Webstorm uses babel to automatically transcode ES6 to ES5
ECMAScript 6 is the next generation standard for the JavaScript language and was officially released in June 2015. Mozilla will launch JavaScript 2.0 based on this standard. The goal of ES6 is to enable the JavaScript language to be used to write large and complex applications and become an enterprise-level development language. However, modern browsers do not have high support for the new features of ES6, so if you want to use the new features of ES6 directly in the browser, you must use other tools. This article mainly introduces the detailed explanation of setting up Webstorm and using babel to automatically transcode ES6 to ES5. I hope it can help everyone.
Today I will share how to configure Webstorm to use babel to automatically transcode ES6 to ES5. Babel is a widely used transcoder. Babel can perfectly convert ES6 code to ES5 code, so we can use ES6 features in our projects without waiting for browser support.
1. Create a new empty project in Webstorm and name it es6demo.
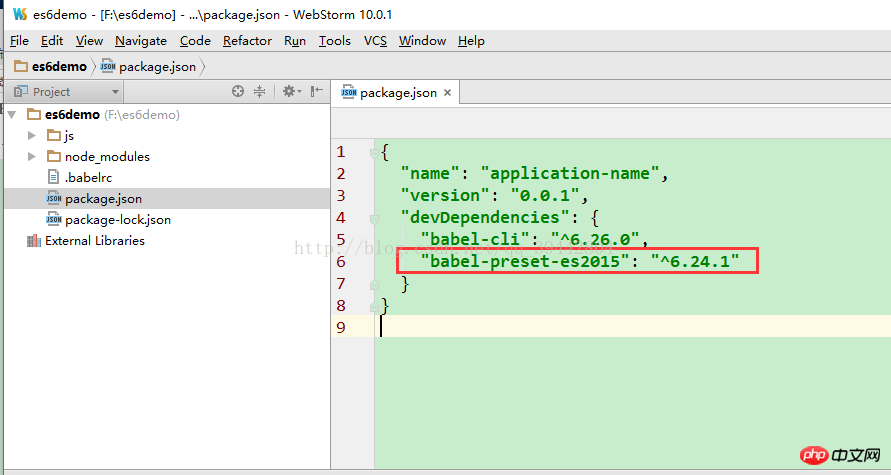
2. Then create a new package.json under the root directory. You only need to specify two attributes, namely name and version.

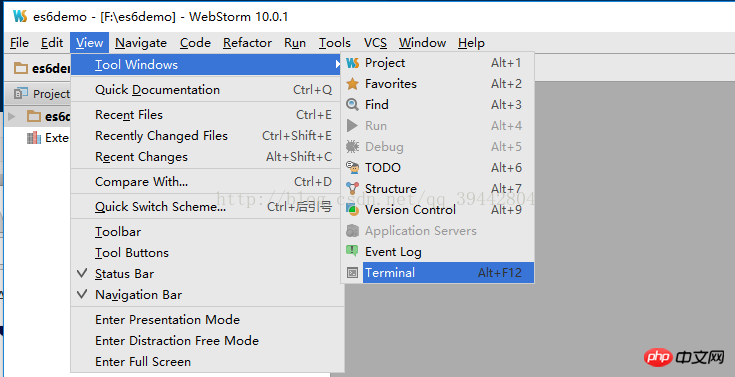
3. Open the webstorm terminal (Terminal), the shortcut key is Alt+F12, and install babel-cli. It can also be installed globally.
Or open it like this:

Install babel-cli: npm install --save-dev babel-cli
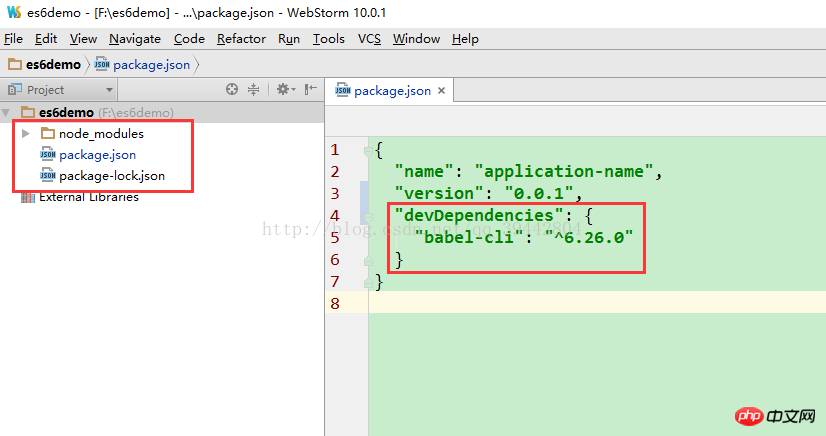
4 .After installing babel-cli, you can see that a node_modules file and a package-lock.json file are newly generated. At the same time, it is found that there is an extra
"devDependencies": {
"babel-cli": "^6.26.0"
}

npm install --save-dev babel-preset-es2015

{
"presets": [
"es2015"
]
}


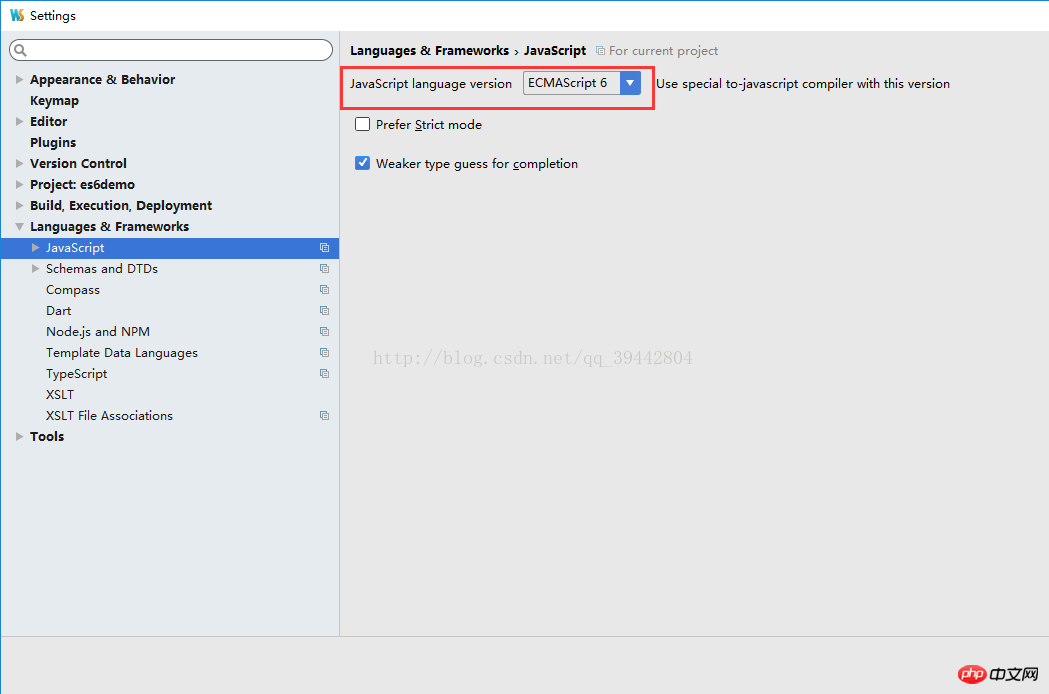
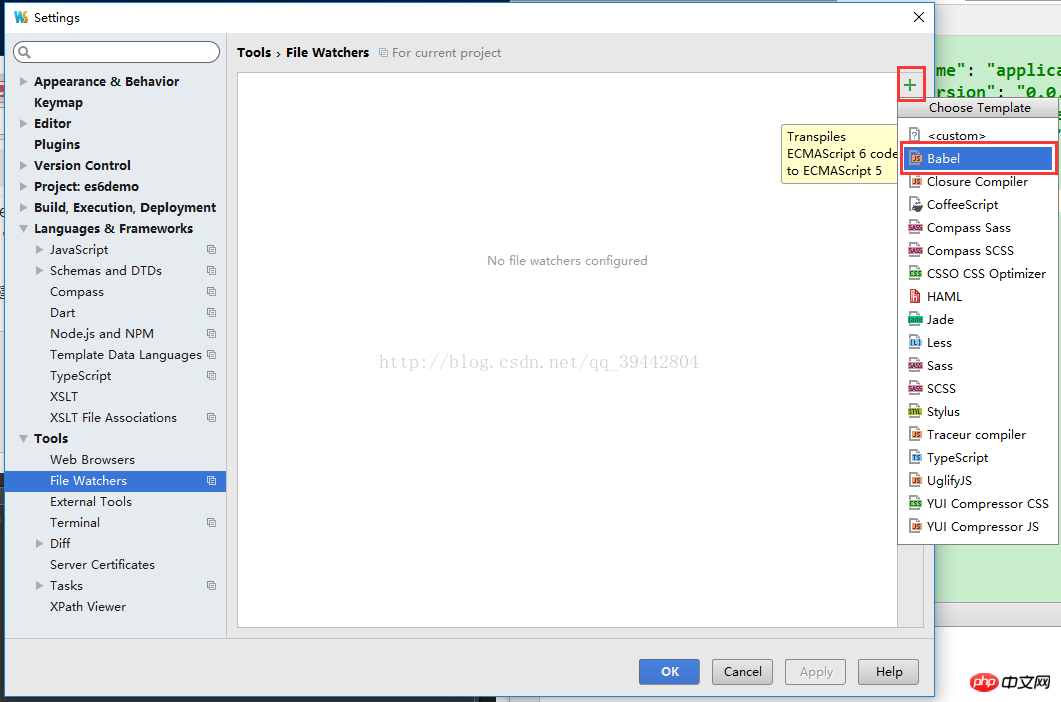
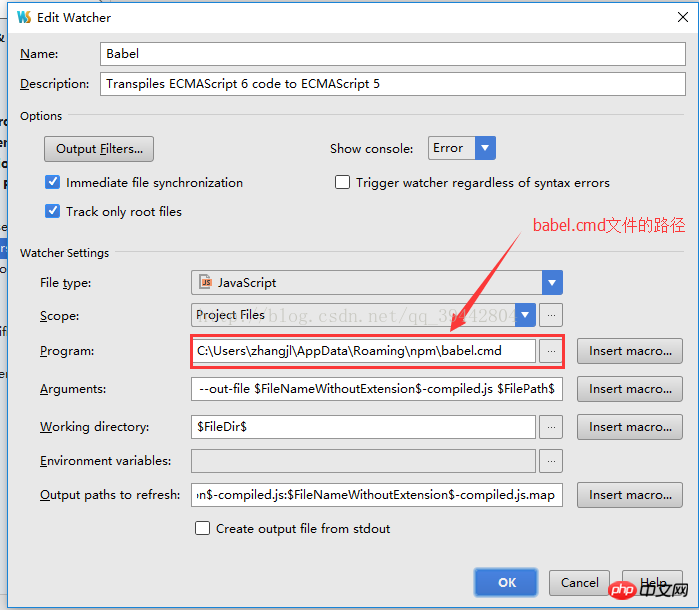
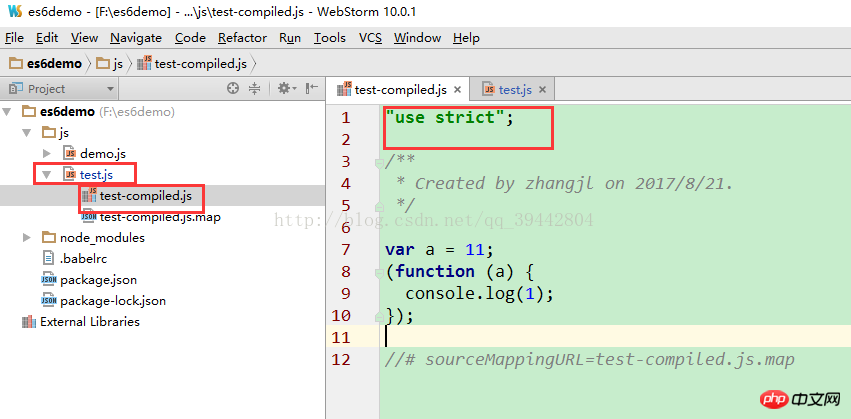
WebStorm Introduction to ES6 syntax settings and the use of babel
How to set color tips in WebStorm
The above is the detailed content of Webstorm uses babel to automatically transcode ES6 to ES5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to solve webstorm crash
Apr 08, 2024 pm 02:24 PM
How to solve webstorm crash
Apr 08, 2024 pm 02:24 PM
Steps to resolve WebStorm crash issues: Check for updates; Restart your computer; Disable plugins; Reset settings; Clear cache; Check firewall and antivirus software; Reinstall WebStorm; Contact support.
 How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
You can run a JSP project in WebStorm by following these steps: Create a Java Web project. Configure the project and add Web and Java EE facets. Create the JSP file in the "src/main/webapp" directory. Write JSP code including HTML, Java and JSP tags. Deploy and run the project. Access the JSP page by entering the application context root in your browser.
 How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
You can use WebStorm to connect to the database through the following steps: 1. Open the database tool window; 2. Create a data source; 3. Connect to the data source; 4. Query the database; 5. Browse tables and data; 6. Edit database objects; 7. Manage Users and permissions.
 How to restart webstorm
Apr 08, 2024 pm 07:15 PM
How to restart webstorm
Apr 08, 2024 pm 07:15 PM
To restart WebStorm, follow these steps: Use the shortcut keys: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Enter "restart" in the search field and select "Restart". Using the menu: Click the File menu and select Restart under Reload. Using Task Manager: In Task Manager or Force Quit the application window, select the WebStorm process and click Restart or Restart.
 Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
For developers who focus on web development and pursue deep functionality, WebStorm is a better choice; while users who value customizability, lightweightness, and multi-language support are more suitable for VSCode.
 How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm provides automatic line wrapping, which breaks code into separate lines to improve readability. Its rules include: 1. Branch long expressions and statements; 2. Branch method calls; 3. Branch functions and class definitions. User-customizable settings such as maximum line length, indentation type, and shortcut keys. However, word wrapping may not work with single-line comments or string literals and will affect code formatting, so careful review is recommended before application.
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.
 How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
Steps to log in to WebStorm: 1. Open WebStorm; 2. Select a GitHub or JetBrains account to log in; 3. Enter credentials; 4. Authorize access to the account; 5. Complete login.




