 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Share the simple implementation method of page reverse transmission value in Vue
Share the simple implementation method of page reverse transmission value in Vue
Share the simple implementation method of page reverse transmission value in Vue
In this article, we mainly share with you the simple implementation method of page reverse transfer value in vue. We all know that vue is a single-page application, lightweight, and will not download data repeatedly. When it jumps from one page to another, the Vue instance and related data of the original page have been destroyed. To achieve reverse transfer of values, you need to find the operating object and some of its attributes. I hope this can help everyone.
【Requirements】
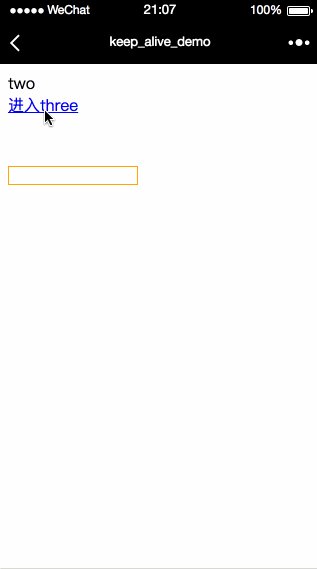
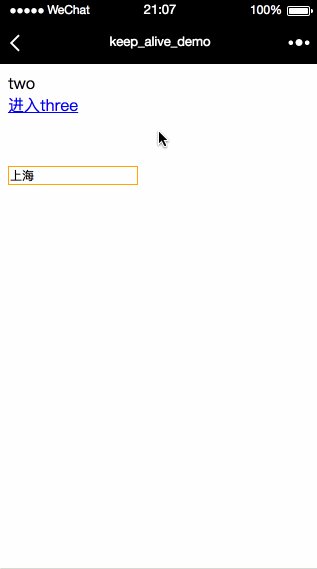
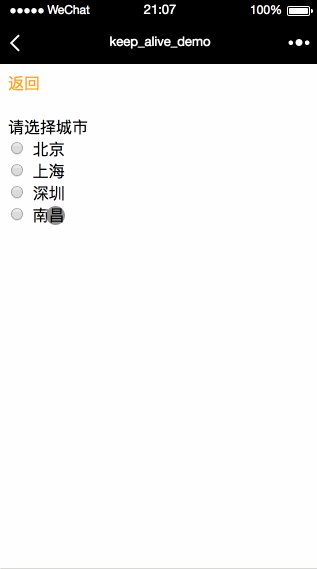
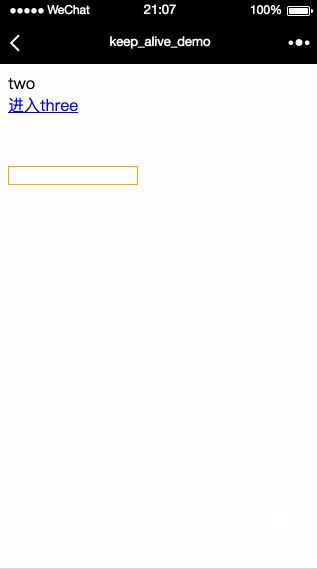
The requirements to be realized are very simple. The page goes from A -> B. The user triggers an operation on B and brings some data back to the A page. I have been looking for it on the Internet for a long time. I've only seen people asking, but I can't find a good answer. The renderings to be achieved are as follows:

[Lenovo]
In ios development, the page jumps from A -> B -> C to After page C, the data and status of pages A and B are always stored in the memory. By traversing the array through the navigation stack, you can get the previous pages for modification and assignment, etc. In addition, there are operations such as proxy and block value transfer.
Vue is a single-page application, lightweight, and does not download data repeatedly. When it jumps from one page to another, the Vue instance and related data of the original page have been destroyed. To realize the reverse value transfer, you need to find the operating object and some of its attributes.
[Try]
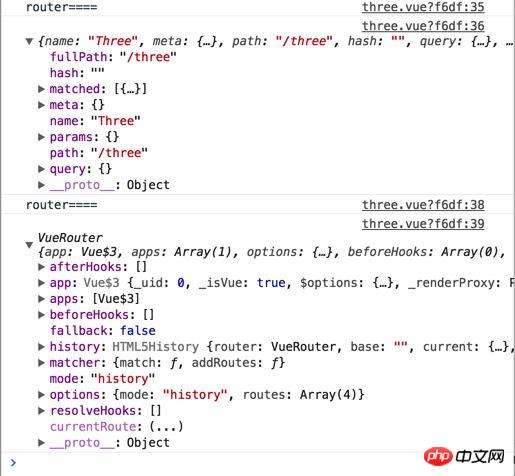
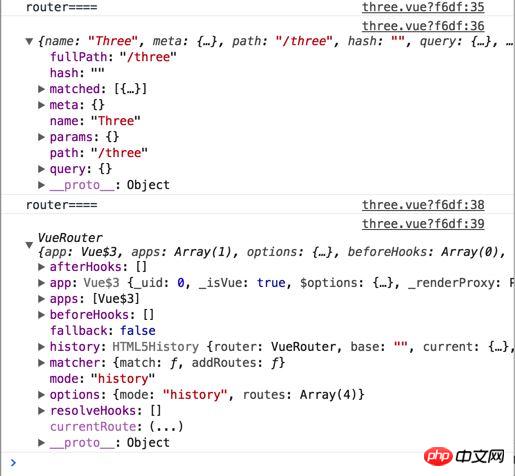
Print routing related information on the three page, as follows:

Originally I wanted to check whether it is in its object There are operable objects, but I found that they are not easy to operate or even too troublesome, unlike in ios. Then try to actively add the data you want to store to the prototype or __proto__ of some of the objects. The actual result is that either an error fails, or the data is lost when the route is switched.
In the past two days, I looked at the official website guidance of Vue again and found that in addition to the corresponding timing methods for global routing, there are also several corresponding hook functions for component routing.
Implement beforeRouteLeave in the third page, print the corresponding parameters and find that you can indeed get the front and rear routes. As follows:

[Related code]
/The input in the three pages is bound to the variable selVal, and then in the routing method of this page, determine if To return to the second page, assign the parameters to be passed to the corresponding query or params. The value in params will be lost if the user refreshes the current page. The query is spliced after the url, and the value will not be lost when the page is refreshed. . As follows:
beforeRouteLeave(to, from, next) {
if (to.name == 'Two') {
to.query.temp = this.selVal;
}
next();
}Obtain the corresponding value in the mounted method of the /two page
mounted() {
if (this.$route.query.temp) {
this.temp = this.$route.query.temp;
}
}That’s it. I really want to say something, why didn’t I find it before? I still wanted to implement this before Using keepalive or using vuex, etc., that would be a lot of trouble.
ps: This simple reverse transfer value is implemented in this way, but if the user performs a lot of temporary operations on the /two page before entering the /three page, it still needs to be maintained when returning to the /three page. These large-scale operations are more difficult. This will be posted in the next blog issue.
Related recommendations:
Detailed explanation of vue array update method
Example of method of using iframe element in vue component
Detailed explanation of the three writing forms of vue components
The above is the detailed content of Share the simple implementation method of page reverse transmission value in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
1. First, we enter NetEase Cloud Music, and then click on the software homepage interface to enter the song playback interface. 2. Then in the song playback interface, find the sharing function button in the upper right corner, as shown in the red box in the figure below, click to select the sharing channel; in the sharing channel, click the "Share to" option at the bottom, and then select the first "WeChat Moments" allows you to share content to WeChat Moments.
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
In today's society, mobile phones have become an indispensable part of our lives. As an important tool for our daily communication, work, and life, WeChat is often used. However, it may be necessary to separate two WeChat accounts when handling different transactions, which requires the mobile phone to support logging in to two WeChat accounts at the same time. As a well-known domestic brand, Huawei mobile phones are used by many people. So what is the method to open two WeChat accounts on Huawei mobile phones? Let’s reveal the secret of this method. First of all, you need to use two WeChat accounts at the same time on your Huawei mobile phone. The easiest way is to
 How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Recently, Baidu Netdisk Android client has ushered in a new version 8.0.0. This version not only brings many changes, but also adds many practical functions. Among them, the most eye-catching is the enhancement of the folder sharing function. Now, users can easily invite friends to join and share important files in work and life, achieving more convenient collaboration and sharing. So how do you share the files you need to share with your friends? Below, the editor of this site will give you a detailed introduction. I hope it can help you! 1) Open Baidu Cloud APP, first click to select the relevant folder on the homepage, and then click the [...] icon in the upper right corner of the interface; (as shown below) 2) Then click [+] in the "Shared Members" column 】, and finally check all



