 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of the difference between margin and padding in CSS
Detailed explanation of the difference between margin and padding in CSS
Detailed explanation of the difference between margin and padding in CSS
This article will share with you the very basic knowledge in CSS. We know that there is a difference between margin and padding in CSS. In CSS, margin refers to the distance from its own frame to the border of another container, which is the distance outside the container. In CSS, padding refers to the distance between its own frame and the border of another container inside itself, which is the distance within the container. The following explains the common usage of padding and margin.
1. padding
1. Syntax structure
(1)padding-left:10px; left inner margin
(2)padding-right :10px; right padding
(3)padding-top:10px; top padding
(4)padding-bottom:10px; bottom padding
(5)padding:10px; unified padding on all four sides
(6)padding:10px 20px; top, bottom, left and right padding
(7)padding:10px 20px 30px; top, Left and right, bottom padding
(8) padding: 10px 20px 30px 40px; Top, right, bottom, left padding
2, possible values
(1) length specifies the padding length in specific units
(2) % The length of the padding based on the width of the parent element
(3) auto The browser calculates the padding
(4) inherit stipulates that the padding should be inherited from the parent element
3. Browser compatibility issues
(1) All browsers support the padding attribute
(2) Any version of IE does not support the attribute value "inherit"
2. margin
1, syntax structure
(1) margin-left: 10px ; Left margin
(2) margin-right:10px; Right margin
(3) margin-top:10px; Top margin
(4) margin -bottom:10px; bottom margin
(5)margin:10px; unified margin on all four sides
(6)margin:10px 20px; top, bottom, left and right margin
(7) margin: 10px 20px 30px; top, left, right and bottom margins
(8) margin: 10px 20px 30px 40px; top, right, bottom and left margins
2, possible The value taken is
(1) length specifies the margin length in specific units
(2) % The length of the margin based on the width of the parent element
(3) auto The browser calculates the margins
(4) inherit stipulates that the margins should be inherited from the parent element
3. Browser compatibility issues
(1) All browsers support Margin attribute
(2) Any version of IE does not support the attribute value "inherit"
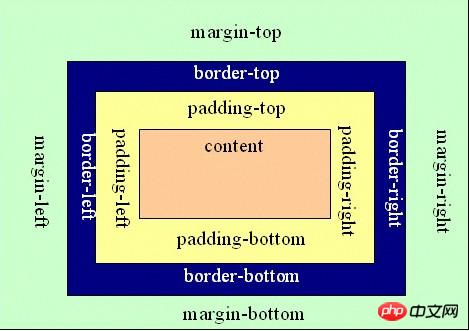
3. The difference between margin and padding is shown in the figure as

Related recommendations:
HTML CSS——Learning of margin and padding
Analysis of margin usage and common problems in CSS
The above is the detailed content of Detailed explanation of the difference between margin and padding in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of CSS border properties: padding, margin and border
Oct 21, 2023 am 11:07 AM
Detailed explanation of CSS border properties: padding, margin and border
Oct 21, 2023 am 11:07 AM
CSS border properties explained in detail: padding, margin and borderCSS is a style sheet language used to control and layout web page elements. In web design, the border attribute is one of the most important parts. This article will introduce in detail how to use the border attribute in CSS and provide specific code examples. padding The padding property is used to set the padding of an element, which is the space between the element's content and the element's borders. We can set padding using positive numbers or percentage values
 What does margin mean in css
Dec 18, 2023 am 10:30 AM
What does margin mean in css
Dec 18, 2023 am 10:30 AM
In CSS, margin is a property used to set the outer margins of an element. Margins are the space between an element's border and its content. Margin can accept the following values: 1. A single value: for example, margin: 10px; Set all four margins (top, right, bottom, left) to 10 pixels; 2. Two values: for example, margin : 10px 20px; Set the top and bottom margins to 10 pixels, and the left and right margins to 20 pixels; 3, four values, and so on.
 What does margin mean in html
Sep 13, 2021 pm 04:26 PM
What does margin mean in html
Sep 13, 2021 pm 04:26 PM
In HTML, margin means "margin", which refers to the blank area surrounding the border of an element; setting margins will create additional "blank" outside the element, allowing a "blank" distance between boxes. . To set margins, you need to use the css margin property, which accepts any length unit, percentage value, or even negative value.
 Detailed explanation of CSS text layout properties: text-overflow and white-space
Oct 20, 2023 am 11:19 AM
Detailed explanation of CSS text layout properties: text-overflow and white-space
Oct 20, 2023 am 11:19 AM
Detailed explanation of CSS text layout properties: text-overflow and white-space In web design, text layout is a very important link. Reasonable layout can make the text more readable and beautiful. CSS provides several properties to control how text is displayed, including text-overflow and white-space. This article will detail the usage and sample code of these two properties. 1. text-overflow attribute text
 How to use padding attribute in css
Dec 07, 2023 pm 02:58 PM
How to use padding attribute in css
Dec 07, 2023 pm 02:58 PM
In CSS, the padding property is used to set the padding of an element. This means it defines the space between the element's content and its border. The basic syntax is "padding: value;".
 The margin attribute does not affect inline elements
Feb 18, 2024 pm 04:36 PM
The margin attribute does not affect inline elements
Feb 18, 2024 pm 04:36 PM
The effect of margin on inline elements is different from that of block-level elements. In inline elements, the margin attribute only affects the vertical top and bottom margins, not the horizontal left and right margins. For example, if there is a paragraph element in HTML, we can set some styles for it and observe the effect of the margin attribute on it. The HTML code looks like this:
 What does css file margin mean?
Jan 30, 2023 am 09:34 AM
What does css file margin mean?
Jan 30, 2023 am 09:34 AM
css file margin is a css attribute used to define the space around the element; margin represents the outer margin. You can change the top, bottom, left, and right margins of the element individually, or you can change all attributes at once; the margin attribute accepts any length unit, percentage values or even negative values.
 Exploring CSS box model properties: padding, margin and border
Oct 20, 2023 pm 03:09 PM
Exploring CSS box model properties: padding, margin and border
Oct 20, 2023 pm 03:09 PM
Exploration of CSS box model properties: padding, margin and border The CSS box model is one of the important concepts in web page layout. In front-end development, understanding and correctly using padding, margin and border attributes is key. This article will delve into the usage and correlation of these three properties, and provide specific code examples. 1. Introduction to the box model The box model consists of four parts: content, padding, bo





