
This article mainly introduces the basic usage of filters in jQuery, and analyzes the related operating techniques of jQuery filters for judging and setting table element attributes in the form of simple examples. Friends who need it can refer to it. I hope it can help everyone. .
The examples in this article describe the basic usage of filters in jQuery. Share it with everyone for your reference, the details are as follows:
HTML text:
##
<input type="button" id="b1" value="偶数行红色"><br> <input type="button" id="b2" value="奇数行绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b3" value="奇数列红色"><br> <input type="button" id="b4" value="偶数列绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b5" value="奇数元素绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table>
Javascript operation code:
$('#b1').click(function(){
/*table:eq(0) tr:even table:eq(0):筛选出第一张表格 tr:even:筛选出tr属性的对象
*注意table和tr对象中间有空格,表示从属关系
*/
$('table:eq(0) tr:even').css("background","red");
});
$('#b2').click(function(){
$('table:eq(0) tr:odd').css("background","green");
});
$('#b3').click(function(){
$('table:eq(1) td:even').css("background","red");
});
$('#b4').click(function(){
$('table:eq(1) td:odd').css("background","green");
});
$('#b5').click(function(){
$('table:eq(2) td:even').css("background","green");
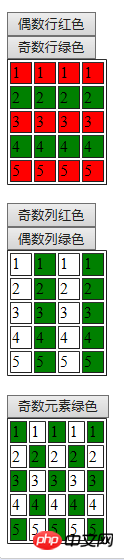
});Effect:
 ##Related recommendations:
##Related recommendations:
The above is the detailed content of Detailed examples of the basic usage of filters in jQuery. For more information, please follow other related articles on the PHP Chinese website!




