Completely master $mount in vue
We will come into contact with $mount when learning vue.js, so how much do you know about $mount? This article mainly leads everyone to analyze the relevant knowledge of $mount. Friends who need it can learn it together. I hope it can help everyone.
$mount's work is generally divided into 3 steps:
1. If there is no render function in your option, then compile the HTML template into something that can be generated through compileToFunctions VNode's Render function.
2.new a Watcher instance to trigger the updateComponent method.
3. Generate vnode, update vnode to dom after patching. Due to limited space, the first two steps will be discussed here first, and the third step will be discussed next. Okay, let’s talk about it in detail below. First, we come to the $mount function, as shown below:

We can see that the code first determines whether there is a render function in the option. If not, it further determines whether there is a render function. template, if not, use the outerHTML of the dom element. What did you do after you got the template? As shown below.

We can see that compileToFunctions is called to convert the template into a render function. There are two processes here:
Parse the template into an ast syntax tree.
Generate the render function through the ast syntax tree.
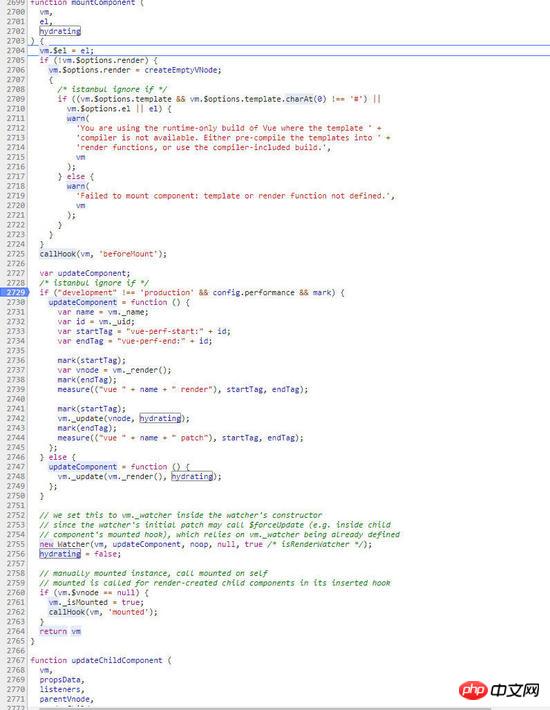
I won’t go into detail about parsing the template into an ast syntax tree in this article. I will open a separate chapter for analysis when I have time. Okay, now we have the render function, so what is the next step? That's right, let's start mounting Component. As shown below:

As you can see from the above picture, the program declares an updateComponent method. This is the method to update the component that will be called by the Watcher instance. After a while, it will be analyzed Watcher will see it. As for why there is a judgment statement to declare the updateComponent method based on conditions, in fact, it can be seen from performance that one of the methods is used to test render and update performance. Well, it’s finally time for us to get to Watcher. Let’s look at this code first:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
Let’s first analyze what the _watcher mentioned in the comments is? In fact, just look at the code of forceupdate and you will know:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};is to call the update method of _watcher of this vm. Used to force an update. Why is it called forced update? There is a judgment in Vue. If the new value == the old value, then the watcher will not be triggered to update the view. Therefore, if you must update, you must call forceupdate to force the update. Okay, let's take a look at the parameters passed in:
vm: The current vm instance
updateComponent This is very important, use Let’s update the vnode to the dom later.
noop Meaningless function
null option, if not, it will be null
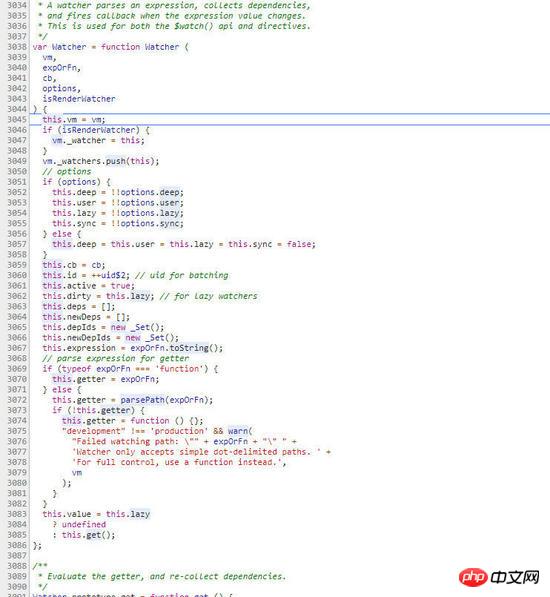
true It is mainly used to determine which watcher it is. Because computed properties also use new Watcher if you want to configure watch in options, add this to distinguish the three. Okay, let's take a look at what new Watcher has done, as shown below.

First of all, we see that the code has this judgment
if (isRenderWatcher) {
vm._watcher = this;
}We can see that if this watcher is declared The context is used to render the view, which means that this is assigned to _watcher when new Watcher is called here in mountComponent. Then push the watcher into _watchers, in order to destroy the watcher when the component is destroyed. Then the members of the watcher are initialized. The code is as follows:
this.deep = this.user = this.lazy = this.sync = false;<br />
The next step is to assign the value to the getter, this.getter = expOrFn. Do you still remember the updateComponent function that was passed just now? Yes, this is the value assigned to my getter. Then we arrive:
this.value = this.lazy ? undefined : this.get();
Enter the get method and let’s see what is done. The get code is as follows:

We can see that first it executes pushTarget(this), and the pushTarget(this) code is as follows:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}Also That is to say, if there is currently Dep.target, put the target in targetStack. If not, set it to the current target, which is this watcher. Next, its getter property is executed, which is the updateComponent function just passed in. And updateComponent is the third step we mentioned at the beginning.
Related recommendations:
Detailed explanation of the most complete usage of Vue.js
Detailed explanation of vue and vue-validator to implement form verification function
Detailed explanation of how to create multiple ueditors in vue
About VueJs to build Axios interface request tool analysis
The above is the detailed content of Completely master $mount in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to master using PHP8 extensions by writing practical code
Sep 12, 2023 pm 02:39 PM
How to master using PHP8 extensions by writing practical code
Sep 12, 2023 pm 02:39 PM
How to master the use of PHP8 extensions by writing practical code Introduction: PHP (Hypertext Preprocessor) is a widely used open source scripting language often used to write Web applications. With the release of PHP8, new extensions and features enable developers to better meet business needs and improve code efficiency. This article will introduce how to master the use of PHP8 extensions by writing practical code. 1. Understand PHP8 extensions PHP8 introduces many new extensions, such as FFI,
 Solve the permission problem caused by mounting NTFS partition on Linux
Jan 03, 2024 am 08:47 AM
Solve the permission problem caused by mounting NTFS partition on Linux
Jan 03, 2024 am 08:47 AM
When my Linux automatically mounts the NTFS partition, it always reports an error with some files when I decompress the folder. I used the ls-lia command to check the permissions and found that the owner of the automatically mounted NTFS partition is root and belongs to the plugdev group. Although I can still copy, remove, and edit files freely, decompression always reports an error. I tried to use chmod and chown to change the owner of the files and folders in the entire NTFS partition to me, and the modification permissions were 777. Although the program prompts that the execution is successful, when executing the ls-lia command, it is found that these two commands have no effect at all. Using sudovim/etc/fstab, we found that the configuration is like this. UUI
 PyQT Installation Guide: Simple and easy-to-understand tutorial sharing
Feb 19, 2024 am 08:21 AM
PyQT Installation Guide: Simple and easy-to-understand tutorial sharing
Feb 19, 2024 am 08:21 AM
Easily master PyQT installation skills: Detailed tutorial sharing PyQT is a popular Python GUI library that provides a wealth of functions and tools to help developers create user interfaces quickly and easily. The installation process of PyQT may be a little confusing for beginners. This article will introduce the installation method of PyQT in detail, with specific code examples to help readers easily master this technique. Installing Python and PIP Before starting to install PyQT, you first need to make sure that Pytho is installed on your computer.
 How to learn and master C language programming
Mar 22, 2024 pm 05:09 PM
How to learn and master C language programming
Mar 22, 2024 pm 05:09 PM
[Title]: How to learn and master C language programming, you need specific code examples. As a widely used programming language, C language plays an important role in the field of computer science. Mastering C language programming can help us better understand the underlying principles of computers and improve programming capabilities. This article will discuss how to effectively learn and master C language programming, and provide some specific code examples for readers' reference. 1. Basic concepts Introduction to C language: C language is a general computer programming language with high efficiency and flexibility. Learning C language allows us to
 Important Spring learning content: Understand the usage guidelines of common annotations
Dec 30, 2023 pm 02:38 PM
Important Spring learning content: Understand the usage guidelines of common annotations
Dec 30, 2023 pm 02:38 PM
Necessary for learning Spring: Master the use of common annotations and require specific code examples. Introduction: The Spring framework is one of the open source frameworks currently widely used in Java enterprise application development. In the process of learning Spring, it is very important to master the use of common annotations. This article will introduce several annotations commonly used in Spring development, and explain their functions and usage in detail with code examples. 1. @Component@Component is the most popular component in Spring framework.
 Learn the syntax rules of id selectors
Jan 03, 2024 am 09:59 AM
Learn the syntax rules of id selectors
Jan 03, 2024 am 09:59 AM
To master the grammatical rules of the id selector, you need specific code examples. In the process of web development, in order to accurately select the specified element for styling, we often use CSS selectors. Among them, the id selector is the most commonly used and important selector. This article will introduce the syntax rules of the id selector and provide specific code examples to help readers better understand and master it. First, the id selector selects elements by adding the id attribute to HTML elements. The value of the id attribute should be unique, i.e. throughout the HT
 Easily master the skills of Django version query
Feb 25, 2024 am 11:42 AM
Easily master the skills of Django version query
Feb 25, 2024 am 11:42 AM
Django version query skills: easy to master, requires specific code examples Introduction: Django is an open source web framework written in Python language and is widely used in web application development. As a mature and stable framework, Django’s versions are updated more frequently. During the development process, sometimes we need to query the Django version number currently in use, and perform corresponding compatibility processing according to different versions. This article will share with you some easy-to-master Django version query skills, and
 Master the event mechanism of ThinkPHP6
Jun 21, 2023 am 11:51 AM
Master the event mechanism of ThinkPHP6
Jun 21, 2023 am 11:51 AM
As web applications continue to expand in size, how to better handle events has become the key to our development. ThinkPHP6 provides an event mechanism that can help us better handle events in web applications. The Role of Event Mechanism in Web Applications Event Mechanism is an application design pattern that involves designing an application as an event-driven system. Specifically, an event is a "trigger" that when an event occurs, the associated code is activated and executed. The role of event mechanism in web applications




