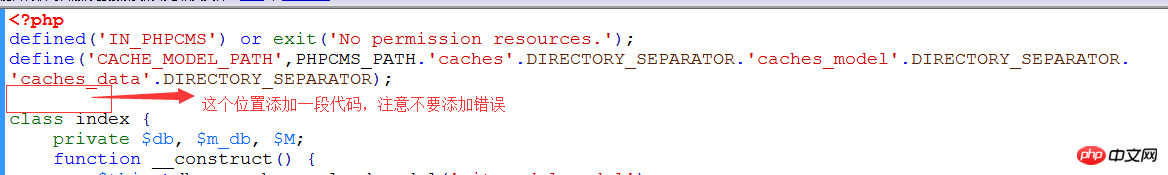
Open the file and add this code. The location of the addition is as shown in the figure:

The added code is as follows:
In this way, the verification code is completed, as shown in the picture:

You can also modify the content of the verification code by clicking on the picture.
Through continuous attempts, this is the complete step to replace the verification code~~~~
If you want to view the form submitted by the user, you can check this place:
On the right side of each form, click "Information List":

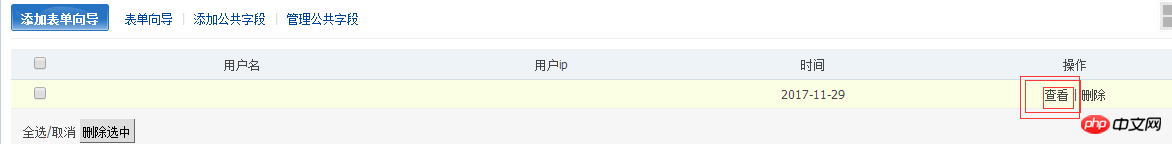
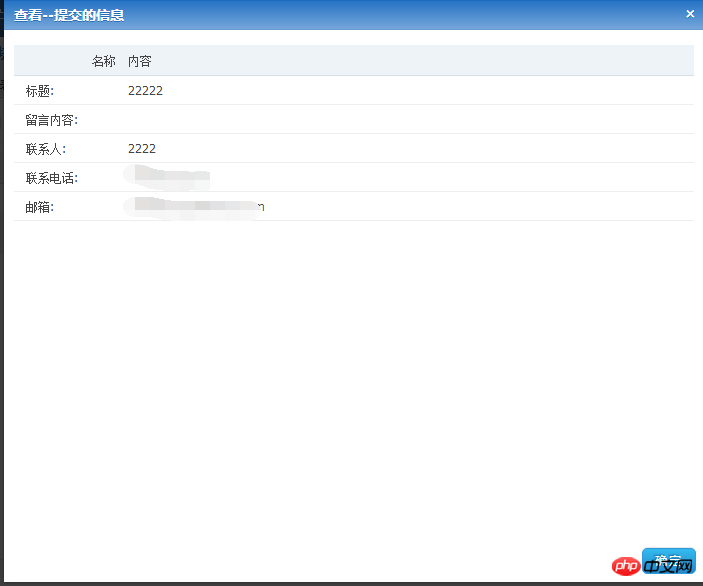
#Enter the information list to see who has added the form and what content they submitted, as shown in the figure:


2. phpcms realizes the whole-site search function
The so-called whole-site search function is actually based on the input Search the site for content.
Step one: Submit and write the form on the search page. I won’t go into details about how to write the form.
In this way, the content you want to find is passed into the index.php file for processing (the index.php file is in modules/search/index.php). This php file is to judge the various values passed in above. And processing
As shown in the figure:

Second step: The page returned by this form form
The page that returns the value is not The column page is neither a list page nor a content page, it is an independent file
(1) Create a search folder under your own template: the path is as follows:

It is not created in the content file, but the search folder is created outside it
(2) There are several files in the search folder (remove it on your own return page) Divide)
Split a whole static page into several parts like other pages: header, footer, index, list, etc. 4 page files

(3) Display of search results
I won’t go into details about splitting. Anyone who knows phpcms will split it. Now it is to modify the index page and list page
index page It is to search for the page returned when there is no content. This page can be set by yourself, or you can use the default page of phpcms. The
list page is the search result page. Please remind: In addition to displaying the search content, other content should not be traversed and displayed on this page, because this will cause the search results to be wrong. Search results will be displayed.
The traversal code for displaying the search results page is as follows: (Put this where you want it to be displayed, and modify the style according to your own style)
Note: You can go into the default template of phpcms to view it How to write the files in the search folder? Note that there are several js files that need to be imported and must be written.
Step 3: Check
Check whether there is any problem with the result page:
(1) Search for products with "Qi" in the site

(2) Check whether the page is out (there should be pagination if there are many things, and the search keywords are highlighted. This is a modification of the style)

The replacement of phpcms's whole site search ends here.
Points to note:
(1) The search folder is a file at the same level as the template content
(2) The files in the search folder also need to be split into "Head, middle, bottom"
(3) Except for the search results, other contents of all the split files cannot have any traversal of the search database
Related recommendations:
Why is phpcms site-wide search not as effective as many people boast?
Brothers PHPCMS basic video tutorial resource sharing
How to build a beautiful PHP verification code class file and how to call it
The above is the detailed content of Detailed explanation of examples of implementing verification code replacement and site-wide search functions in phpcms. For more information, please follow other related articles on the PHP Chinese website!




