
This article mainly introduces the sample code of Html5 blinds effect. The editor thinks it is quite good. Now I will share the HTML5 source code and explanation with you, and also give you a reference. Friends who are interested in HTML5 can follow the editor to take a look.
This article introduces the sample code of the Html5 blinds effect and shares it with everyone. The details are as follows:
Introduction to the implementation method:
1, the blinds layout is overlaid on the content layout with positioning (position: absolute), and the background is set to transparent (background-color: transparent)
2, keyframes define fade-in and fade-out (transparency change) and blind windows Effect animation.
3. Start the animation by setting the className attribute of the DOM, animator.className = 'baiyeWindow'; listen to the animation completion event 'animationend', and clear the className attribute.
4. In the event of content layout switching, call the startup animation method. Both layouts need to bind the switching event ng-click="switchLayout()"
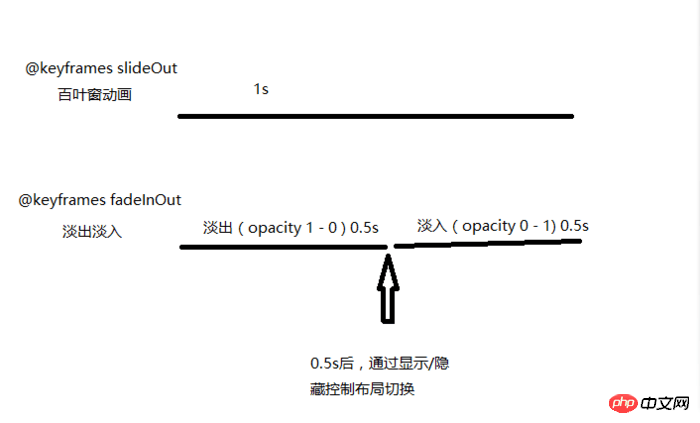
5. Animation execution timing diagram:

html code:
<!--要显示百叶窗效果的布局--切换内容-->
<p id="fadeInOut" class="content" ng-click="switchLayout()">
...
</p>
<!--百叶窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
</ul>css style code:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}JS code:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};The above is I hope that the entire content of this article will be helpful to everyone's learning, and I also hope that everyone will support the PHP Chinese website.
Related recommendations:
The most complete summary of HTML5 global attributes
Method of judging horizontal and vertical screens in mobile HTML5
HTML5 single page gesture sliding screen switching principle analysis
The above is the detailed content of Sample code for Html5 blinds effect_html5 tutorial tips. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How to use the length function in Matlab
How to use the length function in Matlab
 What do e-commerce platforms include?
What do e-commerce platforms include?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between k8s and docker
The difference between k8s and docker
 Network cable is unplugged
Network cable is unplugged




