
How does dreamweaver create the effect of the mouse passing through the picture? If you want to make the mouse pass or click on the picture in Dreamweaver, the picture will change. How to create this effect? Let's take a look at the detailed tutorial. Friends who are interested in Dreamweaver can refer to
Dreamweaver can lose some effects of mouse passing. Today we will take a look at how DW can change the mouse passing picture. After finishing it, let’s take a look at the detailed tutorial.
1. Let’s open our software first

2. Create a new html file

3. We find the insert option above

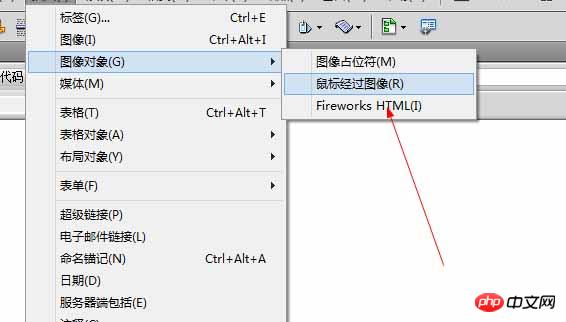
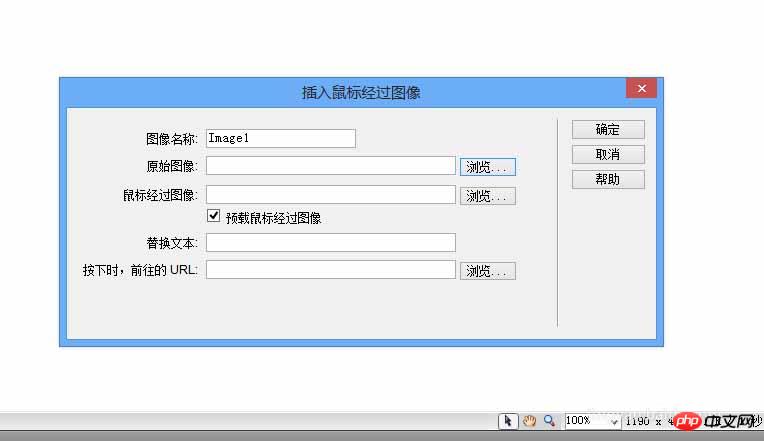
4. Find the mouse over image

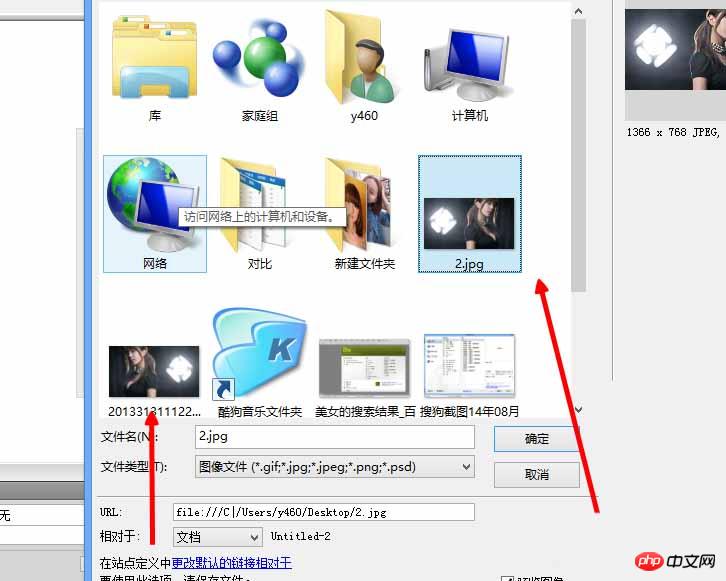
5. Find two pictures of the same size and add them

6. I have two processed pictures. file, let me try first

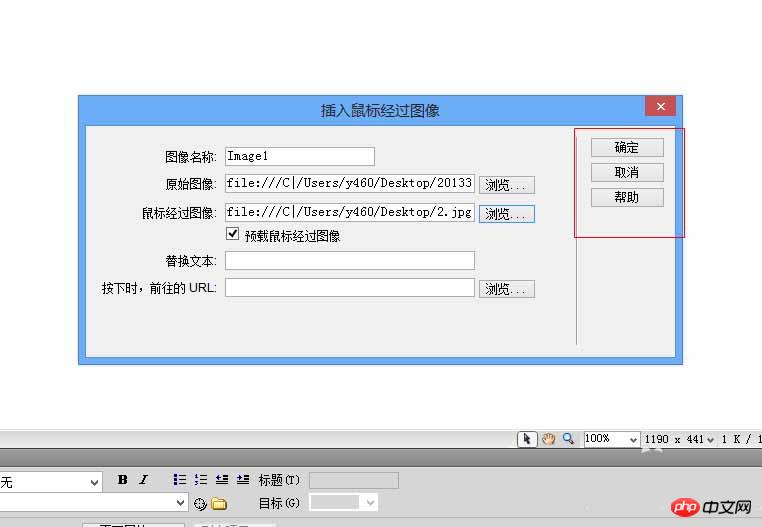
7, The path is set, let’s click OK

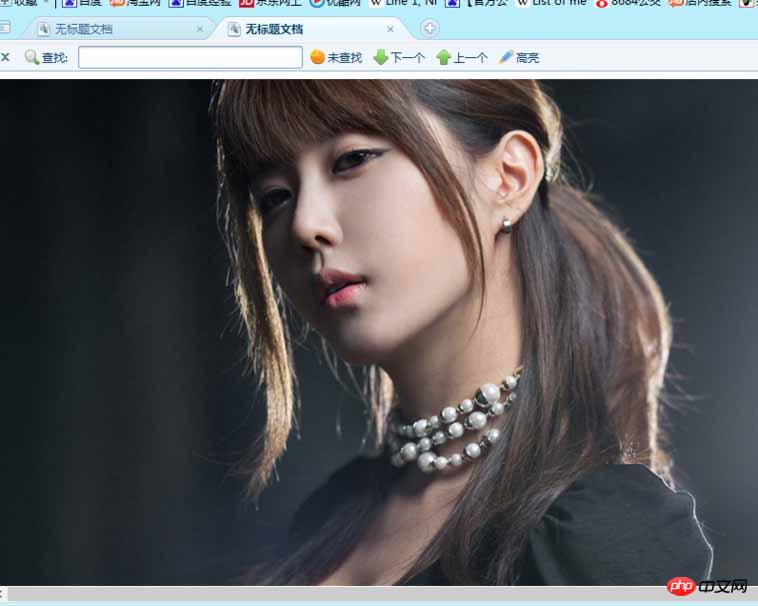
8. After saving the web page, we open it, and the result is like this

9. The result is like this, isn’t it very strange

The above is a tutorial on creating mouse pass effects in Dreamweaver. I hope you like it. Please continue to pay attention to the PHP Chinese website.
Related recommendations:
Implementation steps of DOM programming in html5
The browser is compatible with HTML5 and CSS3 Question
The above is the detailed content of How to create the effect of the mouse changing the image in Dreamweaver?_Dreamweaver tutorial_Web page production. For more information, please follow other related articles on the PHP Chinese website!
 What software is dreamweaver?
What software is dreamweaver?
 What are the asp development tools?
What are the asp development tools?
 What should I do if the mouse stops moving?
What should I do if the mouse stops moving?
 How to adjust mouse sensitivity
How to adjust mouse sensitivity
 How to set dreamweaver font
How to set dreamweaver font
 How to center the web page in dreamweaver
How to center the web page in dreamweaver
 How to change the font color in dreamweaver
How to change the font color in dreamweaver
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays




