Tutorial on how to create animated weather icons using pure CSS
Static weather icons look dull after looking at them for a long time, so I will share a very creative weather icon that uses CSS to animate the weather band. The code is shared. Use this example as a reference. I hope you can get it. Inspire. Enjoy! In this article, we mainly share with you the tutorial on how to use pure CSS to create animated weather icons. We hope it can help you.

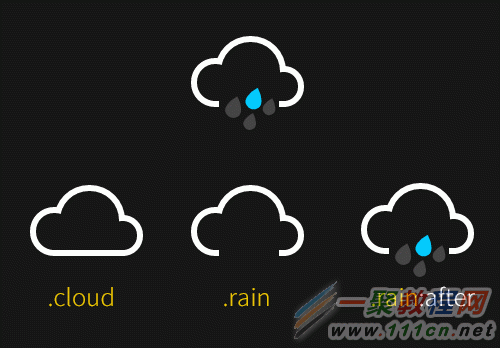
# Now let’s make an example of a rainy weather icon. The process is actually very simple.

STEP1: 整体HTML架构
STEP2: 用CSS绘制云朵图标
CSS代码如下
body {
max-width: 42em;
padding: 2em;
margin: 0 auto;
color: #161616;
font-family: 'Roboto', sans-serif;
text-align: center;
background-color: currentColor;
}
.icon {
position: relative;
display: inline-block;
width: 12em;
height: 10em;
font-size: 1em; /* control icon size here */
}
.cloud {
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
width: 3.6875em;
height: 3.6875em;
margin: -1.84375em;
background: currentColor;
border-radius: 50%;
box-shadow:
-2.1875em 0.6875em 0 -0.6875em,
2.0625em 0.9375em 0 -0.9375em,
0 0 0 0.375em #fff,
-2.1875em 0.6875em 0 -0.3125em #fff,
2.0625em 0.9375em 0 -0.5625em #fff;
}
.cloud:after {
content: ''
position: absolute;
bottom: 0;
left: -0.5em;
display: block;
width: 4.5625em;
height: 1em;
background: currentColor;
box-shadow: 0 0.4375em 0 -0.0625em #fff;
}
.cloud:nth-child(2) {
z-index: 0;
background: #fff;
box-shadow:
-2.1875em 0.6875em 0 -0.6875em #fff,
2.0625em 0.9375em 0 -0.9375em #fff,
0 0 0 0.375em #fff,
-2.1875em 0.6875em 0 -0.3125em #fff,
2.0625em 0.9375em 0 -0.5625em #fff;
opacity: 0.3;
transform: scale(0.5) translate(6em, -3em);
animation: cloud 4s linear infinite;
}
.cloud:nth-child(2):after { background: #fff; }
.rain{
position: absolute;
z-index: 2;
top: 50%;
left: 50%;
width: 3.75em;
height: 3.75em;
margin: 0.375em 0 0 -2em;
background: currentColor;
}
.rain:after {
content: ''
position: absolute;
z-index: 2;
top: 50%;
left: 50%;
width: 1.125em;
height: 1.125em;
margin: -1em 0 0 -0.25em;
background: #0cf;
border-radius: 100% 0 60% 50% / 60% 0 100% 50%;
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 rgba(255,255,255,0.2);
transform: rotate(-28deg);
animation: rain 3s linear infinite; /*设置动画 rain */
}
STEP3: 下雨动画
/* 下雨动画 Animations */
@keyframes rain {
0% {
background: #0cf;
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 #0cf;
}
25% {
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em #0cf,
-1.375em -0.125em 0 rgba(255,255,255,0.2);
}
50% {
background: rgba(255,255,255,0.3);
box-shadow:
0.625em 0.875em 0 -0.125em #0cf,
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 rgba(255,255,255,0.2);
}
100% {
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 #0cf;
}
}Related recommendations:
CSS animation techniques and details
About CSS animation properties Detailed explanation
CSS animation vs JavaScript animation comparison
The above is the detailed content of Tutorial on how to create animated weather icons using pure CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
In React projects, we often encounter problems with the use of lifecycle functions, especially when it comes to page refresh, how to ensure that certain operations only...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
1.0.1 Preface This project (including code and comments) was recorded during my self-taught Rust. There may be inaccurate or unclear statements, please apologize. If you benefit from it, it's even better. 1.0.2 Why is RustRust reliable and efficient? Rust can replace C and C, with similar performance but higher security, and does not require frequent recompilation to check for errors like C and C. The main advantages include: memory security (preventing null pointers from dereferences, dangling pointers, and data contention). Thread-safe (make sure multi-threaded code is safe before execution). Avoid undefined behavior (e.g., array out of bounds, uninitialized variables, or access to freed memory). Rust provides modern language features such as generics
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...






