Example sharing JavaScript login verification basic tutorial
This article mainly introduces the basic tutorial of JavaScript login verification in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The example in this article shares the specific code of js login verification for your reference. The specific content is as follows
1. Three usages of<script></script> :
1. Put it in
2. Put it in
##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<p id="container" style="width: 400px" align="center">
<p id="header" style="background-color: aquamarine">
<h2 align="center">登陆</h2>
</p>
<p id="content">
<form>
<p align="center">账号:
<input id="uname" type="tex" name="user" placeholder="请输入用户名">
</p>
<p align="center">密码:
<input id="upass" type="password" name="psw">
</p>
<p id="error_box"><br></p>
<br>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</form>
</p>
<p style="background-color: aquamarine">
<i>版权信息@</i>
</p>
</p>
</body>
</html>document.getElementById('demo').innerHTML = Date()
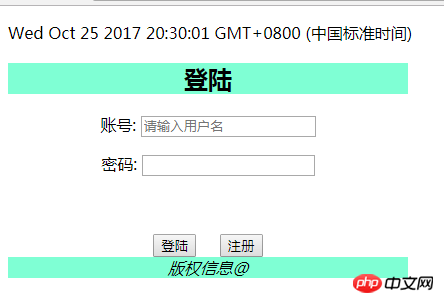
Run screenshot:
Three ways to output data:
1. Use the document.write() method to write the content into the HTML document. 2. Use window.alert() to pop up a warning box. 3. Use innerHTML to write to HTML elements. 1). Use the "id" attribute to identify HTML elements. 2). Use document.getElementById(id) method to access HTML elements. 3). Use innerHTML to obtain or insert element content.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
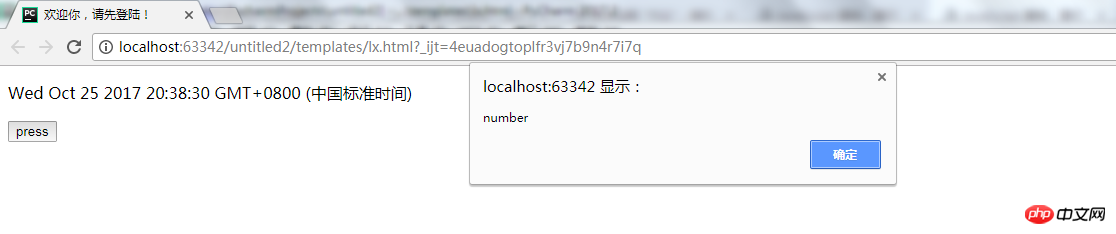
<button type="button" onclick=window.alert("number")>press</button>
</body>
</html>
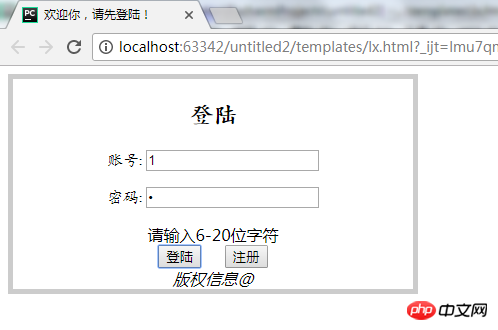
3. Login page preparation:
1. Add an error prompt box. 2. Write the HTML+CSS file. 3. Set the id of each input element4. Define JavaScript function.
1. Verify 6-20 digits of username 2. Verify 6-20 digits of password5. Call this function on click.
The html code is as follows:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<p class="p" id="container">
<p id="header" >
<h2 class="h">登陆</h2>
</p>
<p id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<p id="error_box"><br>
</p>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</p>
<p>
<i>版权信息@</i>
</p>
</p>
</body>
</html>function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}.p {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
} ## Related recommendations:
## Related recommendations:
The above is the detailed content of Example sharing JavaScript login verification basic tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
We usually receive PDF files from the government or other agencies, some with digital signatures. After verifying the signature, we see the SignatureValid message and a green check mark. If the signature is not verified, the validity is unknown. Verifying signatures is important, let’s see how to do it in PDF. How to Verify Signatures in PDF Verifying signatures in PDF format makes it more trustworthy and the document more likely to be accepted. You can verify signatures in PDF documents in the following ways. Open the PDF in Adobe Reader Right-click the signature and select Show Signature Properties Click the Show Signer Certificate button Add the signature to the Trusted Certificates list from the Trust tab Click Verify Signature to complete the verification Let
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese




