 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Examples to explain how to solve the problem of ajax not supporting forward and backward refresh
Examples to explain how to solve the problem of ajax not supporting forward and backward refresh
Examples to explain how to solve the problem of ajax not supporting forward and backward refresh
Nowadays, the front-end and back-end basically realize the interaction of front-end and back-end interface data through ajax. However, ajax has a small disadvantage, that is, it does not support the browser's "back" and "forward" keys. However, now we can solve this small bug in ajax interactive requests through the history attribute of H5. This article brings you an article to solve the problem of ajax not supporting forward/back/refresh through history. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
Event description:
H5 adds an event window.onpopstate. This event will be triggered when the user clicks those two buttons. But it is not enough to detect this event. You must also be able to pass some parameters. That is to say, when returning to the previous page, you must know the pageIndex of that page. This can be done through the pushState method of history. pushState(pageIndex) stores the pageIndex of the current page, and then obtains the pageIndex when returning to this page.
window.history.pushState Description:
window.history.pushState(state, title, url);
state object: It is a JavaScript object, which is related to the new history entity created by the pushState() method. Used to store information about the entry you want to insert into the history. State object can be any Json string. Because Firefox will use the user's hard disk to access the state object, the maximum storage space of this object is 640k. If it is greater than this value, the pushState() method will throw an exception.
title: Firefox now ignores this parameter, although it may be used in the future. The safest way to use it now is to pass an empty string to prevent future modifications.
url: The URL used to pass the new history entity. The browser will not load this URL after calling the pushState() method. Maybe try to load this URL after a while. For example, after the user restarts the browser, the new URL may not be an absolute path. If it is a relative path, it will be relative to the existing url. The new url must be in the same domain as the existing url, otherwise pushState() will throw an exception. This parameter is optional. If it is empty, it will be set to the current URL of the document.
Post the code directly:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);You can see the running results by directly calling the js file on the html page.
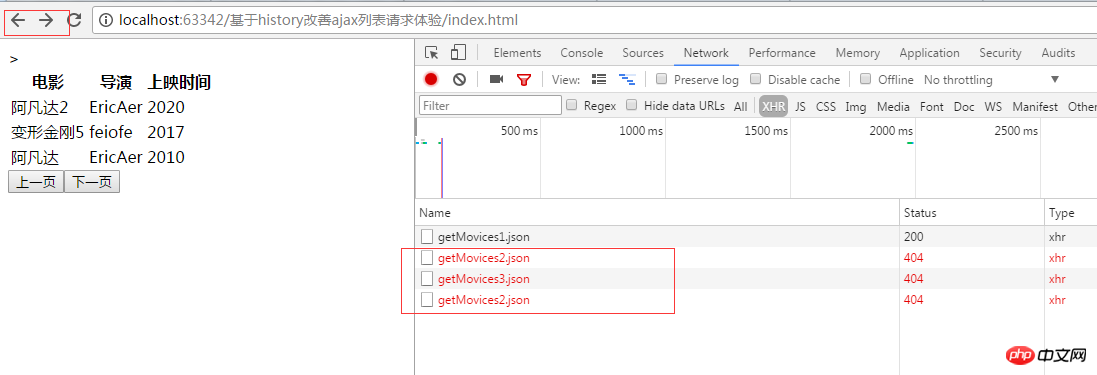
Running results:

In this way, you can interact through ajax and realize the function of monitoring forward/background/refresh.
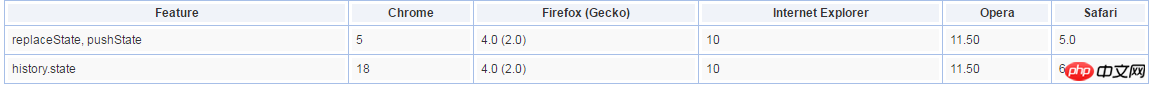
With browser compatibility:

Related recommendations:
The most complete ajax cross-domain solution
JQuery ajax partial refresh instance
Ajax real-time refresh processing implementation method
The above is the detailed content of Examples to explain how to solve the problem of ajax not supporting forward and backward refresh. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 Five tips to teach you how to solve the problem of Black Shark phone not turning on!
Mar 24, 2024 pm 12:27 PM
Five tips to teach you how to solve the problem of Black Shark phone not turning on!
Mar 24, 2024 pm 12:27 PM
As smartphone technology continues to develop, mobile phones play an increasingly important role in our daily lives. As a flagship phone focusing on gaming performance, the Black Shark phone is highly favored by players. However, sometimes we also face the situation that the Black Shark phone cannot be turned on. At this time, we need to take some measures to solve this problem. Next, let us share five tips to teach you how to solve the problem of Black Shark phone not turning on: Step 1: Check the battery power. First, make sure your Black Shark phone has enough power. It may be because the phone battery is exhausted
 The driver cannot be loaded on this device. How to solve it? (Personally tested and valid)
Mar 14, 2024 pm 09:00 PM
The driver cannot be loaded on this device. How to solve it? (Personally tested and valid)
Mar 14, 2024 pm 09:00 PM
Everyone knows that if the computer cannot load the driver, the device may not work properly or interact with the computer correctly. So how do we solve the problem when a prompt box pops up on the computer that the driver cannot be loaded on this device? The editor below will teach you two ways to easily solve the problem. Unable to load the driver on this device Solution 1. Search for "Kernel Isolation" in the Start menu. 2. Turn off Memory Integrity, and it will prompt "Memory Integrity has been turned off. Your device may be vulnerable." Click behind to ignore it, and it will not affect the use. 3. The problem can be solved after restarting the machine.
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 Interpreting Oracle error 3114: causes and solutions
Mar 08, 2024 pm 03:42 PM
Interpreting Oracle error 3114: causes and solutions
Mar 08, 2024 pm 03:42 PM
Title: Analysis of Oracle Error 3114: Causes and Solutions When using Oracle database, you often encounter various error codes, among which error 3114 is a relatively common one. This error generally involves database link problems, which may cause exceptions when accessing the database. This article will interpret Oracle error 3114, discuss its causes, and give specific methods to solve the error and related code examples. 1. Definition of error 3114 Oracle error 3114 pass
 Guide to solving WordPress installation problems in one article
Feb 29, 2024 am 11:06 AM
Guide to solving WordPress installation problems in one article
Feb 29, 2024 am 11:06 AM
WordPress is a very popular open source content management system. Many individual users and businesses choose to use WordPress to build and manage their own websites. However, during the installation of WordPress, you sometimes encounter some problems, such as database connection errors, file permission issues, etc. This article will provide a guide to solving common WordPress installation problems and help users solve problems quickly through specific code examples. Problem 1: Database connection error when installing WordPress
 Are you worried about WordPress backend garbled code? Try these solutions
Mar 05, 2024 pm 09:27 PM
Are you worried about WordPress backend garbled code? Try these solutions
Mar 05, 2024 pm 09:27 PM
Are you worried about WordPress backend garbled code? Try these solutions, specific code examples are required. With the widespread application of WordPress in website construction, many users may encounter the problem of garbled code in the WordPress backend. This kind of problem will cause the background management interface to display garbled characters, causing great trouble to users. This article will introduce some common solutions to help users solve the trouble of garbled characters in the WordPress backend. Modify the wp-config.php file and open wp-config.
 How to solve the problem of garbled characters when importing Chinese data into Oracle?
Mar 10, 2024 am 09:54 AM
How to solve the problem of garbled characters when importing Chinese data into Oracle?
Mar 10, 2024 am 09:54 AM
Title: Methods and code examples to solve the problem of garbled characters when importing Chinese data into Oracle. When importing Chinese data into Oracle database, garbled characters often appear. This may be due to incorrect database character set settings or encoding conversion problems during the import process. . In order to solve this problem, we can take some methods to ensure that the imported Chinese data can be displayed correctly. The following are some solutions and specific code examples: 1. Check the database character set settings In the Oracle database, the character set settings are



