
This article mainly introduces the detailed explanation of the mobile attribute of the CSS3 learning series. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
transform function
scaling
Use the sacle method to achieve text or image scaling processing, specify the scaling ratio in the parameter, for example, sacle(0.5) means to reduce the size by 50% , the example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>In addition, you can specify the horizontal magnification and the vertical magnification of the element respectively, the example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Tilt
Use the skew method to To implement tilt processing of text or images, specify the tilt angle in the horizontal direction and the tilt angle in the vertical direction respectively in the parameters. For example, "skew(30deg,30deg)" means tilting 30 degrees in the horizontal direction and 30 degrees in the vertical direction. Examples are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Rotate
Use the rotate method to rotate the element. There is one parameter "angle". The unit deg means degrees. Positive numbers mean clockwise rotation and negative numbers mean counterclockwise. Rotate. Examples are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Move
Use the translate method to move text or images, and specify the moving distance in the horizontal direction and the moving distance in the vertical direction in the parameters. For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Deformation example
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>This example is to move first, then rotate, and finally scale
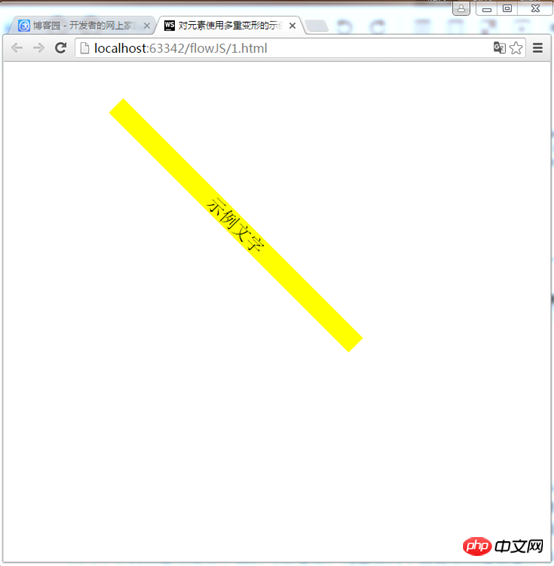
Effect:

Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>First rotate, then scale, and finally move
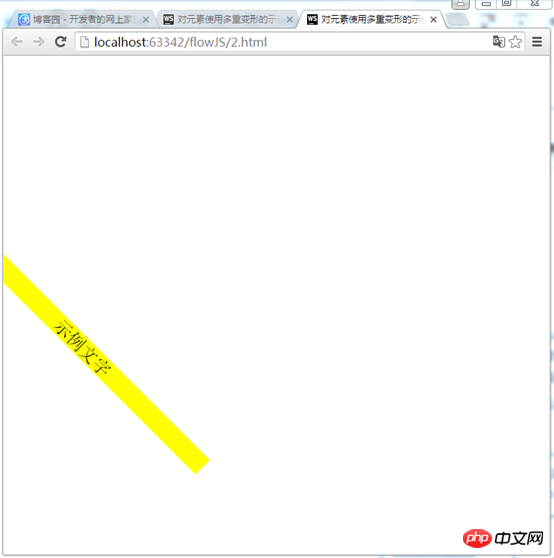
Effect:

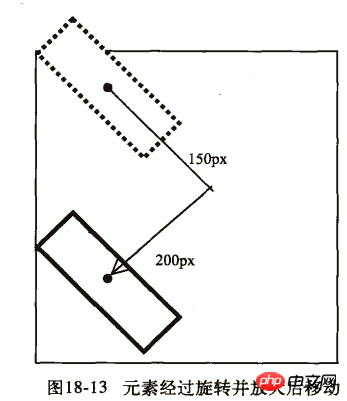
We can see from the running results of the two examples that the elements are not in the same position on the two pages. Let’s take a look at their detailed steps:
First example:
1) First move 150px to the right and 200px down.

2) Then rotate 45 degrees and magnify 1.5 times.

Second example:
1) First rotate 45 degrees and magnify 1.5 times.

2) Then move 150px to the right and 200px down.

Related recommendations:
How to implement full-screen sliding on mobile with JS
##Native js realizes the movable prompt div box source code
javascript method to realize the left and right movement of the picture
The above is the detailed content of Detailed explanation of css3 mobile properties. For more information, please follow other related articles on the PHP Chinese website!




