An in-depth comparison of JavaScript frameworks Angular and React
Mainly introduces the differences between Angular and React in the JS framework, as well as an in-depth comparison of the two frameworks. The two JavaScript frameworks Angular and React are very popular. At the same time, the choice of these two frameworks has become the most common question asked or considered by architecture designers. This article may not be able to tell you which framework is better. But try to compare the two from as many angles as possible to provide you with more reference opinions when making your choice.
Method of selection
Before choosing, we try to look at the framework (or any tool) you are going to choose with some questions, and try to use the answers to these questions to help us understand more The framework also makes the choice easier.
Questions about the framework itself: Is it mature? Who is behind it? What functions does it have? What architecture and model are used? Is the ecosystem rich? Questions to ask for self-reflection: Can my team and I learn and master easily? Is it suitable for my project? Is the development experience good enough?
Strictly speaking, the comparison between Angular and React is unfair, because Angular is a feature-rich framework, while React is a UI component library, so we will include some common Class libraries used with React are discussed together.
OK, let’s start... …
Maturity
As a mature developer or someone who can decide the direction of architecture and technology, an essential skill is Being able to balance the relationship between mature technologies and cutting-edge frameworks in work and projects can not only maintain the advancement of personnel and technology, but also ensure the delivery quality of projects or products. Therefore, you must be careful of the following possible risks:
The framework may be unstable. The main developer (sponsor) may suddenly give up. If you need help, there may not be a large knowledge base or community available.
Fortunately, whether it is Angular or React, there seems to be no need to worry about the above risks
React
React is developed and maintained by Facebook and used in its own products, including Instagram and WhatsApp. It's been about three and a half years now. It is also one of GitHub's most popular projects.
Angular
Angular is maintained by Google and used in Google's Adwords and Fiber projects. Since AdWords is an important money-making tool for Google, it is natural that Angular is unlikely to die suddenly.
Function
As mentioned above, Angular itself has many more functions than React. Of course, richer functions are both advantages and disadvantages for a framework. Both frameworks have some of the same core features: componentization, data binding, and a platform-independent Render mechanism.
Angular
In addition to providing some features that require the latest browser support, Angular also provides the following standard features:
Dependency injection template routing (@angular/router) AJAX ( @angular/http) form (@angular/forms) componentized CSS encapsulation It also leaves you with no choice, even if you don’t need these features (the latest release of Angular4 seems to have realized this problem)
React
Compared with Angular, the functions provided by React itself are relatively " Simplicity:
No dependency injection using JSX instead of traditional HTML Templates XSS protection unit testing tool
Compared with Angular, React gives you a lot of freedom to choose third-party class libraries. For example:
Routing (React-router) AJAX (Fetch or axios) Various CSS packages (for details, see: https://github.com/MicheleBertoli/css-in-js) More powerful unit testing ( Enzyme)
You can freely (or customize) the required class libraries according to your own needs, and these third-party class libraries are easy to learn.
Language and Pattern
With the popularity of the two frameworks, some concepts and technologies have also emerged. If you want to really use or master these two frameworks, understand them. These concepts or techniques are very necessary:
React JSX
JSX is a very controversial topic: some people like it, while others think it is a big deal Regress. React decided to use an XML-like language to combine markup and code in components, writing HTML markup directly in JavaScript code.
While the topic of mixing markup with JavaScript may be controversial, it has an indisputable advantage: static analysis. If an error occurs in JSX markup, the compiler will report an error immediately instead of leaving it to have inexplicable problems at runtime. This helps developers quickly troubleshoot errors and avoid other silly mistakes, such as typos.
Flow
Flow is a JavaScript type checking tool developed by Facebook. It can parse code and check for common type errors such as implicit conversions or dereferences.
Unlike the similarly-purposed TypeScript, it doesn't require developers to migrate to a new language and makes type checking work for your code annotations. Type annotations are optional during the process and can be used to provide additional hints to the analyzer. If you want to use static code analysis while avoiding rewriting existing code, Flow is a great choice.
Redux
Redux is a library that can manage state changes in a clear way. It is inspired by Flux, but with some simplifications. The key idea of Redux is that the entire state of an application is represented by a single object, which is mutated by functions called reducers. Reducers themselves are purely functional and implemented separately from components. This allows for better separation of problems and tests.
If you are working on a simple project, introducing Redux may be a bit out of balance, but for medium and large projects, it is a good choice.
Angular TypeScript
TypeScript is a new language based on JavaScript and developed by Microsoft. It is a superset of JavaScript ES2015 and includes features of the newer version of the language. You can use it instead of Babel to write state-of-the-art JavaScript. It can also statically analyze your code by using a combination of annotations and type inference.
There is a more subtle benefit. TypeScript is heavily influenced by Java and .NET, so if your developers have background knowledge in one of these languages, they may have an easier time finding TypeScript than plain JavaScript (note how we switched from tools to your personal environment) . While Angular was the first major framework to actively adopt TypeScript, it can also be used with React.
RxJS
RxJS is a reactive programming library that can flexibly handle asynchronous operations and events. It is a combination of Observer and Iterator patterns combined with functional programming. RxJS allows you to treat anything as a continuous stream and perform various operations on it, such as mapping, filtering, splitting or merging.
This library has been adopted by Angular for its HTTP module and for some internal use. When you perform an HTTP request, it returns an Observable instead of the usual Promise. Although this library is very powerful, it is also complex. To master it, you will need to know the different types of "observables", "subjects" and about a hundred methods and operators.
RxJS is useful when you're working a lot with continuous data streams (like web sockets), but seems overly complex for anything else. Regardless, when you use Angular, you should at least know the basics of RxJS.
TypeScript can be said to be a very important feature in Angular. First of all, it provides original C#/Java developers with the opportunity to easily enter the front end. In addition, TypeScript also wants to be easier to understand than JavaScript, especially the amount of code or In complex business projects.
Ecosystem
One of the reasons why open source frameworks are so popular is that around them, there will be countless tools, class libraries, and extensions to support the entire framework. Sometimes, these tools may be more powerful than the framework. It's more helpful in itself, so let's take a look at the most popular tools and libraries related to these two frameworks.
Angular Angular CLI
A popular trend among modern frameworks is the use of CLI tools that can help you bootstrap your project without having to configure the build yourself. Angular has Angular CLI. It allows you to build and run projects using only a few commands. All scripts responsible for building the application, starting the development server and running tests are hidden in node_modules. You can also use it to generate new code during development. This makes setting up new projects a breeze.
Ionic 2
Ionic 2 is the new version of the popular framework for developing hybrid mobile applications. It provides a Cordova container that integrates perfectly with Angular 2, as well as a beautiful library of material components. Using it, you can easily set up and build mobile applications. If you like working with hybrid apps, this is a great option.
Material design components
If you are passionate about designing Material, you will be happy to hear that Angular has a Material component library.
Angular universal
Angular universal is a seed project that can be used to create projects that support server-side rendering.
@ngrx/store
@ngrx/store is a state management library for Angular inspired by Redux, based on state mutated by pure reducers. Its integration with RxJS allows you to leverage push change detection strategies for better performance.
For more information about Angular related class libraries and tools, please refer to: the Awesome Angular list
React Create React App
Create-react-app is a CLI tool, Used to quickly create new React applications. You can generate a new project, start the development server and create bindings. Jest (a unit testing tool from Facebook) is also integrated into Create-react-app, making it more convenient for us to perform unit testing.
React Native
React Native is a mobile development platform based on React developed by Facebook. With this platform, React can create a truly Native UI. A series of standard React components are provided for binding. It also allows you to create your own components and bind them to Objective-C, Java or Swift code.
Material UI
There is also a Material Design Component available for React. Compared with Angular's version, this version is more mature and can use a wider range of components.
Next.js
Next.js is a framework for server-side rendering of React applications. It provides a flexible way to fully or partially render an application on the server, return the results to the client and continue in the browser. It attempts to make the complex task of creating universal applications as simple as possible, so the setup is designed to be as simple as possible, with a minimum number of new primitives and requirements on the project structure.
MobX
MobX is an alternative library for managing application state. Unlike Redux, which keeps state in an immutable store, it encourages you to store only the minimum necessary state and get the rest of the data from it. It provides a set of decorators to define Observables and Observers and introduce reactive logic into your state management code.
Storybook
Storybook is a component development environment for React. It allows you to quickly set up a separate application to display your components. Apart from this, it provides many add-ons to document, develop, test and design your components.
Similarly, you can learn more about tools and libraries from the Awesome React list.
Learning Curve and Development Experience
An important criterion for choosing a new technology is whether it is easy to learn it. Of course, the answer depends on a wide range of factors, such as your previous experience and general knowledge of relevant concepts and patterns. If we assume you already know ES6+, build tools and all that, let's see what else you need to know.
React
With React, the first thing you will encounter is JSX. It may seem awkward at first to some developers, but it adds no complexity; just expressions, effectively still JavaScript, with a special HTML-like syntax. You also need to learn how to write components, use props for configuration and manage internal state. There's no need to learn any new logic structures or loops because it's all pure JavaScript.
The official tutorial is a great place to start learning React. Once you have completed the official tutorial, you should next familiarize yourself with and master React's routing mechanism. React Router v4 may be a little more complex and unconventional, but don't worry too much.
Using Redux will require a paradigm shift, and the free introductory Redux video course can quickly introduce core concepts. Depending on the size and complexity of the project, finding and learning a few additional libraries can be the tricky part, but after that, everything should go smoothly.
In fact, it is very easy to get started with React. The most difficult part may be how to choose a class library that is suitable for your project or product.
Angular
Angular will introduce you to more new concepts than React. First, you need to use TypeScript. For developers with experience in statically typed languages such as Java or .NET, this may be easier to understand than JavaScript, but for pure JavaScript developers, this may require some additional learning.
The rich technical topics of the framework itself can start from the basics such as modules, dependency injection, decorators, components, services, pipelines, templates and directives, to more advanced topics such as change detection, zones, AoT compilation and RxJS. These are all in the documentation. RxJS is a heavy topic and is described in detail on the official website. While it's relatively easy to use at a basic functional level, it gets more complicated when you move to advanced applications.
In summary, we note that Angular has a higher barrier to entry than React. The number of new concepts can definitely be confusing to newcomers. Once again, I encountered some questions and had to Google to find the answer. However, as mentioned before, whether it is suitable or not depends on more factors.
Prospect Angular
In March 2017, Angular has released version 4.0 (compatible with version 2.x). As for why it is 4.0, the official explanation is because of Router. The version of the core components is already 4.0.0. If Angular still uses 3.0, it will cause confusion, as shown below:

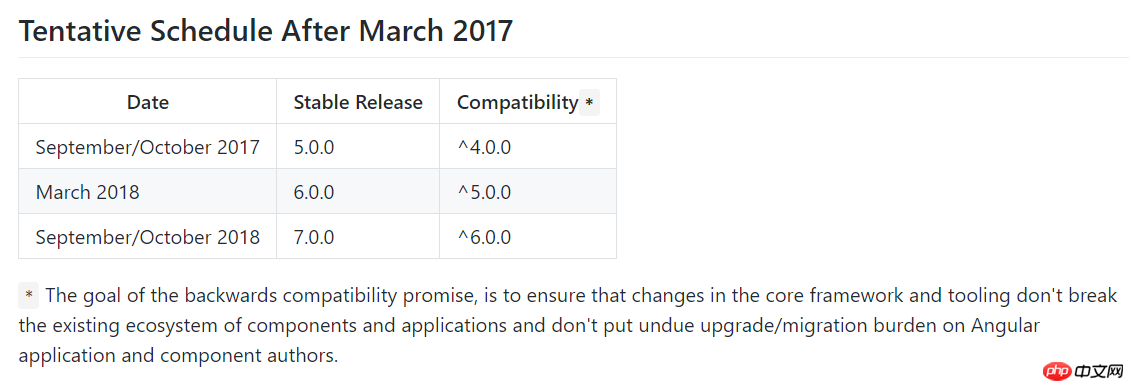
The 4.0 version mainly reduces the code size significantly. (60%), while improving the loading speed (to the extent visible to the naked eye), and the error message is clearer. According to the official documentation, Angular's version upgrade will be iterated at a relatively fast speed

Whether it is a 6-month iteration of a major version or a weekly hotfix, you can see The Angular team wants to quickly occupy the market with a rapid upgrade strategy.
React
On the other hand, React upgrades are very cautious, which can be seen from the latest v15.5.0 release news blog

However, it can be seen from the blog that React is about to usher in v16. I wonder what surprises the entire rewritten React will bring us. However, it should be mentioned that Facebook has released React VR at the end of last year. Interested students can take a look below.
Fitness
No matter which framework it is, the one that suits you is "good", so you need to measure it from the perspective of the project (product) itself. The following list of questions may not be Comprehensive, but at least a start
How large is the project (product)? How long does it take to maintain? Are all functions clearly defined in advance or are they flexible to change? Are the domain model and business logic complex? What platform are you targeting? Web, mobile, desktop? Do you need server-side rendering? Is SEO important? Do you handle a lot of real-time event streams? How big is your team? How experienced are your developers and what are their backgrounds? Are there any ready-made component libraries that you would like to use?
If you are working on a large project and want to minimize the risk of wrong choices, consider first creating a demo to verify the product concept. Choose some main features of your project and try to implement them in a simple way using one of the frameworks. Demos usually don't (and shouldn't) take a lot of time, but they provide some valuable experience that can help you validate key technical requirements. If you're happy with the results, you can move on to a full build. If not, you will be given ample time to choose again. During the project development process, you can also use some development tools that support Angular and React to improve development efficiency, such as Wijmo, which is a series of development control sets including HTML5 and JavaScript launched for enterprise application development. Whether your application is mobile, PC, or must support IE6, Wijmo Enterprise can meet your needs.
Let me show you the comparison and thoughts of a senior programmer about these two frameworks:
First of all, my current experience Both Angular and Ember have only played the TODOMVC tutorial. As for React, I am currently writing a Chrome App and a small project for the company.
Recently there happens to be a new project that is evaluating whether to use Angular, Ember or React (+Flux). Let me just talk about my own opinions.
Angular.js
First of all, Angular is backed by Google (is this why the official website is blocked?), so there is no need to worry about the community base, and the entire ecosystem is also It is already very complete, from the most basic Tutorial to the number of StackOverflow questions to the analysis of the framework itself. So from this perspective, it seems that Angular should be relatively easy to get started.
But Angular’s current problems seem to be obvious
1. Performance
The same is the TODOMVC Sample, Angular is fully loaded Used 1.1s (WebPagetest - Visual Comparison). The one I currently use based on Angular is Kibana, and I have to say that it is indeed quite slow. .
2. Angular 2.0
Angular 2.0 is almost a completely overturned and redone framework, and it is estimated that there will be no upgrade plan for 1.X. So if you start a new project now and use Angular, it will be a very awkward time. Similarly, such a big change seems to prove that 1.X is not that good. This article recommends reading Why you should not use
AngularJs
React.js
The biggest feature of React is that it is "light". Coupled with the good idea of VDOM, React is very, very fast (it was loaded in about 0.3 seconds in the above test). In addition, a big difference between React and Angular is that React uses one-way data flow.
The shortcoming of React is that it is still too new and it is difficult to say whether there will be any major API changes in the future. Currently, React is used in large and stable projects. I only know of Yahoo. Email. So there are very few voices criticizing React now. Maybe it’s not that it really doesn’t have pitfalls, but that those pitfalls haven’t been stepped out yet.
Also, React itself is just a V, so if you want a complete framework for a large project, you may need to introduce things related to Flux and routing. I haven't studied React's routing, but there have been some criticisms about Flux.
Summary
Angular is a truly large and comprehensive framework. It has its own set of ideas. Basically, you can follow this idea and fill in the code.
React is a short and powerful library that is only responsible for solving a single "pain point" of yours.
Related recommendations:
How to use AngularJS programming ideas
The above is the detailed content of An in-depth comparison of JavaScript frameworks Angular and React. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We






