
This article mainly introduces the detailed explanation of Vuex management login status. After reading the vuex document carefully, it is still unclear, but at least I understand that it is a specialized management status. According to the change of data status, the view update can be driven. Since Well, at least logging in and registering is a state. Just use logging in for testing and learning vuex. But having said that, since it is dedicated to managing states, I at least have to carefully consider the state logic of this learn learning project.

1. It is said that the status in the stored vuex store is temporary. Right-click to refresh the page and these statuses will be destroyed (this is said to be true. I have no idea if you can ask someone to clarify. Method to confirm), if this is the case, my user status user should still be written to sessionStorage, otherwise the logged in user will become not logged in as soon as the page is refreshed, and the user will go crazy. Therefore, the user status in the store should be read from sessionStorage.
2. Among the existing pages in this learn project, home, paroducts, FAQ, login, and regin should be accessible without logging in, while manger and the sub-pages below manger are required. You need to log in to access.
3. The more special ones are login and regin. If the user is already logged in, it is possible to access these two pages again. However, if the user is already logged in, then use another account. Let's log in once. It is obviously unreasonable that there are 2 user data in sessionStorage. Therefore, it should be stipulated that if the user is already logged in and accesses login or regin, then we should first remove the user data in sessionStorage
4. Vuex stipulates that all state changes can only rely on mutations, and actions can only drive mutations to change states. In this project, the login status will only change in three situations: login, registration and logout. When the login and registration are successful, an action for which the user exists will be executed, and when the user logs out, an action for which the user does not exist will be executed.
5. Vuex official also mentioned a getter thing. I feel that it should be when we need to access the state in the store. To be precise, it should be after taking out the state and giving it to the state. It is used to make some processing changes, and it should only be gettered once. If there are too many, it will feel messy (I don’t know if this idea is correct), but when I saw this.$store.getters.doneTodosCount written like this, I feel that it should be able to be used more than once. Bundle. I guess I've thought a little too much, and it doesn't seem to be useful at the moment. Maybe I need to experience the required application scenarios before I can fully understand it.
6. There is another module. This one is a bit confusing. I don’t understand it very well, so I won’t care about it for now.
It is expected that the login status of the store should come from sessionStorage. Take it, so I first constrain the routing. Which pages require user and which do not. To access those pages, you need to remove user
Open main.js
Add code
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
}) It feels weird to write it like this. I wonder if there is a simpler way to write it?
But the desired effect can be achieved
Then try to write the store
Write a basic structure first

Then write it down step by step

Does it mean that this requires a function?
Oh, that’s not right , I’m stupid, this is assignment (I don’t know if the assignment is accurate), it’s not writing an obj object, no comma is needed
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
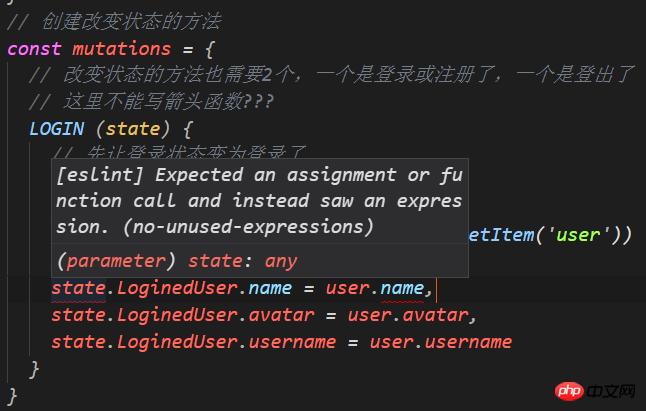
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
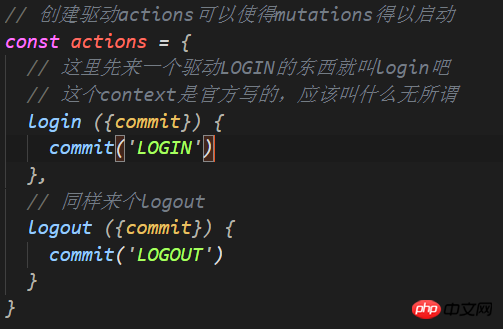
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})I think this should be enough, I still need to test it
If not, you should also hang the action where it should be, and then reference the store status. Where the store data is referenced
First go to the login page to hang the action

It should be like this, the same is true for registration

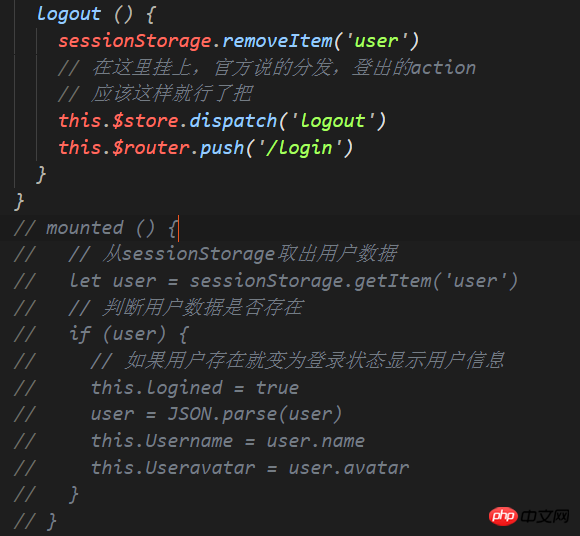
Then there is the logout page
header.vue

At the same time, we are not creating the page Fetching data from sessionStorage
There is also a main.js

It would be really troublesome if it cannot take effect in main.js, just imagine , the logged-in user goes directly to the /login page. The user data in seeionStorage is cleared, but the data in the store is not updated. Then there is still an avatar hanging on the head???
There is one more step to obtain Data in the store
header.vue

Let’s test it quickly
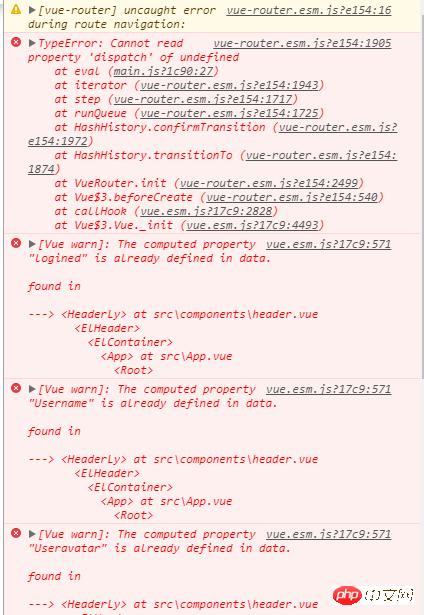
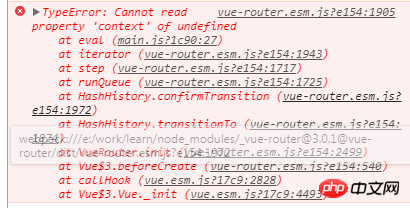
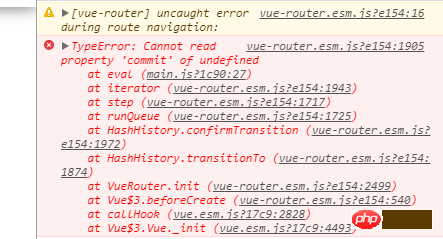
I cried...just four mistakes

I followed the official What you said is written

Comment out the data in header.vue, there is still an error

But this What does "dispatch" mean "undefined"? I just followed it as written. Could you please help me figure it out?

Changing dispatch to context won't work either
Change to commit and give it a try

I still feel bad, let me check the information again
I have been studying for a long time Solved part of the problem
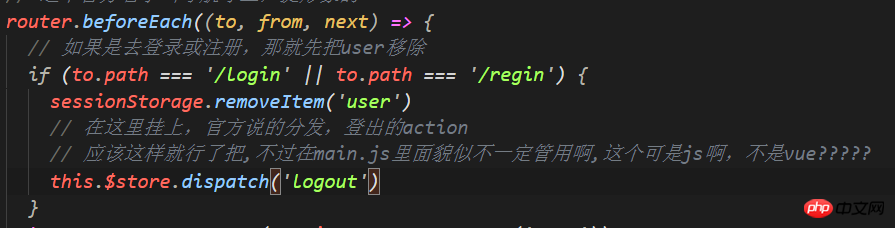
First of all, I wrote the action in store.js like this

But I think the original way of writing is not wrong either
Then I commented out this sentence in main.js

Then it was normal, dispatch was correct, so what I was worried about Sure enough, it happened
Go to log in first




##, it jumps to login. page, but the avatar is really still hanging in the upper right corner..., indicating that there is still login data in the store. Although if you think about it carefully, this has no impact. If he logs in successfully again, the data will naturally It has changed, and generally no one will visit the login page like this, but I feel that this is wrong.
And I think there should be a way to write the distribution of this action in main.js. I wonder if anyone can give me some advice!
Related recommendations:
The above is the detailed content of Analysis of Vuex management login status. For more information, please follow other related articles on the PHP Chinese website!




