
WeChat mini programs are becoming more and more popular now. This article mainly introduces the relevant information of asynchronous processing of WeChat mini programs in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Look at the question directly:

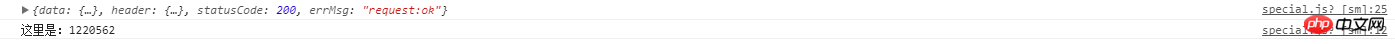
Then look at the printed result:

According to the above two pictures It can be seen that the network request is executed first in the code, and then the printed variables are executed. However, from the results printed below, the function that prints the variables (aafn function) is executed first, and then the callback of the network request success is printed. The data returned and the value of the variable after assignment;
Why is aafn executed first and the printed value is not assigned?
Because wx.request is an asynchronous request, the function can continue to be executed while data is being requested. So the value of the variable is printed before the value is assigned;
How to solve this situation?
Method 1:
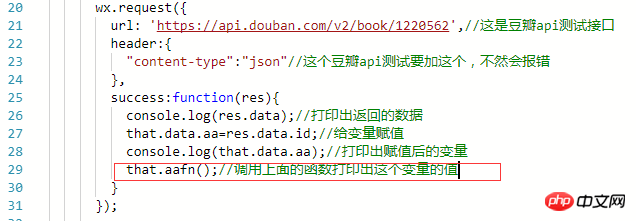
Nesting
Execute the aafn function in the success callback of wx.request

Then run the result

The value is obtained here
But if the logic is very complicated, Many layers of asynchronous need to be used, like this:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});The code will look very ugly, and the readability and maintainability of the code will be bad
So how to solve this problem? The emergence of the concept of Promise solves all this well. What is Promise? I won’t say much here. If you are interested, take a look for yourself. Promise introduction link
Let’s take a look at the method of Promise:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...call
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
In this case, the asynchronous functions can be executed sequentially
How does the asynchronous API of the WeChat applet support Promise? We can use Promise to wrap these APIs one by one, but this is still troublesome. However, the parameter format of the API of the mini program is relatively uniform. It only accepts one object parameter, and the callbacks are set in this parameter. Therefore, this provides convenience for unified processing. Write a tool method to complete such work
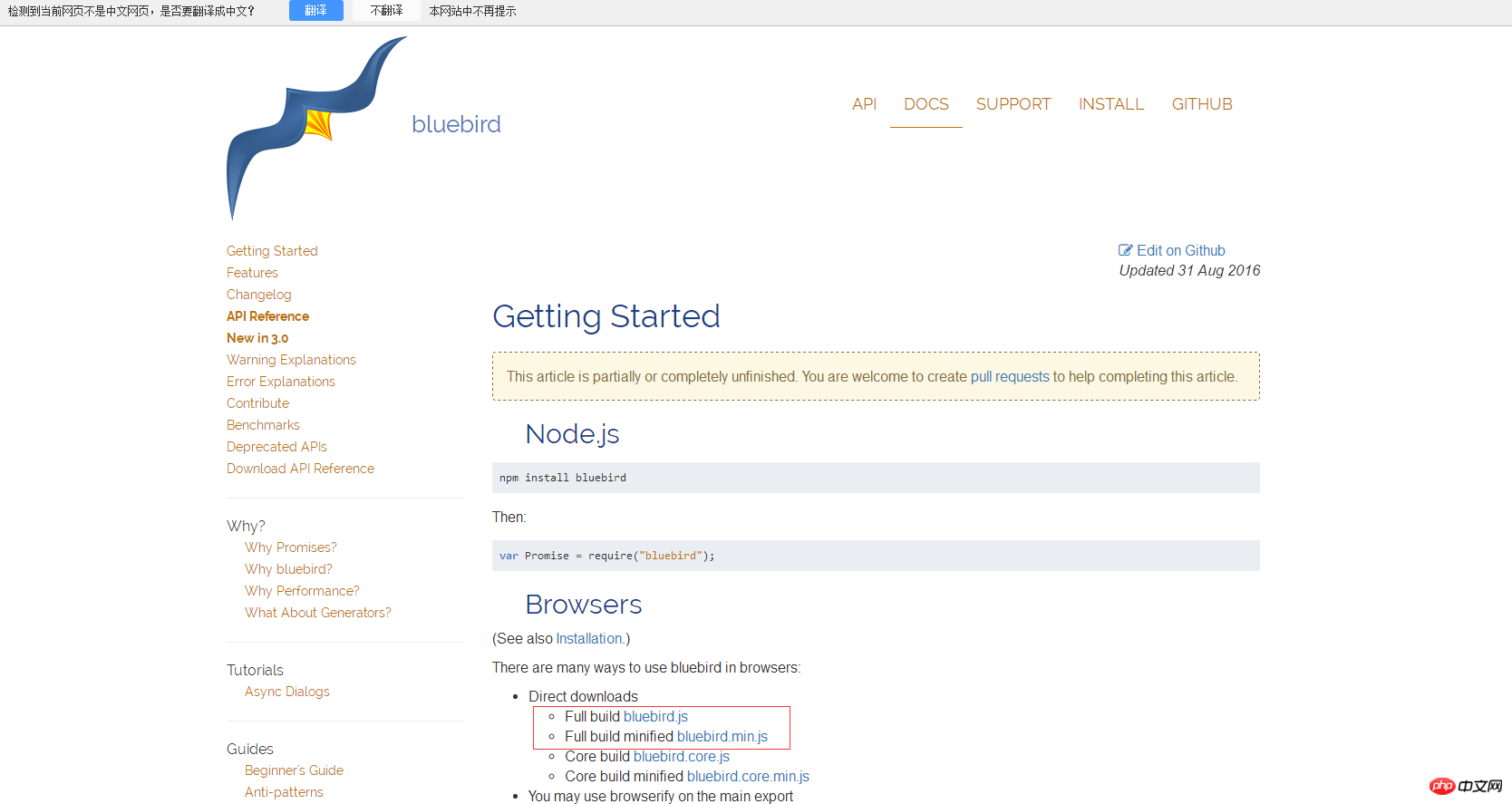
First you need to reference a file called bluebird.js;
Enter the bluebird official website to download:

This seems to not be downloadable, but you You can click to enter, then copy, create a js file in the mini program, copy the code into this js, and then quote it.
Then write a JS and write the tool methods in it:

The following is prom.js

Then introduce prom.js into the js of the page you need to use:

Call:

Print results

That’s it, it’s over.
Related recommendations:
Asynchronous processing analysis in JavaScript
Detailed explanation of asynchronous processing examples in WeChat applet (async/ await)
js Asynchronous processing of progress bar_javascript skills
The above is the detailed content of Examples to explain the asynchronous processing method of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What are the dos commands?
What are the dos commands?
 How to buy and sell Bitcoin legally
How to buy and sell Bitcoin legally
 What are the python artificial intelligence libraries?
What are the python artificial intelligence libraries?
 What are the parameters of marquee?
What are the parameters of marquee?
 Five reasons why your computer won't turn on
Five reasons why your computer won't turn on
 How is the performance of php8?
How is the performance of php8?
 How to dress up Douyin Xiaohuoren
How to dress up Douyin Xiaohuoren
 How to uninstall phpnow
How to uninstall phpnow




