 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to quickly align code in dreamweaver? How to set up dw alignment code_Dreamweaver tutorial_web page production
How to quickly align code in dreamweaver? How to set up dw alignment code_Dreamweaver tutorial_web page production
How to quickly align code in dreamweaver? How to set up dw alignment code_Dreamweaver tutorial_web page production
How to quickly align code in dreamweaver? There are a lot of codes in dreamweaver. If you want to align the codes, how should you align them? Let's take a look at how to set up dw alignment code. Friends who are interested in Dreamweaver can refer to
Dreamweaver has a lot of code. If you want to align the code for easy viewing and reduce the error rate, how should you align the code? ? Let’s take a look at the detailed tutorial below.
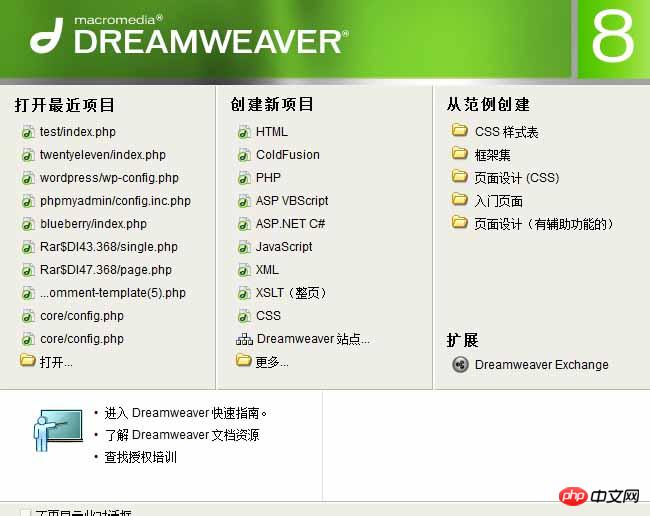
1. Open dreamweaver

#2. Select your programming language, such as php

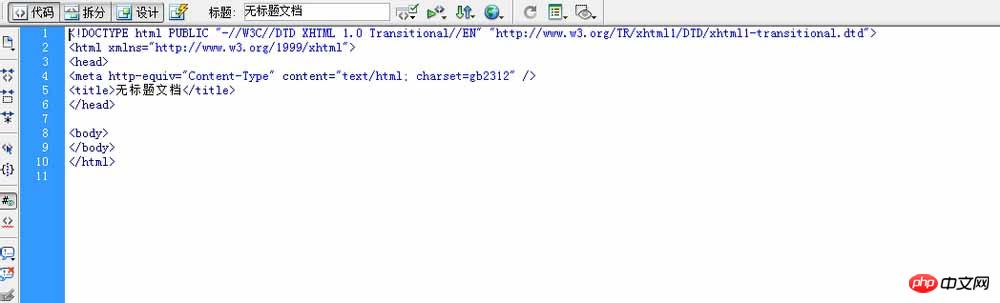
3. See the code box

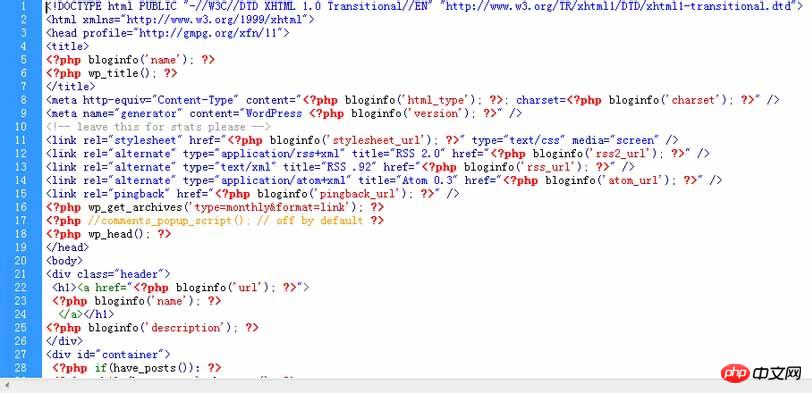
4. Start programming, the format will inevitably be ugly, as follows

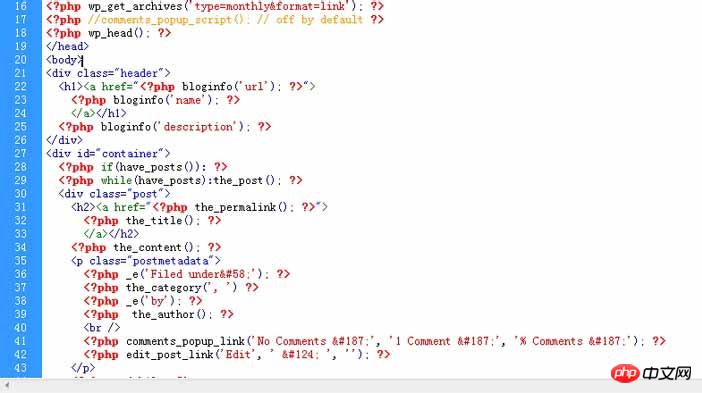
5. Press the command on the menu bar - Apply source format

6. Then Look, the code has been aligned

The above is the alignment code in Dreamweaver. I hope you like it. Please continue to pay attention to the PHP Chinese website.
Related recommendations:
Tutorial on how to design simple navigation buttons in Dreamweaver
Introduction to how to create jump menus on Dreamweaver web pages
The above is the detailed content of How to quickly align code in dreamweaver? How to set up dw alignment code_Dreamweaver tutorial_web page production. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left





