
This article mainly introduces the detailed tutorial of Three.js external model loading. In the article, I will provide you with a supplementary introduction to the three.js external model loading json method. It is very good and has reference value. Friends who need it can refer to it. I hope Can help everyone.
1. First we need to download our three.js compressed package from the official website: https://threejs.org/, and import the three.js in the build folder through the src attribute of the script tag pair Go to our page
2. Create three.js core objects
Scene
Camera
Light
Mesh (model)
Renderer (renderer)
The last step is to render and display it on our page renderer.render(scene,camera)
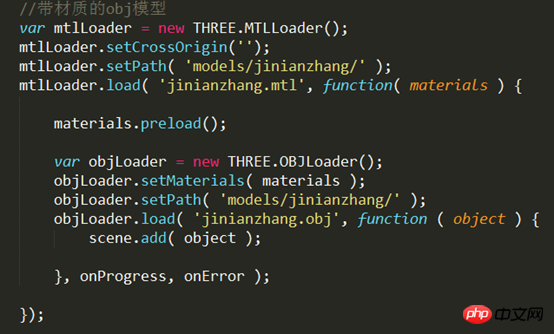
3. Import of OBJ model
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>

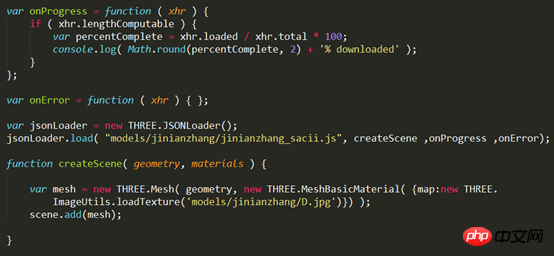
4. Import of .JS model
First we need to. The OBJ model file is converted into a .JS file model
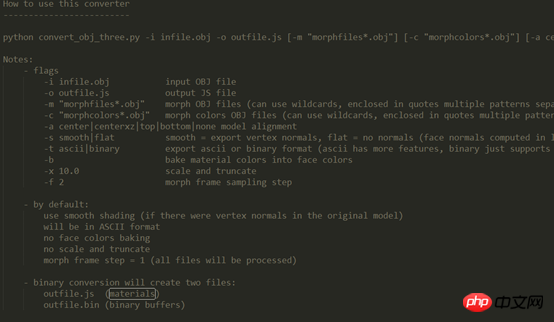
. The .obj format is converted to the .js format using the convert_obj_three.py tool officially provided by threejs.org. The use of this tool requires the installation of a python environment
Conversion process:
Place convert_obj_three.py and the .obj file and .mtl file to be converted in the same directory

Open cmd, switch to the corresponding directory
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
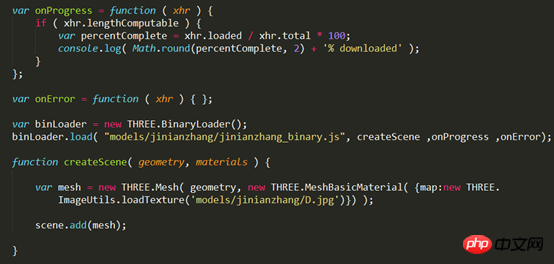
You can get the .js file in two encoding methods (binary and ascii)
Problems that arise, Conversion format problem:
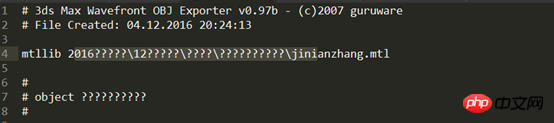
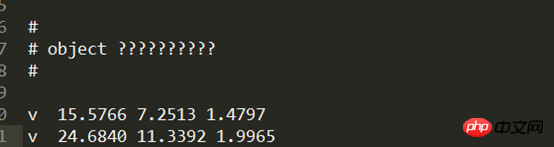
Open the .obj file,

Change the mtllib keyword to the path of the .mtl file relative to the .obj file

Change these ? in the file into letters and garbled characters

The newmtl in the .mtl file is associated with the .obj file


<script src="js/BinaryLoader.js"></script>

PS: three.js External model loading json
Using blender to make models can directly export json files (the export plug-in can be found in the three.js package). Download the model from the Internet. Many of the models on the Internet are made with 3ds max. I use 3ds max to convert the model format into obj, then import it into blender to process the model and export the json file. When exporting the json file, the option is checked. If SCENE is selected, the lights can be exported together. When loading, ObjectLoader is required.var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
});Detailed explanation of three.js local running methods
Three.js uses the performance plug-in stats to achieve performance Detailed explanation of monitoring instances
How to create a scene in Three.js
The above is the detailed content of Examples to explain Three.js loading external models. For more information, please follow other related articles on the PHP Chinese website!




