
I don’t know how much you know about vue mounting routing to the head navigation. This article mainly introduces the method of vue mounting routing to the head navigation. The editor thinks it is quite good. Now I will share it with you and also give Let’s all use it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The route has been written, but the correct way to switch routes should not be that we enter the address in the address bar. The most pursued method is to click on the navigation menu in the head to switch, like this

We click on Discover, Follow, and Message above to switch the routing navigation
Let’s write the navigation in the head first
Open header.vue
First write the basic format of the vue component

Then start the layout and write the header
I'm sorry here. I always thought that the header.vue in the head was introduced, but in fact it was not...
Open the app and rewrite vue
app.vue Code:
<template>
<p id="app">
<!-- element-ui 容器布局 -->
<el-container>
<!-- 头部 -->
<el-header>
<!-- 头部组件渲染 -->
<header-ly></header-ly>
</el-header>
<!-- 中间主要区域容器 -->
<el-container>
<!-- 添加一个element-ui内置的过渡动画 -->
<transition name="el-zoom-in-center">
<!-- 通过路由渲染不同内容的页面 -->
<router-view/>
</transition>
</el-container>
<!-- 底部 -->
<el-footer>
<!-- 底部组件渲染 -->
<footer-ly></footer-ly>
</el-footer>
</el-container>
</p>
</template>
<script>
// 导入组件
import HeaderLy from '@/components/header'
import FooterLy from '@/components/footer'
export default {
name: 'app',
components: {
HeaderLy,
FooterLy
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>Write the header header.vue. The code here can basically be copied directly from the element-ui official website, address :http://element-cn.eleme.io/#/zh-CN/
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="activeIndex2"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
}
</script>
<style scoped>
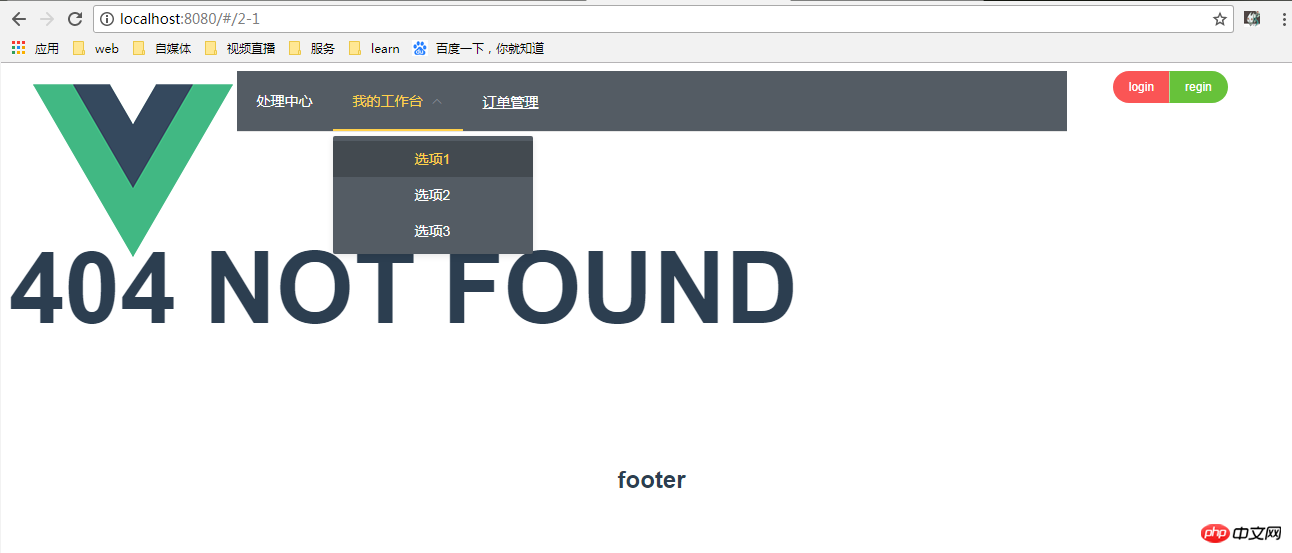
</style>This is what the browser looks like at this time

It looks ugly, but that’s not the point. When we click on the navigation, it jumps directly to <el-menu-item index="2-1"> ;xxxxxx<el-menu-item>,The index here, so the stupidest way is to just change the value of index, but this is not flexible enough....
Generally write navigation The method is like this
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="$route.path"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 循环写的路由,其中路由中有 hidden:true 的就不加入循环 -->
<template
v-for="route in $router.options.routes"
v-if="!route.hidden">
<!-- 循环没有children的路由 -->
<el-menu-item
v-if="!route.hasChild"
:key="route.path"
:index="route.path" >
{{ route.name }}
</el-menu-item>
<!-- 循环有children的路由 -->
<el-submenu v-else :index="route.path">
<template slot="title">{{ route.name }}</template>
<el-menu-item
v-for="child in route.children"
:index="child.path"
:key="child.path">
{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
methods: {
handleSelect () {
console.log('菜单选择之后的回调操作')
}
}
}
</script>
<style scoped>
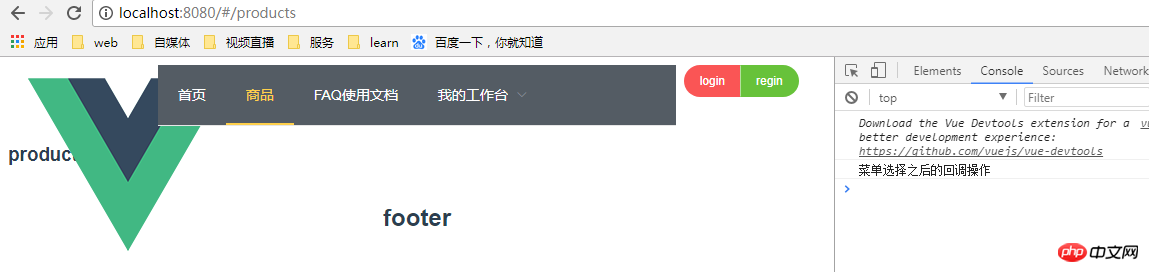
</style>The effect in the browser



The jump after clicking on the navigation menu is completely normal. The advantage of writing this way is that it is very flexible. If you want to add an icon, you can also directly add it to router/index. Add a field class:classname to the configuration routing part in js, and then output it during the loop. Of course, the navigation menu of the homepage is generally not displayed here. We can directly add hidden: true to the routing configuration to achieve
Like this


Effect

It only needs simple modifications
This way Hanging routing on the navigation is complete. Next, write the style, improve the function header.vue and it is almost completed.
Related recommendations:
About jQuery implementation positioning Navigation effect
How to add a navigation hook similar to vue-router in Backbone routing
The above is the detailed content of Detailed example of vue mounting routing to head navigation. For more information, please follow other related articles on the PHP Chinese website!




