jquery's ztree implements right-click collection function
Everyone knows that websites have collection functions. Recently, I need to use ztree to implement a right-click collection function in a project. In this article, we mainly share with you jquery’s ztree to implement the right-click collection function. The following editor will share the example code with you, friends who need it Please refer to it, I hope it can help everyone.
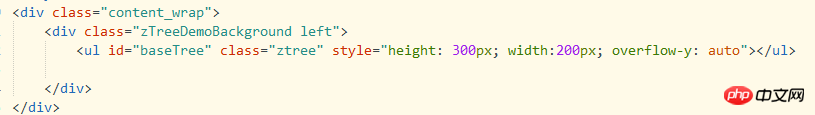
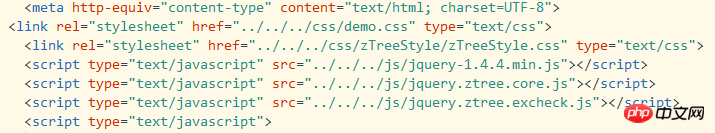
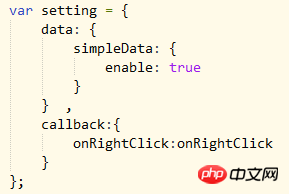
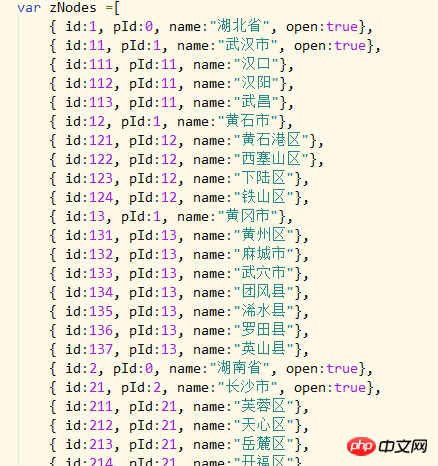
html part:






Use JavaScript and registry scripts to realize right-click collection of selected text on Web pages_javascript skills
Web website collection function
##javascript implementation Add website to favorites_javascript skillsThe above is the detailed content of jquery's ztree implements right-click collection function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to add web pages to UC Browser How to add web pages to UC Browser
Mar 15, 2024 pm 12:46 PM
How to add web pages to UC Browser How to add web pages to UC Browser
Mar 15, 2024 pm 12:46 PM
UC Browser is a third-party mobile browser that can collect web pages. In the browser, users can collect web pages that they frequently need. The specialized collection function can better help users browse web pages. operation, so that users do not need to worry about the location of the web pages they need being changed. So how do you collect web pages in the browser? The following is a method of collecting web pages in UC Browser. Interested users come and take a look. For more exciting content, please pay attention to this website. UC Browser Tutorial Sharing for Favoriting Web Pages 1. Open UC Browser and click to open the URL you want to favorite. After opening the web page, you can click the menu icon below and select the favorite URL. Next, select Add to Favorites or
 How to turn off favorite content on Bilibili
Feb 29, 2024 pm 09:30 PM
How to turn off favorite content on Bilibili
Feb 29, 2024 pm 09:30 PM
When we use the Bilibili software, we will collect some interesting content. How to hide our favorite content? Let me introduce you to the operation method below. Open the "Bilibili" app on your phone, click "My" in the lower right corner, then find the "Settings" function under "More Services" and open it. 2. After coming to the settings page, click on the "Security and Privacy" item to enter. 3. Next, there is a "Space Privacy Settings" on the security and privacy page. Once you find it, click on it to select it. 4. Finally, there is a "Public My Collection" on the space settings page you enter. Click the corresponding switch button behind it. When the button is set to gray, it is turned off, and your collection content is successfully hidden.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




