
This article mainly introduces the properties and methods of the jQuery event object in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The properties and methods of jQuery event objects are for your reference. The specific contents are as follows
There are many properties and methods of event objects, but there are only a few that we often use. Here I will mainly talk about the functions and differences
event.type: Get the type of event
The event type of the triggering element
$("a").click(function(event) {
alert(event.type); // "click"事件
});event.pageX and event.pageY: Get the mouse current Coordinates relative to the page
Through these two attributes, you can determine the coordinate value of the element on the current page, and the distance between the position of the mouse relative to the left edge of the document (left) and (top). In simple terms It starts from the upper left corner of the page, that is, it uses the page as a reference point and does not change with the movement of the slider
event.preventDefault() method: prevent the default behavior
This is used a lot, in After executing this method, if you click a link (a tag), the browser will not jump to the new URL. We can use event.isDefaultPrevented() to determine whether this method has been called (on that event object)
event.stopPropagation() method: prevent events from bubbling
Events can be Bubbling, to prevent events from bubbling up the DOM tree, that is, not triggering the event processing function on any predecessor element
event.which: Gets the mouse click when the mouse is clicked. which key
event.which normalizes event.keyCode and event.charCode. event.which also normalizes button presses (mousedown and mouseupevents), with the left button reporting 1, the middle button reporting 2, and the right button reporting 3
event.currentTarget: The current DOM element during event bubbling.
The DOM object that currently triggers the event before bubbling is equivalent to this.
The difference between this and event.target:
Events in js will bubble. So this can change, but event.target will not change. It will always be the target DOM element that directly accepts the event;
.this and event.target are both DOM objects
If you want They can be converted into jquery objects using methods in jquey. For example, the use of this and $(this), the use of event.target and $(event.target);
Reference code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left p,
.right p {
width: 500px;
height: 100px;
padding: 5px;
margin: 5px;
float: left;
border: 1px solid #ccc;
}
.left p {
background: #bbffaa;
}
.right p {
background: yellow;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
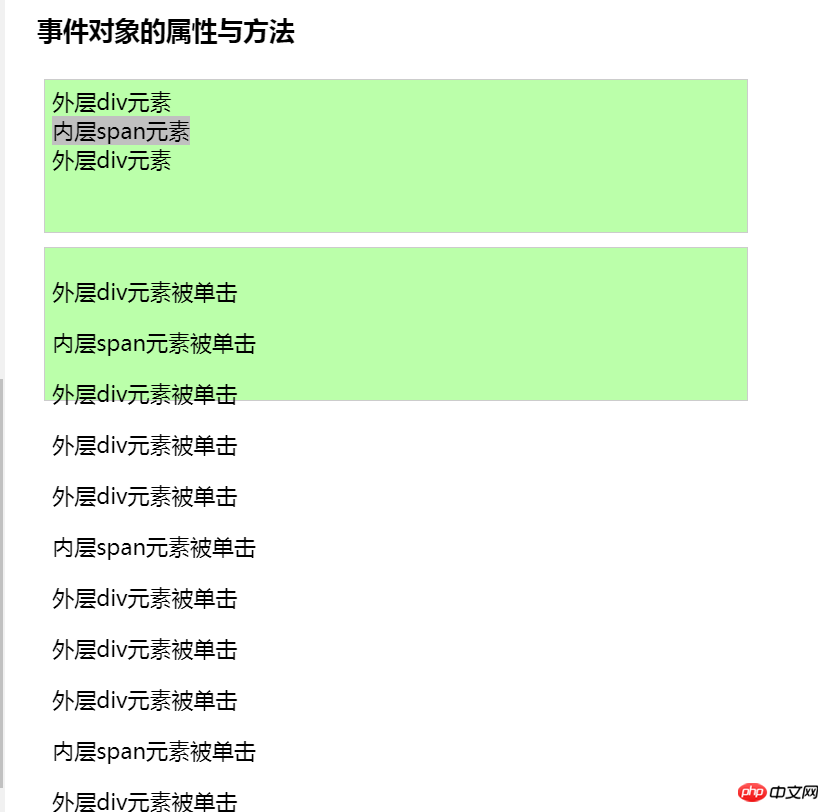
<h3>事件对象的属性与方法</h3>
<p class="left">
<p id="content">
外层p元素
<br />
<span style="background: silver;">内层span元素</span>
<br /> 外层p元素
</p>
<br />
<p id="msg"></p>
</p>
<script type="text/javascript">
//为 <span> 元素绑定 click 事件
$("span").click(function() {
$("#msg").html($("#msg").html() + "<p>内层span元素被单击</p>");
});
//为 Id 为 content 的 <p> 元素绑定 click 事件
$("#content").click(function(event) {
$("#msg").html($("#msg").html() + "<p>外层p元素被单击</p>");
event.stopPropagation(); //阻止事件冒泡
});
//为 <body> 元素绑定 click 事件
$("body").click(function() {
$("#msg").html($("#msg").html() + "<p>body元素被单击</p>");
});
</script>
</body>
</html>
Click the span to bubble up to the click event of the content, and then enter the click function of the content to execute the blocking bubbling statement, which will not bubble up to the body, so the body element will not be clicked when you click the span.
$('#msg').html($('#msg').html()+ "
The inner span element was clicked
"); // AppendThe inner span element was clicked
"); //Replace the original contentRelated recommendations:
Js operates non-IE event object properties, detailed introduction of methods
JavaScript dom event object and IE event object instance Detailed explanation
JavaScript event object implementation_javascript skills
The above is the detailed content of Detailed examples of properties of jQuery event objects. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 WeChat payment deduction sequence
WeChat payment deduction sequence
 What to do if phpmyadmin fails to import sql file
What to do if phpmyadmin fails to import sql file




