A brief discussion on CSS3 Feature Query: @supports function
We already know how to use media query (Media Query) to detect the screen size to achieve responsive interface design. The feature query is used to query whether the user agent (such as a desktop browser) supports a certain CSS3 feature. This feature is supported by other browsers besides IE. In this article, we mainly share with you the CSS3 Feature Query: @supports function. This is a new CSS feature that must be understood and learned in 2017. It is very practical. Considering the complexity of real-world browsers, this feature should have preceded other new features. Features come out.
Grammar format
@supports <supports-condition> {
<group-rule-body>
}Feature query uses @supports rules (similar to media query @media, both use an @ symbol Prefix: at-rule), this CSS rule allows us to write CSS styles in conditional blocks, so that they will only be applied when the current user agent supports a specific CSS property-value pair.
As a simple example, if we want to define a style for a browser that supports the flexbox feature, we can write it like this:
@supports ( display: flex ) {
.foo { display: flex; }
}Similarly, similar to media query rules, you can use some logical operators (such as and, or and not), and support concatenation:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Usage example
Detect animation characteristics:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Detect custom attributes:
@supports (--foo: green) {
body {
color: green;
}
}Standardization status
It is still in the candidate recommendation CR (Candidate Recommendation) status, specification link: CSS Conditional Rules Module Level 3.
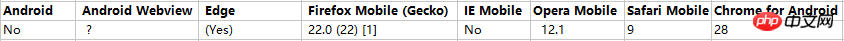
Browser compatibility Sex
Desktop system:

Mobile device:

Related recommendations:
CSS SpecificityCSS properties, weight, Priority-CSS specificity rules, _html/css_WEB-ITnose
The above is the detailed content of A brief discussion on CSS3 Feature Query: @supports function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to reorder multiple columns in Power Query via drag and drop
Mar 14, 2024 am 10:55 AM
How to reorder multiple columns in Power Query via drag and drop
Mar 14, 2024 am 10:55 AM
In this article, we will show you how to reorder multiple columns in PowerQuery by dragging and dropping. Often, when importing data from various sources, columns may not be in the desired order. Reordering columns not only allows you to arrange them in a logical order that suits your analysis or reporting needs, it also improves the readability of your data and speeds up tasks such as filtering, sorting, and performing calculations. How to rearrange multiple columns in Excel? There are many ways to rearrange columns in Excel. You can simply select the column header and drag it to the desired location. However, this approach can become cumbersome when dealing with large tables with many columns. To rearrange columns more efficiently, you can use the enhanced query editor. Enhancing the query
 Original words rewritten: An unexpected discovery is that what was originally regarded as a bug is actually a feature in the design of Protobuf
May 09, 2023 pm 04:22 PM
Original words rewritten: An unexpected discovery is that what was originally regarded as a bug is actually a feature in the design of Protobuf
May 09, 2023 pm 04:22 PM
Hi everyone, I'm awesome. Recently, in our project, we used protobuf format as a carrier for storing data. I accidentally buried a big hole for myself, but it took me a long time to discover it. Introduction to protobuf The full name of protobuf is Protocalbuffers. It was developed by Google and is a cross-language, cross-platform, and scalable mechanism for serializing data. Similar to XML, but smaller, faster, and simpler. You only need to define once how you want your data to be structured, and then you can use its generation tools to generate source code that includes some serialization and deserialization operations. Can be easily written from a variety of data streams and using a variety of programming languages
 React Query database plug-in: how to import and export data
Sep 26, 2023 pm 05:37 PM
React Query database plug-in: how to import and export data
Sep 26, 2023 pm 05:37 PM
ReactQuery database plug-in: Methods to implement data import and export, specific code examples are required. With the widespread application of ReactQuery in front-end development, more and more developers are beginning to use it to manage data. In actual development, we often need to export data to local files or import data from local files into the database. In order to implement these functions more conveniently, you can use the ReactQuery database plug-in. The ReactQuery database plugin provides a series of methods
 How to split data to NTFS using Power Query
Mar 15, 2024 am 11:00 AM
How to split data to NTFS using Power Query
Mar 15, 2024 am 11:00 AM
This article will introduce how to use PowerQuery to split data into rows. When exporting data from other systems or sources, it is common to encounter situations where the data is stored in cells combining multiple values. With PowerQuery, we can easily split such data into rows, making the data easier to process and analyze. This can happen if the user doesn't understand Excel's rules and accidentally enters multiple data into a cell, or if the data is not formatted correctly when copying/pasting it from other sources. Processing this data requires additional steps to extract and organize the information for analysis or reporting. How to split data in PowerQuery? PowerQuery transformations can be based on a variety of different factors such as word
 Query intent recognition based on knowledge enhancement and pre-trained large model
May 19, 2023 pm 02:01 PM
Query intent recognition based on knowledge enhancement and pre-trained large model
May 19, 2023 pm 02:01 PM
1. Background Introduction Enterprise digitalization is a hot topic in recent years. It refers to the use of new generation digital technologies such as artificial intelligence, big data, and cloud computing to change the business model of enterprises, thereby promoting new growth in enterprise business. Enterprise digitalization generally includes the digitalization of business operations and the digitalization of enterprise management. This sharing mainly introduces the digitalization of enterprise management level. Information digitization, simply put, means reading, writing, storing and transmitting information in a digital way. From the previous paper documents to the current electronic documents and online collaborative documents, information digitization has become the new normal in today's office. Currently, Alibaba uses DingTalk Documents and Yuque Documents for business collaboration, and the number of online documents has reached more than 20 million. In addition, many companies will internally
 React Query Database Plugin: Strategies for Data Backup and Restore
Sep 28, 2023 pm 11:22 PM
React Query Database Plugin: Strategies for Data Backup and Restore
Sep 28, 2023 pm 11:22 PM
ReactQuery database plug-in: Strategies to implement data backup and restoration, specific code examples are required Introduction: In modern web development, data backup and restoration is a very important task. Especially when using state management tools like ReactQuery, we need to ensure data security and reliability. This article will introduce a database plug-in based on ReactQuery to implement data backup and restore strategies, and provide specific code examples. ReactQu
 React Query Database Plugin: Tips for Data Compression and Decompression
Sep 26, 2023 pm 08:03 PM
React Query Database Plugin: Tips for Data Compression and Decompression
Sep 26, 2023 pm 08:03 PM
ReactQuery database plugin: Tips for implementing data compression and decompression, specific code examples required Introduction: In modern web application development, processing large amounts of data queries is a common task. ReactQuery is a powerful library that provides a simple and intuitive way to manage data queries and state. Although ReactQuery itself is already very good, when dealing with large amounts of data, we may need to consider some additional tricks to improve performance and optimize storage space. This article will introduce
 React Query Database Plugin: Strategies for Data Merging and Splitting
Sep 26, 2023 am 09:01 AM
React Query Database Plugin: Strategies for Data Merging and Splitting
Sep 26, 2023 am 09:01 AM
ReactQuery database plug-in: Strategies to implement data merging and splitting, specific code examples are required Title: ReactQuery database plug-in: Strategies to implement data merging and splitting Introduction: In modern web development, data request and management are a very important part . ReactQuery is a very popular data query and management library in the React ecosystem. It provides a concise way to manage data requests, caching and status in applications, while integrating with React




