 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed example of Vue+SpringBoot development of V tribe blog management platform
Detailed example of Vue+SpringBoot development of V tribe blog management platform
Detailed example of Vue+SpringBoot development of V tribe blog management platform
V Tribe is a multi-user blog management platform. This article mainly introduces the Vue+SpringBoot development of the V tribe blog management platform. Friends in need can refer to it. I hope it can help everyone.
V Tribe is a multi-user blog management platform developed using Vue+SpringBoot.
Login page

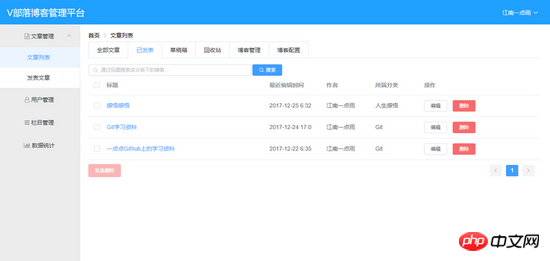
Article list

Publish article

User Management

Column Management

Data Statistics

Technology stack
Backend technology stack
The backend mainly uses:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4. Some interfaces follow the Restful style
5.MySQL
Front-end technology stack
The front-end mainly uses:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
There are other trivial technologies that I won’t list here. .
Quick Run
1. Clone this project to local
git@github.com:lenve/VBlog.git
2. Find the vueblog.sql file in the resources directory of the blogserver project and execute it in the MySQL database
3. Modify the database configuration according to your local situation. The database configuration is in application.properties of the SpringBoot project
4. Run the blogserver project in IntelliJ IDEA
OK. At this point, the server has started successfully. At this time, we directly enter http://localhost:8081/index.html in the address bar. You can access our project. If you want to do secondary development, please continue to steps five and six.
5. Enter the vueblog directory and enter the following commands in the console:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Since I have configured port forwarding in the vueblog project, Forward the data to SpringBoot, so after the project is started, enter http://localhost:8080 in the browser to access our front-end project. All requests will transfer the data to SpringBoot through port forwarding (be careful not to Close the SpringBoot project).
6. Finally, you can use tools such as WebStorm to open the vueblog project and continue development. After the development is completed, when the project is going online, still enter the vueblog directory and execute the following command:
npm run build
After the command is successfully executed, a dist folder is generated in the vueblog directory, and the two files static and index.html in the folder are copied to the resources/static/ directory in the SpringBoot project, and then You can access it directly like step 4.
Step 5 requires everyone to have some experience in using NodeJS, NPM, etc. Friends who are not familiar with it can search and learn by themselves first. We recommend the Vue official tutorial.
Project dependencies
1. vue-echarts
2. mavonEditor
Related recommendations:
Resources about building a complete blog system with the Yii2 framework share
The above is the detailed content of Detailed example of Vue+SpringBoot development of V tribe blog management platform. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development, requiring specific code examples. Since its birth, the Go language has received widespread attention and application. As an emerging efficient and concise programming language, Go's rapid development is inseparable from the support of rich open source libraries. This article will introduce the five most popular Go language libraries. These libraries play a vital role in Go development and provide developers with powerful functions and a convenient development experience. At the same time, in order to better understand the uses and functions of these libraries, we will explain them with specific code examples.
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
"Understanding VSCode: What is this tool used for?" 》As a programmer, whether you are a beginner or an experienced developer, you cannot do without the use of code editing tools. Among many editing tools, Visual Studio Code (VSCode for short) is very popular among developers as an open source, lightweight, and powerful code editor. So, what exactly is VSCode used for? This article will delve into the functions and uses of VSCode and provide specific code examples to help readers
 Comprehensive Guide: Detailed Java Virtual Machine Installation Process
Jan 24, 2024 am 09:02 AM
Comprehensive Guide: Detailed Java Virtual Machine Installation Process
Jan 24, 2024 am 09:02 AM
Essentials for Java development: Detailed explanation of Java virtual machine installation steps, specific code examples required. With the development of computer science and technology, the Java language has become one of the most widely used programming languages. It has the advantages of cross-platform and object-oriented, and has gradually become the preferred language for developers. Before using Java for development, you first need to install the Java Virtual Machine (JavaVirtualMachine, JVM). This article will explain in detail the installation steps of the Java virtual machine and provide specific code examples.



