 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed example of how Angular implements recursive display of blog comments and obtains data for reply comments
Detailed example of how Angular implements recursive display of blog comments and obtains data for reply comments
Detailed example of how Angular implements recursive display of blog comments and obtains data for reply comments
This article mainly introduces to you the relevant information on how Angular implements recursive display similar to blog comments and obtains data for replying to comments. The article introduces it in detail through sample code, which has certain reference learning value for everyone's study or work. , friends who need it, please follow the editor to learn together.
Preface
We often see a lot of recursive comments in some technology blogs, that is, we can reply to bloggers’ comments, and the interface is very beautiful and has a gradient display format. Recently, I write similar demos in my spare time, so recording them can provide some reference for those who need them.
Okay, stop talking nonsense and get to the point. . .
Thinking
When we write background programs, we often encounter data structures that generate tree-like data. Our intuition is to use recursive methods to achieve it. At first, I thought so too. , that is, write a recursive method in Angular4 to form a string, and then display it on the interface, similar to the code below
@Component({
selector: "comment",
template: '{{ comments }}'
})
export class CommentComponent {
public comments: string = "";
generateComment(Comment comment) {
this.comments = this.comments + "<p>" + comment.content + "</p>";
if (comment.pComment != null) {
generateComment(comment.pComment);
}
}
}I naively thought it was ok, but when I tried it, the tag would not be parsed, and then I remembered that it had been passed Understand the process of parsing tags. . .
Later I thought about it, the current front-end frameworks all claim to be componentized, and Angular4 is no exception. So if a Component can be embedded in any Component, it can definitely embed itself, and there is a concept similar to recursion. Try it immediately as soon as you think of it. . .
Specific implementation
The idea is like this. I defined the format of the data. There is an array of child comments under each comment, instead of each comment having a parent comment. The data format is as follows :
"comments":
[
{
"id": 1,
"username": "James1",
"time": "2017-07-09 21:02:21",
"content": "哈哈哈1<h1>哈哈哈</h1>",
"status": 1,
"email": "1xxxx@xx.com",
"cComments": [
{
"id": 2,
"username": "James2",
"time": "2017-07-09 21:02:22",
"content": "哈哈哈2",
"status": 1,
"email": "2xxxx@xx.com",
"cComments": null
}
]
}
]CommentComponent component implements the comment module, but recursive comments are not implemented in this component, but in the sub-component CommentViewComponent, because CommentComponent also includes a text box for entering comments one by one.
Comment total module ComponentComponent code:
comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
ngOnInit(): void {
}
}comment.component.html
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments"></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>comment.component.css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
}Submodule ComponentViewComponent code:
component-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
}
}component-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="#" rel="external nofollow" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments"></comment-view>
</p>
</p>
</p>comonent-view.component.css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
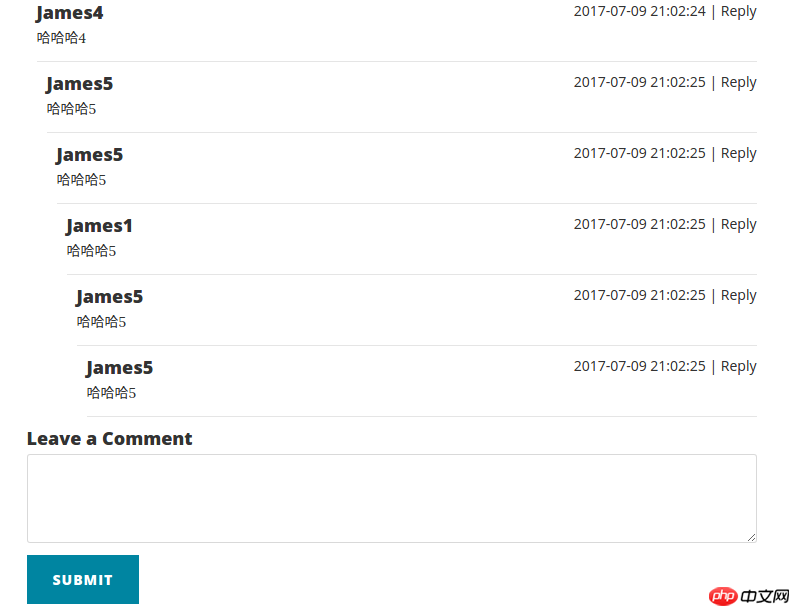
}Result
The display result at this time is as shown below:

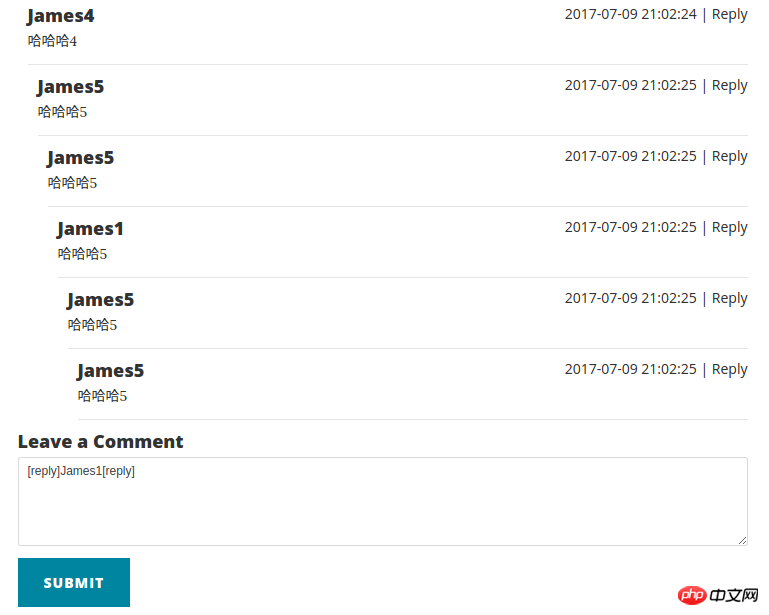
The above only explains how to realize the comment ladder display. In blog comments, we often see that we can reply to a certain comment. This article describes how to obtain the content of the comment and display it in the input box after clicking the reply button of a certain comment. Similar to CSDN blog comments, after clicking reply, the input box is automatically added with [reply]u011642663[/reply]
IDEA
According to the ladder display of comments in the previous article, we still need to implement After clicking to reply, the screen automatically reaches the input box position and the information of the comment clicked to reply is obtained. First, let’s break down this function point. In the project, we will often break down the function point. This function point has two small points: First, add a [reply] button to each comment, and click the reply to jump to the input box; Second, after clicking to reply, the information of the comment that was clicked to reply is obtained. Let’s solve them one by one below.
Jump to the input box
The first language we came into contact with in the previous section is HTML. We know that there is a # positioning in HTML. The following code is briefly explained.
Assume that this HTML code file is index.html
<html> <head> </head> <body> <a href="index.html#pointer" rel="external nofollow" >Click me to pointer</a> <p id="pointer"> <h1>哈哈哈哈</h1> </p> </body> </html>
As long as you click the link Click me to pointer in the above code, the page will jump to the position of p with id="pointer" . So we can use this method when implementing this click reply to jump to the input box.
We add id="comment" to the comment input box in comment-component.html. The next step is the problem of path splicing. We can get the URL of this page through the url of Angular's Router. path, and then add #comment after the path to achieve the jump. The following is the code to implement this jump function
Add id=”comment”
comment-component.html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>Add to get the current page URL through routing
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
}Add link href=""
comment-view.component .html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>This realizes the function point of page jump, and then realizes obtaining the information of the reply comment.
Get reply comment information
有人会说获取回复的评论信息,这不简单么?加个 click 事件不就行了。还记得上一篇文章咱们是如何实现梯形展示评论的么?咱们是通过递归来实现的,怎么添加 click 事件让一个不知道嵌了多少层的组件能够把评论信息传给父组件?首先不具体想怎么实现,我们这个思路是不是对的:把子组件的信息传给父组件?答案是肯定的,我们就是要把不管嵌了多少层的子组件的信息传给 comment.component.ts 这个评论模块的主组件。
Angular 提供了 @Output 来实现子组件向父组件传递信息,我们在 comment-view.component.ts 模块中添加 @Output 向每个调用它的父组件传信息,我们是嵌套的,这样一层一层传出来,直到传给 comment-component.ts 组件。我们看代码怎么实现。
实现代码
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 点击回复时返回数据
@Output()
public contentEvent: EventEmitter<Comment> = new EventEmitter<Comment>();
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
reply(comment: Comment) {
this.contentEvent.emit(comment);
}
transferToParent(event) {
this.contentEvent.emit(event);
}
}comment-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
// 要回复的评论
public replyComment: Comment = new Comment();
public id: number = 0;
public content: string = "";
ngOnInit(): void {
}
getReplyComment(event) {
this.replyComment = event;
this.id = this.replyComment.id;
this.content = "[reply]" + this.replyComment.username + "[reply]\n";
}
}comment.component.html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>解释一下代码逻辑:
我们在 comment-view.component.ts 添加以下几点:
定义了@Output() contentEvent
添加了reply(comment: Comment) 事件在点击回复的时候触发的,触发的时候 contentEvent 将 comment 传到父模块
添加 transferToParent(event) 是接受子组件传来的 event, 并且继续将 event 传到父组件
在 comment.component.ts 中定义了 getReplyComment(event) 方法,该方法接收子组件传递来的评论信息,并将信息显示在页面上。大功告成。。。
效果图

相关推荐:
如何PHP制作简易博客
The above is the detailed content of Detailed example of how Angular implements recursive display of blog comments and obtains data for reply comments. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Realizing love animation effects through Java code In the field of programming, animation effects are very common and popular. Various animation effects can be achieved through Java code, one of which is the heart animation effect. This article will introduce how to use Java code to achieve this effect and give specific code examples. The key to realizing the heart animation effect is to draw the heart-shaped pattern and achieve the animation effect by changing the position and color of the heart shape. Here is the code for a simple example: importjavax.swing.
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these



