Detailed explanation of webpack problems in vue-cli 2.9.1
Vue-cli has been updated recently. When using it to build the project, I found that there are two missing files under the bulid file, namely dev-sever.js and dev-client.js. This article mainly introduces the latest vue-cli 2.9.1 There is a problem with webpack. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
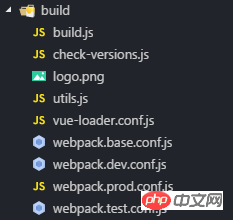
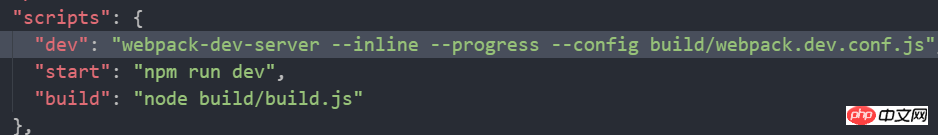
vue-cli 2.8

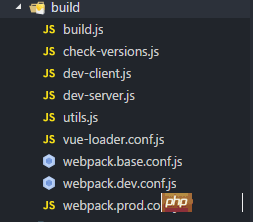
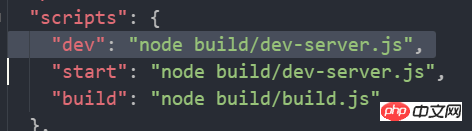
vue-cli 2.9.1

Why is this?
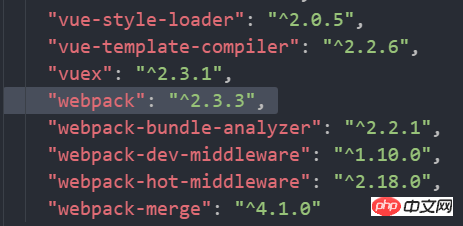
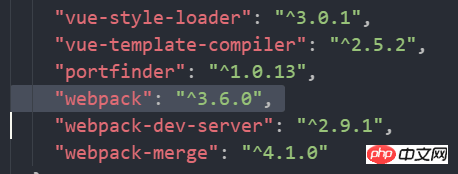
Let’s check package.json
vue-cli 2.8


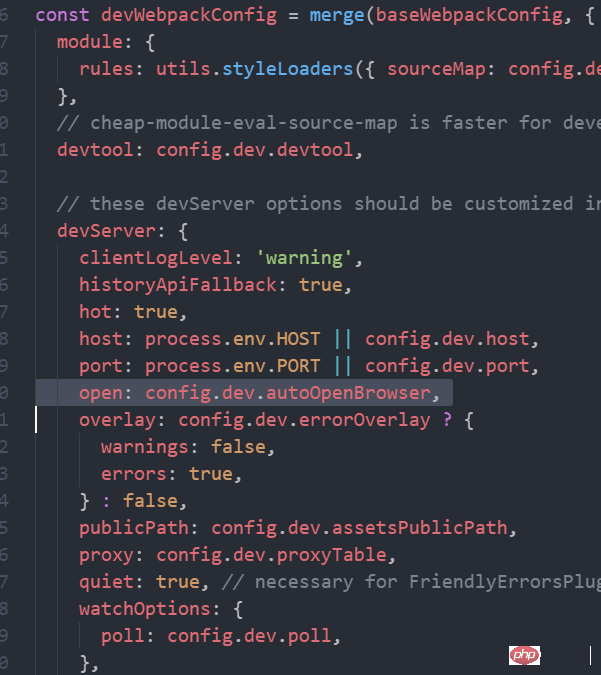
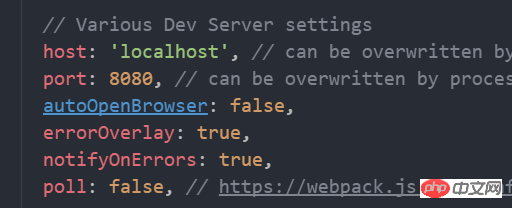
vue self-starting browser settings
When we started npm run dev to execute this cli, we found that the browser would not start by itself In this case, wouldn’t it be impossible to show off? No, no, it’s still possible, as long as we modify the configuration itemsLet’s first see what our npm run dev executes




Hungry? APP interface setting problem
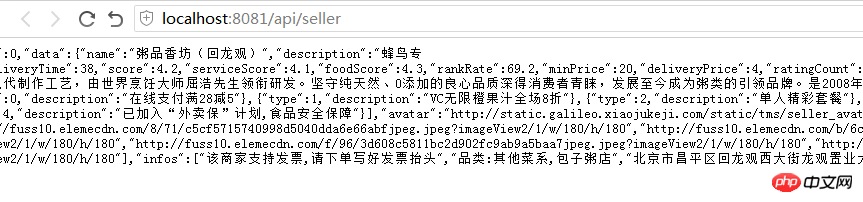
Since the two files in the bulid folder are not available, how to set the Hungry.me interface? Before we understand the setting principle of the interface of the Are you hungry app? Since the data is obtained directly from the data.json file, we need to simulate a mock to make an interface. But in the settings of the Hungry? APP, the interface is ready when the service is started directly. This is why we can directly access its /api/seller and have corresponding data

Method 1:
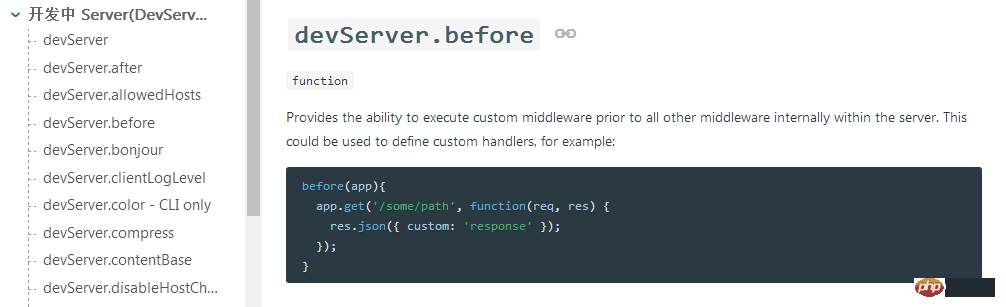
Go back to the starting point and configure the latest version of vue-cli The browser services are all in the webpack-dev-server plug-in, then we will modify it in webpack.dev.conf.js
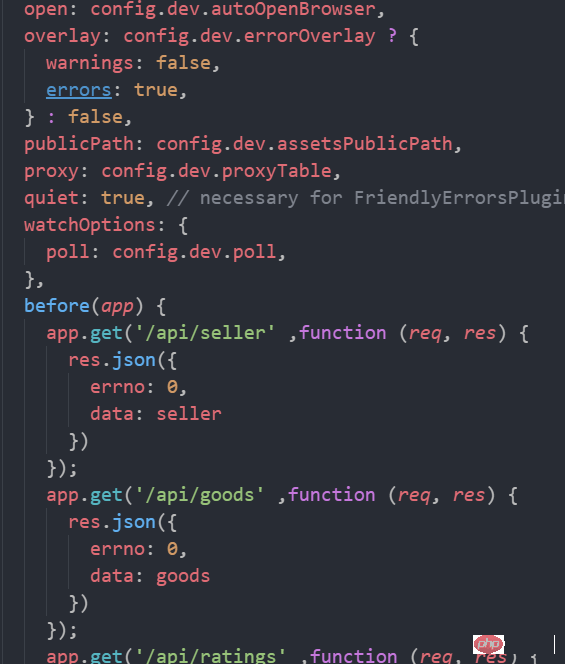
is the solution to the problem. Make modifications
webpack.dev.conf.js

So we can send API request data directly
this.axios.get("/api/seller").then(function(res){
// do something
})Method 2
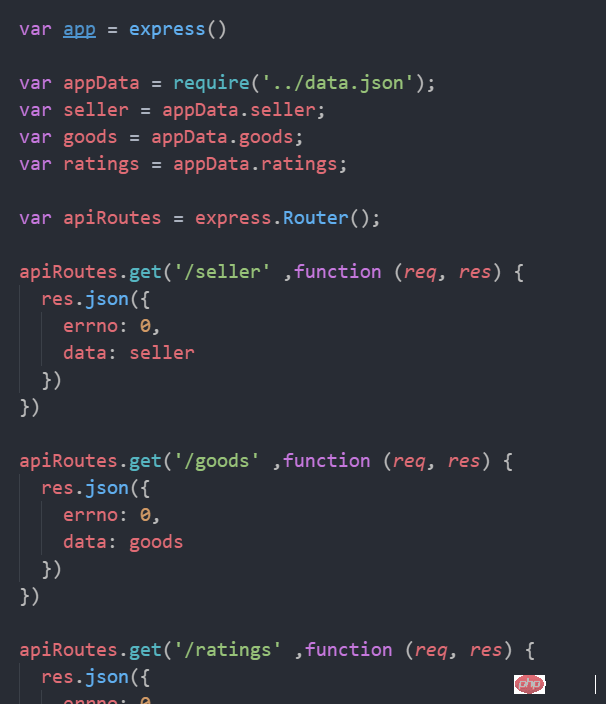
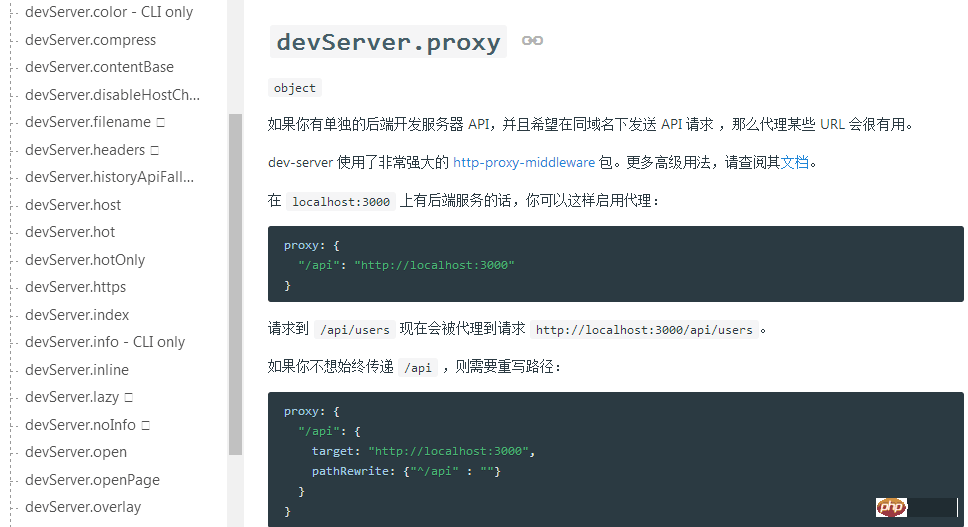
If you know node, you can also make an api interface directly, enable the node service, and then the Are You Hungry project directly access this interface? Of course, there will be cross-domain issues and route mapping here, but webpack-dev-server can help you solve this problem. It mainly involves setting parameters, devServer.proxy, routing mapping, etc.

However, you still need to consider your own abilities. I recommend using the first method
Summary
Front-end technology updates so fast, we’d better do it every day To learn the corresponding knowledge, the main thing is that if the bottom layer can understand these problems thoroughly, we can solve them accordingly.
Related recommendations:
How to use vue-cli to develop multi-page applications
vue-cli quickly builds vue applications and implements webpack Detailed explanation of packaging
How to use vue-cli to build vue projects and webpack?
The above is the detailed content of Detailed explanation of webpack problems in vue-cli 2.9.1. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
Differences: 1. The startup speed of the webpack server is slower than that of Vite; because Vite does not require packaging when starting, there is no need to analyze module dependencies and compile, so the startup speed is very fast. 2. Vite hot update is faster than webpack; in terms of HRM of Vite, when the content of a certain module changes, just let the browser re-request the module. 3. Vite uses esbuild to pre-build dependencies, while webpack is based on node. 4. The ecology of Vite is not as good as webpack, and the loaders and plug-ins are not rich enough.
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.
 What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
What files can vue webpack package?
Dec 20, 2022 pm 07:44 PM
In vue, webpack can package js, css, pictures, json and other files into appropriate formats for browser use; in webpack, js, css, pictures, json and other file types can be used as modules. Various module resources in webpack can be packaged and merged into one or more packages, and during the packaging process, the resources can be processed, such as compressing images, converting scss to css, converting ES6 syntax to ES5, etc., which can be recognized by HTML. file type.
 What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
What is Webpack? Detailed explanation of how it works?
Oct 13, 2022 pm 07:36 PM
Webpack is a module packaging tool. It creates modules for different dependencies and packages them all into manageable output files. This is especially useful for single-page applications (the de facto standard for web applications today).
 How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
How does webpack convert es6 to es5 module?
Oct 18, 2022 pm 03:48 PM
Configuration method: 1. Use the import method to put the ES6 code into the packaged js code file; 2. Use the npm tool to install the babel-loader tool, the syntax is "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Create the configuration file ".babelrc" of the babel tool and set the transcoding rules; 4. Configure the packaging rules in the webpack.config.js file.
 Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
Use Spring Boot and Webpack to build front-end projects and plug-in systems
Jun 22, 2023 am 09:13 AM
As the complexity of modern web applications continues to increase, building excellent front-end engineering and plug-in systems has become increasingly important. With the popularity of Spring Boot and Webpack, they have become a perfect combination for building front-end projects and plug-in systems. SpringBoot is a Java framework that creates Java applications with minimal configuration requirements. It provides many useful features, such as automatic configuration, so that developers can build and deploy web applications faster and easier. W
 A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue is a popular front-end framework favored by many developers for its flexibility and ease of use. In order to better develop Vue applications, the Vue team has developed a powerful tool-Vue-cli, which makes it easier to develop Vue applications. This article will introduce you to the use of Vue-cli in detail. 1. Install Vue-cli Before using Vue-cli, you need to install it first. First, you need to make sure you have Node.js installed. Then, install Vue-c using npm






