
In this article, we mainly share with you a detailed explanation of how to use Ajax to partially update the Razor page. Razor is very powerful, but it cannot be refreshed by itself, so it needs to be used with ajax. This article uses an example to introduce the use of Ajax to partially update Razor pages. Friends who need it can refer to it. I hope it can help everyone.
Razor is very powerful, but it cannot be refreshed by itself, so it needs to be used with ajax.
This article will give a simple example to implement partial refresh of Razor with ajax.
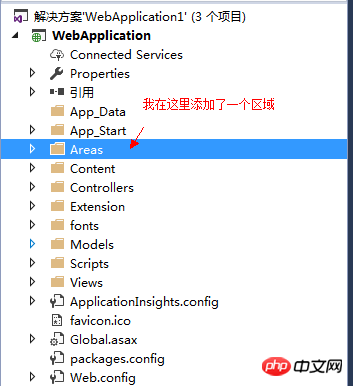
First, we create an MVC project

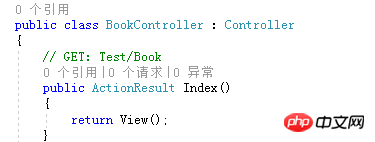
Let us create a simple Controller Book

Then add a view to it and add some simple Html code
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Here I added a
and gave an id="partial ", when I click @Html.ActionLink, the method in javascript will be triggered, and I will use ajax to access the path /Test/Book/Part/1. After the request is successful, the Html I requested will be constructed in
. This is actually This is the principle of partial refresh

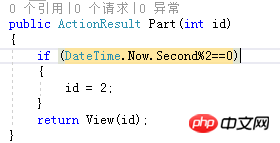
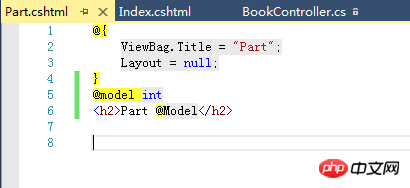
This is the code for Part, and then we also add a view to Part

Part The code can be very simple, and then we start our project

We keep clicking the button "Click me"

The page will keep changing.
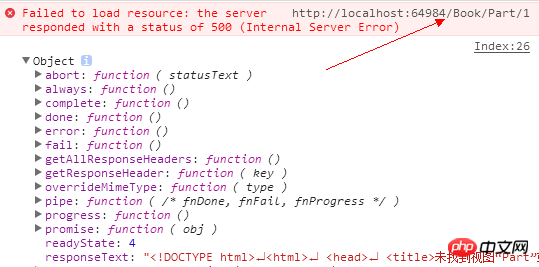
It should be noted here that when using AJAX request, the Url must be written completely. For example, my Controller is named Test under the Book folder under Area, and the Action is Part, then the Url is /Test/Book /Part, /Test cannot be missing, otherwise the following error will occur

# As you can see, if the Url is not written in full, the View returned by the Action is actually the wrong path.
Related recommendations:
Detailed introduction to ASP.NET Core Razor page routing
JQuery ajax partial refresh example
How to implement partial refresh function of php page
The above is the detailed content of Detailed explanation of how to use Ajax to partially update Razor pages. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 There is no WLAN option in win11
There is no WLAN option in win11
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 The difference between while loop and do while loop
The difference between while loop and do while loop
 c/s architecture and b/s architecture
c/s architecture and b/s architecture
 Which inscription is the most promising in the currency circle?
Which inscription is the most promising in the currency circle?
 The most promising coin in 2024
The most promising coin in 2024




