Technical solution to implement user login interface with jquery
This article mainly brings you a jquery implementation of the user login interface (example explanation). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
var cnresu = false;
$(function(){
$("input[name='uname']").blur(function(){//blur从链接上移开焦点(鼠标离开框时)
var unamestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(unamestr)){
$(this).parent().next("dd").html("必须是2-4个汉字");
cnresu = false;
return;
}
cnresu = true;
});
$("input[name='uname']").focus(function(){//focus给予链接焦点(鼠标点中框时)
$(this).css("border","solid 1px #dddddd");
//$(this).val("");
$(this).parent().next("dd").html("");
});
});
</script>
<style>
#home{
width: 600px;
height: 300px;
margin: auto;
background-color: #7FFFD4;
}
#head{
padding-top: 20px;
height: 100px;
}
.dl1{
clear: both;
}
.dl1 dt{
float: left;
text-align: right;
width: 150px;
height: 30px;
line-height: 30px;
}
.dl1 dd{
float: left;
height: 30px;
line-height: 30px;
}
#foot{
text-align: center;
}
h1{
padding-top: 20px;
text-align: center;
color: bisque;
}
</style>
<body>
<p id="home">
<h1>用户登陆</h1>
<p id="head">
<form action="biaodan.html" name="regform" method="post" >
<dl class="dl1">
<dt>用户名 : </dt>
<dd><input type="text" name="uname"/></dd>
<dd id="erroruname"></dd>
</dl>
<dl class="dl1">
<dt>密码 : </dt>
<dd><input type="password"/></dd>
<dd id="errorpass"></dd>
</dl>
</p>
<p id="foot">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
</p>
</body>
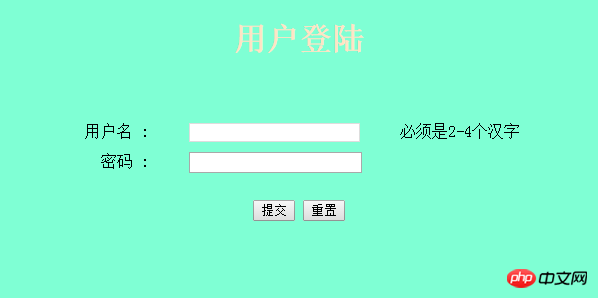
</html>Running screenshot

Related recommendations:
Analysis of the PHP functions that control user login and determine user login in WordPress
A simple php user login module
The above is the detailed content of Technical solution to implement user login interface with jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 How to log in to corporate WeChat email
Mar 10, 2024 pm 12:43 PM
How to log in to corporate WeChat email
Mar 10, 2024 pm 12:43 PM
How to log in to the email address of Enterprise WeChat? You can log in to the email address in the Enterprise WeChat APP, but most users don’t know how to log in to the email address. Next is the graphic tutorial on how to log in to the email address of Enterprise WeChat brought by the editor for interested users. Come and take a look! Enterprise WeChat usage tutorial How to log in to the Enterprise WeChat email 1. First open the Enterprise WeChat APP, go to the [Workbench] at the bottom of the main page and click to come to the special area; 2. Then in the workbench area, select the [Enterprise Mailbox] service; 3. Then jump to the corporate email function page, click [Bind] or [Change Email] at the bottom; 4. Finally, enter [QQ Account] and [Password] on the page shown below to log in to the email.
![GeForce Experience login freezes [Fix]](https://img.php.cn/upload/article/000/887/227/171084420790568.png?x-oss-process=image/resize,m_fill,h_207,w_330) GeForce Experience login freezes [Fix]
Mar 19, 2024 pm 06:30 PM
GeForce Experience login freezes [Fix]
Mar 19, 2024 pm 06:30 PM
This article will guide you to solve the GeForceExperience login crash issue on Windows 11/10. Typically, this can be caused by unstable network connections, corrupted DNS cache, outdated or corrupted graphics card drivers, etc. Fix GeForceExperience Login Black Screen Before starting, make sure to restart your internet connection and computer. Sometimes, the problem may just be due to a temporary issue. If you are still experiencing NVIDIA GeForce Experience login black screen issue, please consider taking the following suggestions: Check your internet connection Switch to another internet connection Disable your
 How to solve the problem of too frequent login operations on Wegame?
Mar 14, 2024 pm 07:40 PM
How to solve the problem of too frequent login operations on Wegame?
Mar 14, 2024 pm 07:40 PM
Wegame is a software used with Tencent games. You can use it to start games and gain acceleration. Recently, many users have experienced prompts that login operations are too frequent when using it. Faced with this prompt, many users do not know How can we solve it successfully? In this software tutorial, we will share the solution with you. Let’s learn about it together. What should I do if Wegame login operations are too frequent? Method 1: 1. First, make sure our network connection is normal. (You can try opening the browser to see if you can access the Internet) 2. If it is a network failure, then try restarting the router, reconnecting the network cable, and restarting the computer to solve the problem. Method 2: 1. If there is no problem with the network, then select &
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 What should I do if the word interface becomes smaller?
Mar 20, 2024 pm 09:30 PM
What should I do if the word interface becomes smaller?
Mar 20, 2024 pm 09:30 PM
When we use computers to edit word documents, we often don't know where we touched, and the interface suddenly becomes very small. Sometimes the text in the word document cannot be seen clearly. Some people may panic when encountering such a problem, thinking that the computer is malfunctioning. In fact, it is just because you have encountered a certain setting and adjusted the display. So, if you accidentally change the size of the interface display, how should you restore and adjust it? What should I do if the word interface becomes smaller? Below, we will share several ways to solve it. I hope you can easily deal with it when you encounter such a problem. First, we create and open a Word document and perform simple editing operations to show the steps. In the picture below
 Install SSH on the Linux Debian11 server, create a new user and allow SSH remote login, and configure SSH secure login!
Mar 01, 2024 pm 07:16 PM
Install SSH on the Linux Debian11 server, create a new user and allow SSH remote login, and configure SSH secure login!
Mar 01, 2024 pm 07:16 PM
The steps to install SSH on your Debian11 server and create a new user to allow SSH remote login are as follows: Step 1: Install SSH In order to install the SSH server, you need to log in to your Debian11 server as the root user or a user with sudo privileges. Execute the following command in the terminal to install the SSH server: sudoaptupdatesudoaptinstallopenssh-server Step 2: Create a new user To create a new user, you can use the adduser command. Replace the following command with your desired username: sudoaddusernew_username You will be prompted to set the new user's password and other
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:




