
Some time ago, the company's Vue.js project needed to use the UEditor rich text editor. I searched around on Baidu and found no detailed instructions, so I decided to try it myself. After a busy day, I finally got it. This article mainly introduces you to the relevant information on how to create multiple ueditors in Vue. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it will follow the editor below. Let’s learn together.
I recently requested an upgrade at work and needed to create multiple ueditor instances in vue. I used neditor, which actually beautified the ueditor style. The rest is almost the same as ueditor. I won’t go into more details below. Let’s go together. Let’s take a look at the detailed introduction.
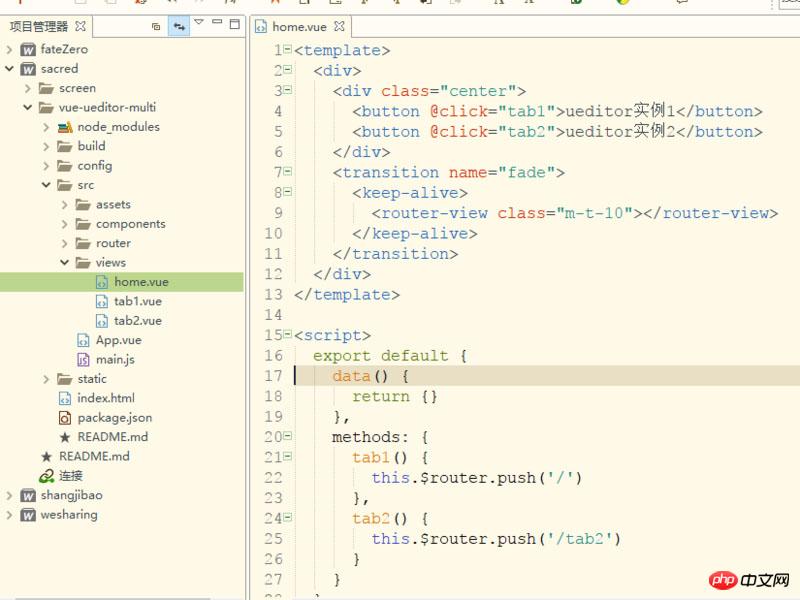
Screenshot

##Description



 ##Be sure to add the keep-alive component and transition component outside the router-view, otherwise the ueditor instance cannot be saved
##Be sure to add the keep-alive component and transition component outside the router-view, otherwise the ueditor instance cannot be saved
Create a new editor under the components folder as a public component of the editor
Call the editor in tab1, and pass in an id and accept it on the editor page. Note that if multiple instances are needed, the ids must not be the same.
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>Editor page code, because we apply keep-alive in router-view, so the initialization of ueditor must be placed in activated,
Ensure that ueditor will be re-rendered every time you enter the page, in deactivated Call ueditor's destroy method to ensure that the editor instance will be destroyed every time you leave the page, so that multiple ueditor instances can be rendered, and the editor content can be saved every time you switch.
If multiple tabs only need one instance, please call the reset() method
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>Related recommendations:
The above is the detailed content of Detailed explanation of how to create multiple ueditors in vue. For more information, please follow other related articles on the PHP Chinese website!




