A brief discussion on the role of negative margin values
This article mainly talks about the role of negative margin values. We all use margin in CSS, but setting margin to a negative number may not be easy to handle. Negative margin values are not a hack. Negative margin values follow the document flow. ; If you use negative margin values to move an element upward, the related elements will also shift accordingly; negative margin values are well compatible with various browsers.
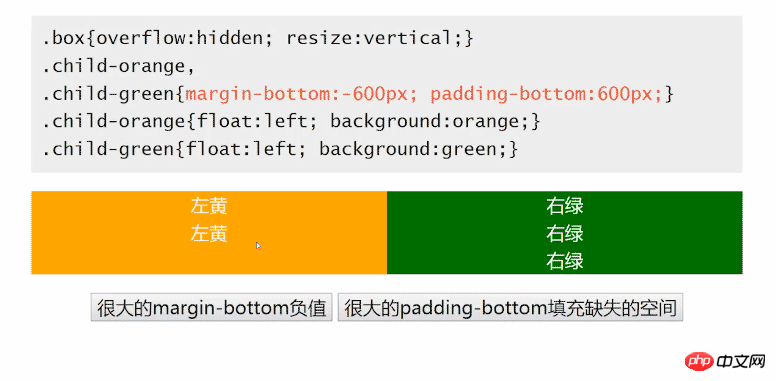
1. There are two borders with different background colors. No matter which side increases in height, the other side also becomes higher.

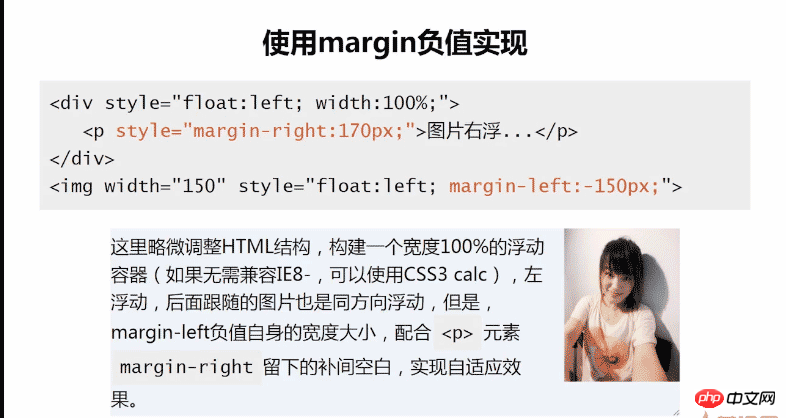
2. Implement adaptive

Related recommendations:
A brief analysis of negative margin values
About negative margin values 10 articles recommended
Briefly talk about the role of negative margin
The above is the detailed content of A brief discussion on the role of negative margin values. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The functions and uses of touch keyboard in win11
Jan 03, 2024 pm 04:40 PM
The functions and uses of touch keyboard in win11
Jan 03, 2024 pm 04:40 PM
When we browse the win11 settings, we may find that there is a touch keyboard setting, but our screen does not support touch screen, so what is the use of this win11 touch keyboard? In fact, it is an on-screen keyboard. The functions of the win11 touch keyboard: 1. The win11 touch keyboard is actually an "on-screen keyboard" 2. It can simulate a real keyboard and use the keyboard by clicking. 3. When we don’t have a keyboard or the keyboard is broken, we can use it to type. 4. Win11 provides a wealth of personalized options for the touch keyboard. 5. It includes various colors and themes, allowing users to freely switch their favorite styles. 6. Click the "gear" in the upper left corner to modify the keyboard layout, handwriting and other input methods.
 Analysis of the function and principle of nohup
Mar 25, 2024 pm 03:24 PM
Analysis of the function and principle of nohup
Mar 25, 2024 pm 03:24 PM
Analysis of the role and principle of nohup In Unix and Unix-like operating systems, nohup is a commonly used command that is used to run commands in the background. Even if the user exits the current session or closes the terminal window, the command can still continue to be executed. In this article, we will analyze the function and principle of the nohup command in detail. 1. The role of nohup: Running commands in the background: Through the nohup command, we can let long-running commands continue to execute in the background without being affected by the user exiting the terminal session. This needs to be run
 What is a Bluetooth adapter used for?
Feb 19, 2024 pm 05:22 PM
What is a Bluetooth adapter used for?
Feb 19, 2024 pm 05:22 PM
What does a Bluetooth adapter do? With the continuous development of science and technology, wireless communication technology has also been rapidly developed and popularized. Among them, Bluetooth technology, as a short-distance wireless communication technology, is widely used in data transmission and connection between various devices. The Bluetooth adapter plays a vital role as an important device that supports Bluetooth communication. A Bluetooth adapter is a device that can turn a non-Bluetooth device into a device that supports Bluetooth communication. It realizes wireless connection and data transmission between devices by converting wireless signals into Bluetooth signals. Bluetooth adapter
 Understand the role and usage of Linux DTS
Mar 01, 2024 am 10:42 AM
Understand the role and usage of Linux DTS
Mar 01, 2024 am 10:42 AM
Understand the role and usage of LinuxDTS In the development of embedded Linux systems, Device Tree (DeviceTree, DTS for short) is a data structure that describes hardware devices and their connection relationships and attributes in the system. The device tree enables the Linux kernel to run flexibly on different hardware platforms without modifying the kernel. In this article, the function and usage of LinuxDTS will be introduced, and specific code examples will be provided to help readers better understand. 1. The role of device tree device tree
 Explore the importance and role of define function in PHP
Mar 19, 2024 pm 12:12 PM
Explore the importance and role of define function in PHP
Mar 19, 2024 pm 12:12 PM
The importance and role of the define function in PHP 1. Basic introduction to the define function In PHP, the define function is a key function used to define constants. Constants will not change their values during the running of the program. Constants defined using the define function can be accessed throughout the script and are global. 2. The syntax of define function The basic syntax of define function is as follows: define("constant name","constant value&qu
 Learn more about Gunicorn's fundamentals and features
Jan 03, 2024 am 08:41 AM
Learn more about Gunicorn's fundamentals and features
Jan 03, 2024 am 08:41 AM
Basic concepts and functions of Gunicorn Gunicorn is a tool for running WSGI servers in Python web applications. WSGI (Web Server Gateway Interface) is a specification defined by the Python language and is used to define the communication interface between web servers and web applications. Gunicorn enables Python web applications to be deployed and run in production environments by implementing the WSGI specification. The function of Gunicorn is to
 Detailed explanation of usage scenarios and functions of volatile keyword in Java
Jan 30, 2024 am 10:01 AM
Detailed explanation of usage scenarios and functions of volatile keyword in Java
Jan 30, 2024 am 10:01 AM
Detailed explanation of the role and application scenarios of the volatile keyword in Java 1. The role of the volatile keyword In Java, the volatile keyword is used to identify a variable that is visible between multiple threads, that is, to ensure visibility. Specifically, when a variable is declared volatile, any modifications to the variable are immediately known to other threads. 2. Application scenarios of the volatile keyword The status flag volatile keyword is suitable for some status flag scenarios, such as a
 What is PHP used for? Explore the role and functions of PHP
Mar 24, 2024 am 11:39 AM
What is PHP used for? Explore the role and functions of PHP
Mar 24, 2024 am 11:39 AM
PHP is a server-side scripting language widely used in web development. Its main function is to generate dynamic web content. When combined with HTML, it can create rich and colorful web pages. PHP is powerful. It can perform various database operations, file operations, form processing and other tasks, providing powerful interactivity and functionality for websites. In the following articles, we will further explore the role and functions of PHP, with detailed code examples. First, let’s take a look at a common use of PHP: dynamic web page generation: P






