
This article mainly introduces the implementation method of django to obtain ajax post complex objects. Friends who need it can refer to it. I hope it can help everyone better master and use django to obtain ajax post complex object knowledge.
1. The post object in django's request is empty (that is, the post object transmitted by the front-end ajax cannot be obtained)
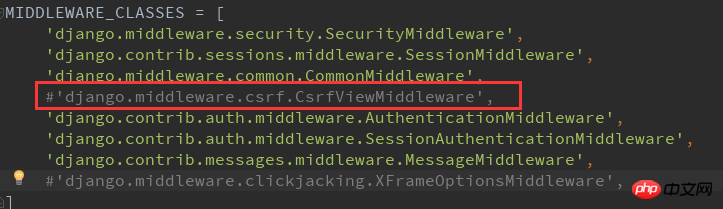
1. Comment out django.middleware.csrf.CsrfViewMiddleware in django's setting That’s it.

2, or add {% csrf %} in from, add syntax sugar to the method accepted by the background: @csrf_exempt, pay attention to add the reference module
3. If the above operation still does not work, remove the action attribute in the form tag (this is only for ajax processing, not form submission)
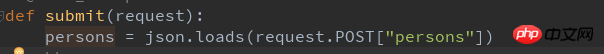
2. For complex ajax objects, such as [{"id": "001","name":"Xiao Ming"},{"id":"002","name":"Xiaojun"}]., the background post processing
must convert this kind of object Pass it to the backend in json format, and the backend will deserialize it. (Do not use other serialization formats of ajax. After deep serialization, Django background parsing is more difficult)

ContentType does not need to specify utf-8, otherwise post parsing error ( Commented out, no need to leave them)

For csrf and the principle of post object parsing in django request, we will add it later.
Related recommendations:
Introduction to common orm operation examples of django
Introduction to how to use multi-database methods in Django
Detailed example of building a front-end and back-end separation project using Vue.js and Django
The above is the detailed content of Detailed explanation of django's example of obtaining ajax post complex object. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 The difference between get and post
The difference between get and post
 The difference between get request and post request
The difference between get request and post request
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 Java-based audio processing methods and practices
Java-based audio processing methods and practices
 How to use vlookup function
How to use vlookup function
 Why is there no sound in Tencent meetings?
Why is there no sound in Tencent meetings?
 How to recover data after formatting
How to recover data after formatting




