 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JavaScript logic Not operator_javascript skills
Detailed explanation of JavaScript logic Not operator_javascript skills
Detailed explanation of JavaScript logic Not operator_javascript skills
In JavaScript, the logical NOT operator is the same as the logical NOT operator in C and Java, represented by an exclamation point (!). Unlike the logical OR and logical AND operators, the logical NOT operator always returns a Boolean value.
The logical NOT operator behaves as follows:
- If the operand is an object, return false
- If the operand is the number 0, return true
- If the operand is any number other than 0, return false
- If the operand is null, return true
- If the operand is NaN, return true
- If the operand is undefined, an error occurs
The test script is as follows:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
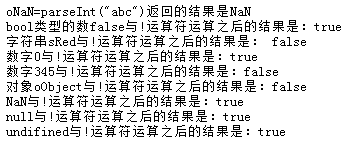
</script>Run result:

When judging the Boolean value of a JavaScript variable, you can also use the logical NOT operator. Doing this requires using two NOT operators in one line of code. Regardless of the type of the operand, the first NOT operator returns a Boolean value, and the second NOT operator inverts the Boolean value to give the true Boolean value of the variable. Using the not operator to determine the Boolean value of a JavaScript variable is a very useful technique. As long as you know the Boolean value of the variable, you can quickly know the result of the operation when using the variable to perform && or || operations.
The test script is as follows:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
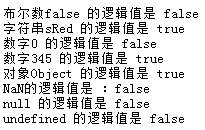
document.write("");

The above is the detailed information about JavaScript logical Not operator. I hope it will be helpful to everyone's learning.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
The += operator is used to add the value of the left operand to the value of the right operand and assign the result to the left operand. It is suitable for numeric types and the left operand must be writable.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Introduction to python operators Operators are special symbols or keywords used to perform operations between two or more operands. Python provides a variety of operators covering a wide range of uses, from basic mathematical operations to complex data manipulation. Mathematical operators Mathematical operators are used to perform common mathematical operations. They include: operator operation examples + addition a + b - subtraction a-b * multiplication a * b / division a / b % modulo operation (take the remainder) a % b ** power operation a ** b // integer division (discard the remainder) a//b Logical Operators Logical operators are used to concatenate Boolean values and evaluate conditions. They include: operator operations examples and logical and aandbor logical or aorbnot logical not nota comparison operations



