
This article mainly shares a vue.js installation tutorial worth collecting for everyone. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
This article shares the vuejs installation tutorial for your reference. The specific content is as follows:
1. Install nodejs and bring your own npm environment.
Address: https://nodejs.org/en/download/, Node.js historical version download address: https://nodejs.org/dist/ You can choose the version that suits your operating system.

For the installation process, please refer to: Installation Configuration
2. Install the Taobao image.
Because the speed of domestic access to foreign links is too slow, it is recommended to set the npm registry source to a domestic mirror, which can greatly improve the installation speed.
Open cmd and enter directly: npm install -g cnpm –registry=https://registry.npm.taobao.org, press Enter, wait for installation...
npm install -g cnpm --registry=https://registry.npm.taobao.org
Note=There must be no spaces after, otherwise an error will be reported.
3. Install express (select to install).
cnpm install -g express
4. Install webpack.
cnpm install -g webpack
5. Install vue.
cnpm install vue
6. Install vue-cli.
cnpm install -g vue-cli
7. At this point, the environment setup has been completed and project initialization can begin.
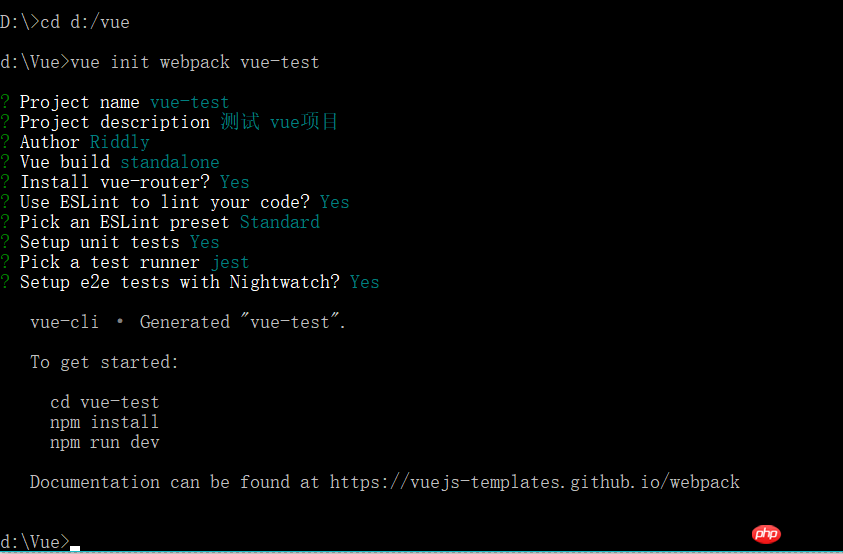
Use the cd command in cmd to jump to the specified address, project initialization command: vueinitwebpackvue-projectname. projectname--The name of the project folder (the name cannot be in Chinese). This vue-projectname folder will be automatically generated in the working directory you jump to.
vue init webpack vue-projectname

Note: During the installation process, you need to enter the project name, description, author, etc., which is the one in the picture above? The answer behind.
8.cd to our project folder d:\Vue\vue-test and run the command cnpm install to install the package.
cnmp install

9. Test whether the project is installed successfully.
cnpm run dev

Have you all learned it? Hurry up and give it a try.
Related recommendations:
A summary of practical vue.js project tips
Vue.js develops a globally called MessageBox component
What are the commonly used instructions in Vue.js
The above is the detailed content of The most detailed vue.js installation tutorial. For more information, please follow other related articles on the PHP Chinese website!




