
This article mainly introduces the relevant information of the jQuery selector's form element selector in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The example in this article shares the form element selector for your reference. The specific content is as follows

##
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<style>
input{
display: block;
margin: 10px;
padding:10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
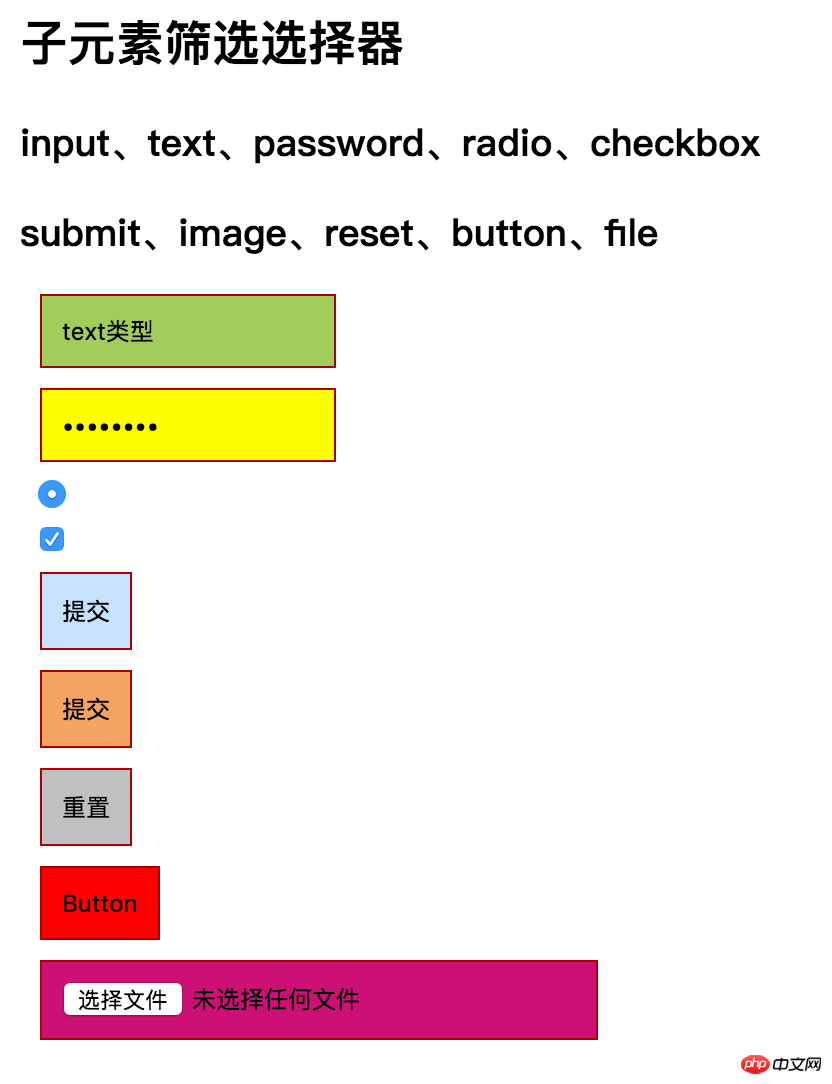
<h2>子元素筛选选择器</h2>
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<p class="left first-p">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</p>
<script type="text/javascript">
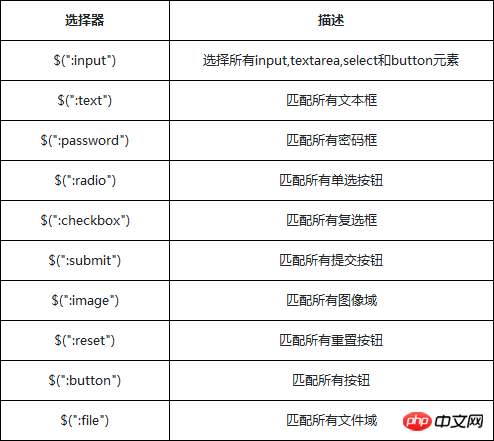
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$(":text").css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$(":password").css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$(":radio").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$(":checkbox").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$(":submit").css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$(":image").css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$(":button").css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$(":file").css("background", "#CD1076");
</script>
</body>
</html>
Example sharing JQuery selector, DOM node operation practice
jQuery sub-element filter selection Detailed explanation of the tool
jQuery selector symbol analysis
The above is the detailed content of Detailed explanation of jQuery form element selector. For more information, please follow other related articles on the PHP Chinese website!




