
This article mainly brings you a summary of related methods based on ajax in jQuery. The editor thinks it is quite good, so I will share it with you now and give it as a reference. I hope it can help everyone.
Prerequisite
It is said that it is the ajax method in jquery, so the prerequisite is of course the introduction of jquery.
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
Specific method
①load()
Use the load() method to load the data in the server through Ajax request, and place the returned data into the specified element. Its calling format is:
load(url,[data],[callback])
The parameter url is the load server address, the optional data parameter is the data sent when requesting, and the callback parameter The callback function executed after the data request is successful.
For example, when the "Load" button is clicked, a request is made to the server to load the content of a specified page. After successful loading, the data content is displayed in the
element, and the load button becomes unavailable. As shown in the figure below:

②Use the getJSON() method to asynchronously load JSON format data
Use the getJSON() method to make asynchronous requests through Ajax. Get the array in the server, parse the obtained data, and display it on the page. Its calling format is:
jQuery.getJSON(url,[data],[callback]) or $.getJSON( url, [data], [callback])
Among them, the url parameter is the server address requesting to load the json format file, the optional data parameter is the data sent during the request, and the callback parameter is the execution after the data request is successful. callback function.
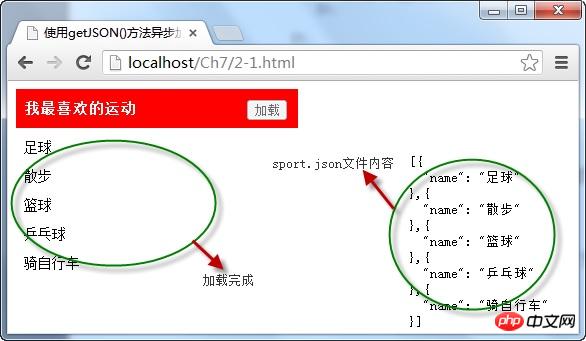
For example, click the "Load" button on the page, call the getJSON() method to obtain the data in the JSON format file in the server, and traverse the data to display the specified field name content on the page. As shown in the figure below:

③Use the getScript() method to asynchronously load and execute the js file
Use the getScript() method to asynchronously request and execute the js file in the server A file in JavaScript format, its calling format is as follows:
jQuery.getScript(url,[callback]) or $.getScript(url,[callback])
The parameter url is the server Request address, optional callback parameter is the callback function executed after the request is successful.
For example, click the "Load" button, call getScript() to load and execute the JavaScript format file with the specified name in the server, and display the loaded data content on the page, as shown in the following figure:
The effect displayed in the browser:

④Use the get() method to obtain data from the server in GET mode
Use the get() method When, the GET method is used to request data from the server, and the requested data is returned through the parameters of the callback function in the method. Its calling format is as follows:
$.get(url,[callback])
The parameter url is the server request address, and the optional callback parameter is the callback function executed after the request is successful.
For example, when the "Load" button is clicked, the get() method is called to request data in GET mode from a .php file in the server, and the returned data content is displayed on the page, as shown in the figure below :

⑤Use the post() method to send data from the server in POST mode
Compared with the get() method, the post() method is mostly used to send data to the server in POST mode. The server sends data. After receiving the data, the server processes it and returns the processing results to the page. The calling format is as follows:
$.post(url,[data],[callback])
The parameter url is the server request address, the optional data is the data sent when requesting the server, and the optional callback parameter is the callback function executed after the request is successful.
For example, enter a number in the input box, click the "Detect" button, call the post() method to send a request to the server in POST mode, detect the parity of the input value, and display it on the page, as shown below Shown:

⑥Use the serialize() method to serialize the form element value
Use the serialize() method to serialize the element value with the name attribute in the form Serialize to generate a standard URL-encoded text string, which can be used directly for ajax requests. Its calling format is as follows:
$(selector).serialize()
where the selector parameter is one or Elements in multiple forms or the form element itself.
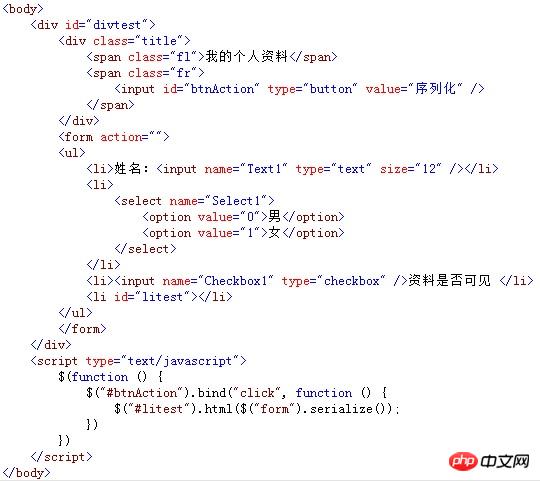
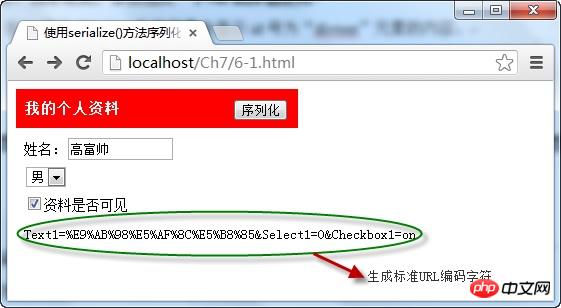
For example, add multiple elements to the form, click the "Serialize" button, and call the serialize() method to display the standard URL-encoded text string after serialization of the form elements on the page, as shown below Shown:

Display effect in the browser:

⑦ Use the ajax() method to load server data
Using the ajax() method is the lowest and most powerful method of requesting server data. It can not only obtain the data returned by the server, but also send requests to the server and pass values. Its calling format is as follows:
jQuery.ajax([settings]) or $.ajax([settings])
The parameter settings is the configuration object when sending an ajax request. In this object, the url represents the path requested by the server. , data is the data passed during the request, dataType is the data type returned by the server, success is the callback function for successful execution of the request, type is the way to send the data request, and the default is get.
For example, click the "Load" button on the page, call the ajax() method to request the server to load a txt file, and display the content of the returned file on the page, as shown in the following figure:

⑧Use the ajaxSetup() method to set the global Ajax default options
Use the ajaxSetup() method to set some global option values of the Ajax request. After the setting is completed, the following The Ajax request will no longer need to add these option values. Its calling format is:
jQuery.ajaxSetup([options]) or $.ajaxSetup([options])
Optional options The parameter is an object through which the global option value of the Ajax request is set.
For example, first call the ajaxSetup() method to set the global Ajax option value, then click two buttons, use the ajax() method to request different server data, and display the data content on the page, as shown in the figure below Display:

⑨Use ajaxStart() and ajaxStop() methods
The ajaxStart() and ajaxStop() methods are to bind Ajax events. The ajaxStart() method is used to trigger the function before the Ajax request is issued, and the ajaxStop() method is used to trigger the function after the Ajax request is completed. Their calling format is:
$(selector).ajaxStart(function()) and $(selector).ajaxStop(function())
Among them, the brackets in both methods are The bound function is executed before sending an Ajax request. The function bound by the ajaxStart() method is executed. After the request is successful, the function bound by the ajaxStop() method is executed.
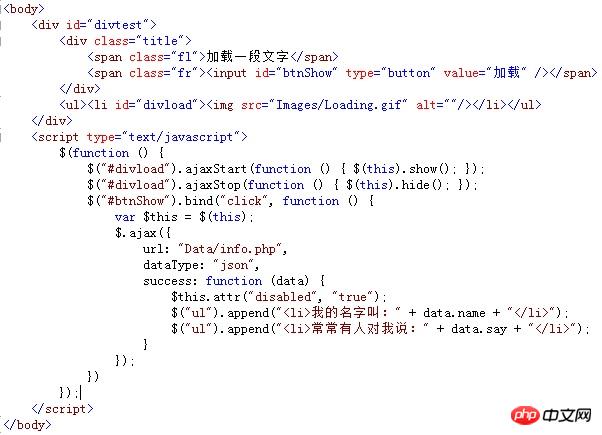
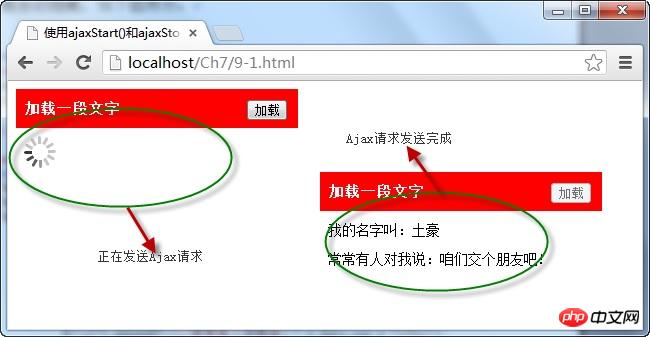
For example, before calling the ajax() method to request server data, use animation to show that it is loading. When the request is successful, the animation is automatically hidden, as shown in the following figure:

The result in the browser:

As can be seen from the picture, due to the use of ajaxStart() and ajaxStop() methods to bind animation elements , so when you start sending an Ajax request, the element is displayed, and when the request is completed, the animated element is automatically hidden.
Related recommendations:
Detailed introduction to the ajax() method in jQuery
Detailed example of the ajax attribute async in jQuery
Summary of Ajax syntax examples in Jquery
The above is the detailed content of Comprehensive summary of ajax-related methods based on jQuery. For more information, please follow other related articles on the PHP Chinese website!




