
This article mainly introduces the thinkjs file upload function to you. ThinkJS is a Node.js framework for future development. It integrates a large number of project best practices to make enterprise-level development so simple and efficient. Next, I will share with you the thinkjs file upload function through this article. Friends who need it can refer to it. I hope it can help everyone.
Features
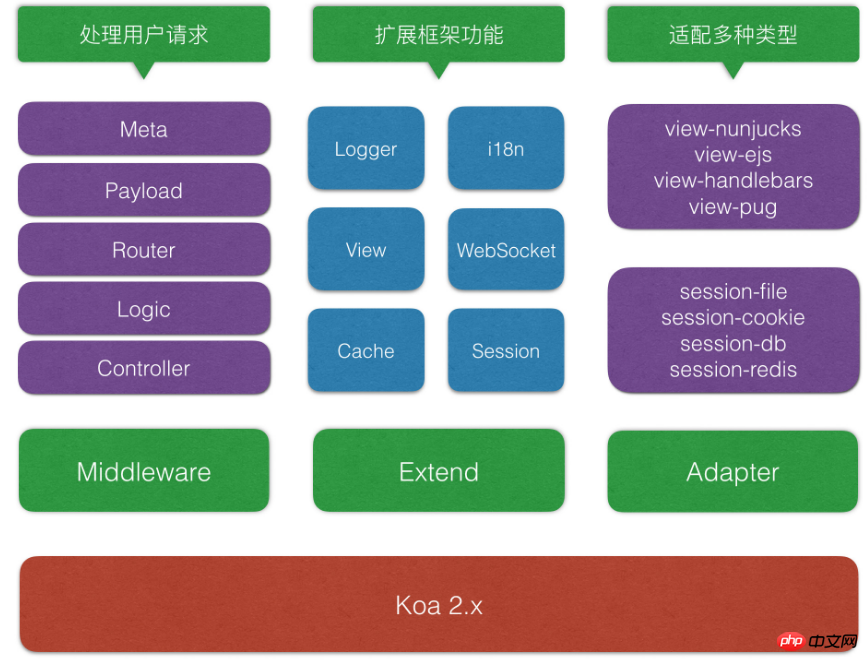
Based on Koa 2.x, compatible with middleware
The kernel is compact and supports plug-in methods such as Extend and Adapter
Excellent performance and high unit test coverage
Built-in automatic compilation and automatic update mechanism to facilitate rapid development
Use more elegant async/await to handle asynchronous issues, no longer support */yield
Support TypeScript starting from 3.2
Architecture

thinkjs is a nodejs-based mvc framework produced by 360 Company. This article uses thinkjs to write the backend. The specific code is as follows:
let formdata = new FormData($('form')[0]);
$('#fileUpload').submit(function (e) {
e.preventDefault();
var data = new FormData($(this)[0]);
$.ajax({
url: '/themestore/upload/theme',
type: 'POST',
data: data,
async: false, //发送同步请求(默认为TRUE)
cache: false, //不同浏览器缓存中加载请求信息(默认为true)
contentType: false, //内容编码格式
processData: false,
/*要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。*/
success:function (res) {
if(!res.errno) alert('上传成功!');
else alert('上传失败,请重试!');
}
});
});Description: async : false, cache: false, contentType: false, processData: false, need to be written.
In addition, the values corresponding to each form item in the formdata object must be viewed using its own get method.
eg: data.get('file') //The parameter of get is the name of the form element.
async themeAction(){
let themefile = this.file('themename');
let filepath = themefile.path;//为防止上传的时候因文件名重复而覆盖同名已上传文件,path是MD5方式产生的随机名称
let uploadpath = think.RESOURCE_PATH + '/static/theme';
think.mkdir(uploadpath);//创建该目录
//提取出用 ‘/' 隔开的path的最后一部分。
//let basename = path.basename(filepath);
let basename = themefile.originalFilename;//因为本系统不允许上传同名主题,所以文件名就直接使用主题名
//将上传的文件(路径为filepath的文件)移动到第二个参数所在的路径,并改为第二个参数的文件名。
fs.renameSync(filepath, uploadpath + '/' + basename);
themefile.path = uploadpath + '/' + basename;
//读取压缩文件信息存数据库
let zip = new JSZip();
this.success(themefile);
}Related recommendations:
jQuery implements preview function before uploading image files
Implementation examples of common file upload functions in php web pages
The above is the detailed content of Examples to explain thinkjs file upload function. For more information, please follow other related articles on the PHP Chinese website!




