 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 vue-cli quickly builds vue applications and implements webpack packaging detailed explanation
vue-cli quickly builds vue applications and implements webpack packaging detailed explanation
vue-cli quickly builds vue applications and implements webpack packaging detailed explanation
What is Vue? It is a progressive framework for building user interfaces (explanation on the official website). What is a progressive framework? The simple answer is that it is the least advocated. These concepts can only be seen and understood by yourself. There are a thousand of them. The reader has a thousand Hamlets, but not too many explanations. The official Vue documentation is very comprehensive. This article mainly introduces the detailed explanation of vue-cli to quickly build vue applications and implement webpack packaging. The editor thinks it is quite good. Now I will share it with you and give you a reference. I hope it can help everyone.
The two core ideas of Vue are componentization and data-driven. Componentization is to reasonably split the whole into small pieces (components). The components can be reused. Data-driven is the future development direction of the front-end. It releases the operation of the DOM, allowing the DOM to change naturally as the data changes (You Shen's original words). You don't need to pay too much attention to the DOM, you just need to organize the data.
1. What is vue-cli
vue-cli is a scaffolding officially released by vue to quickly build a vue single page. See vue-cli official website. http://vuejs-templates.github.io/webpack/
Before, you needed to use the single-file component function of vue, that is, to separate different templates into different files with the .vue suffix. To do so, you need to use webpack packaging.
Then there are many tutorials on the Internet about using webpack to package files
The method introduced in the above article is generally used. This requires you to configure a lot of files yourself, and the operation is complicated. Later I discovered that using vue-cli can achieve fast packaging with webpack. The specific operations will be introduced later
2. Install vue-cli (based on ubuntu operation)
1. Install node
sudo apt-get install nodejs
2. Install npm
sudo apt-get install npm
2. Use npm to install vue-cli
npm install --global vue-cli
Use vue -V to check whether the installation is successful.

#When installing vue-cli, webpack has been installed.
In this step, it may be slow, so you can use Taobao's image file. Please refer to: http://riny.net/2014/cnpm/
Set as follows:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Then use cnpm to install vue-cli
cnpm install -g vue-cli
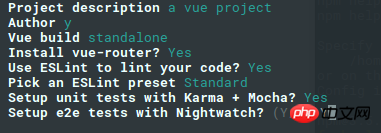
3. Generate project template vue init webpack vuedemo
webpack is the template name, here we need to use the packaging function of webpack, so use webpack, other more templates
vuedemo is the project name
After pressing Enter in the above command, the following settings will appear:


npm install
npm run dev


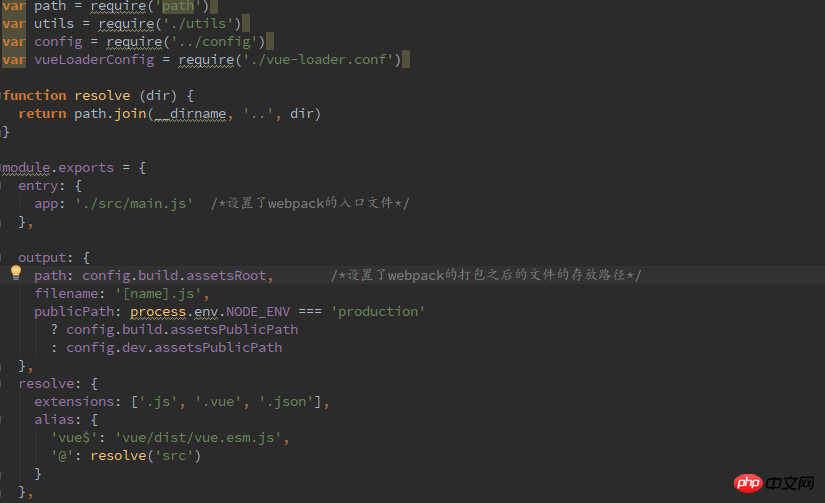
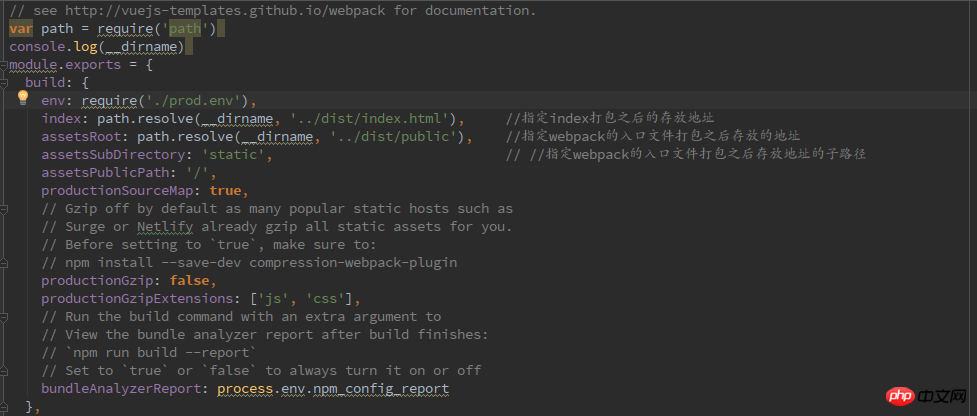
4. Webpack packaging

var config = require('../config')


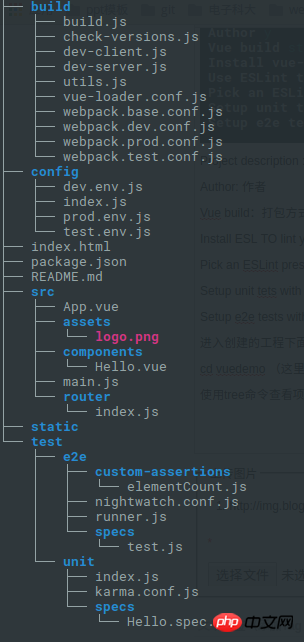
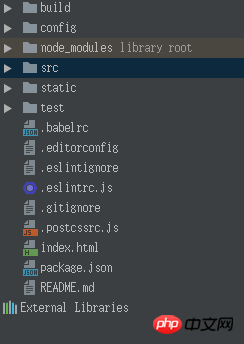
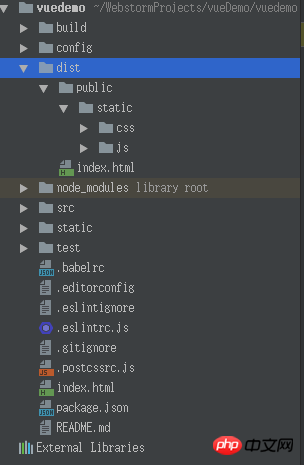
Check the directory structure of the project folder again:

The dist folder has been automatically generated at this time, and there is index under this folder .html file and public folder. The files stored in the public folder are the files packaged by webpack.
5. Summary:
In general, you can quickly use vue-cli to build a vue single page using webpack in just a few steps. Project:
1, sudo apt-get install nodejs
2, sudo apt-get install nmp
3, nmp install -g vue-cli
4, vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
Related recommendations:
Share an example tutorial on building a vue-cli project.
Summarize relevant examples about Vue-cli
Solution to the problem that stylus cannot be used in vue-cli
The above is the detailed content of vue-cli quickly builds vue applications and implements webpack packaging detailed explanation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:



