
This article mainly introduces jQuery's implementation of the function of adding, deleting, modifying, and checking web page nodes, and involves jQuery's related operation skills for obtaining and modifying DOM nodes of web page DOM nodes. Friends in need can refer to it. I hope it can help everyone.
I have introduced "JavaScript usage for adding, deleting, modifying and checking web page nodes" before. In fact, JavaScript's operation on DOM has been summarized for a long time. As for jQuery's operation on web page nodes, although it has been used, it has never been used. To sum up, it really shouldn’t be.
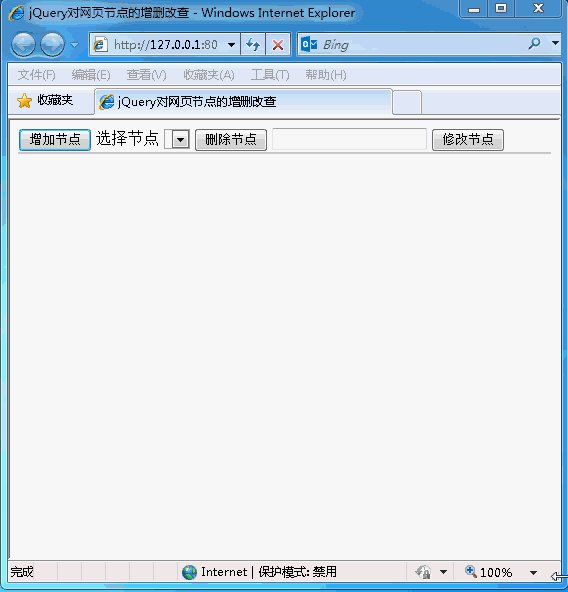
The following is the same example to illustrate this problem:

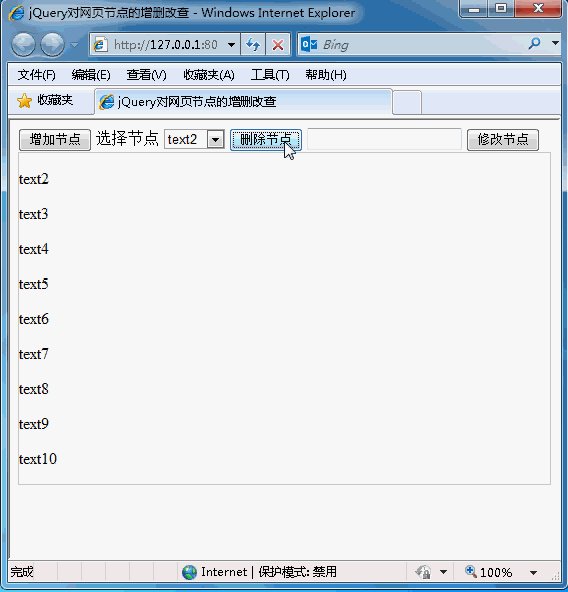
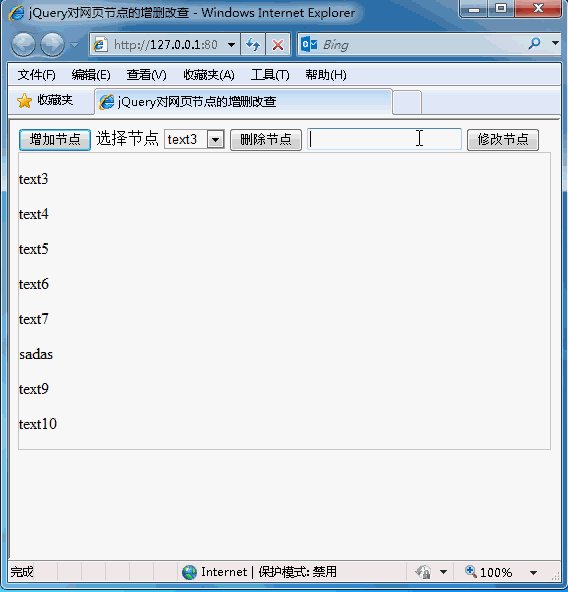
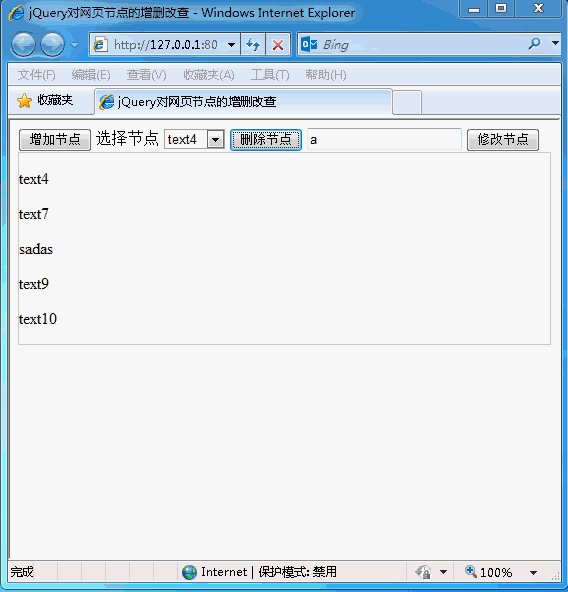
As shown above, 3 buttons, 1 drop-down list, and 1 input box are provided. Operations of adding, deleting, modifying and checking.
The maximum number of nodes in a webpage is 10, and the minimum number is 0. If there are more nodes, no more nodes are allowed to be added, and if there are less nodes, no more nodes are allowed to be subtracted.
First is the basic layout of this web page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>First introduce the jQuery resource, and then, except for the drop-down list, the remaining nodes have no IDs to display the two There are two ways to get nodes with Jquery: one is to get them directly by ID, and the other is to get them by getting child nodes.
There is nothing special here. The key is the following jQuery programming:
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
</script>As you can see, here jQuery sets the css by first specifying the css attribute to be modified. , and then write the content to be modified. Javascript modifying css is modifying the style of the node.
JQuery can use the each method to traverse nodes. Javascript needs to assign names to the nodes to be traversed, and then use document.getElementbyName to get all the names and then traverse.
jQuery is much easier to delete a node than Javascript. One remove() takes care of everything, while Javascript needs to find its own parent node to test whether it can delete itself.
JQuery can directly use the > symbol to find child nodes, while Javascript needs to use xx.getElementsByTagName to find them.
Related recommendations:
javaScript addition, deletion, modification and query
php database addition, deletion, modification and query methods
The above is the detailed content of Detailed example of how jQuery implements the function of adding, deleting, modifying and checking web page nodes. For more information, please follow other related articles on the PHP Chinese website!




