jQuery implements the method of sliding left to appear delete button
This article mainly introduces the example of the delete button appearing on the left slide based on jQuery. The detailed code is compiled here, which is of great practical value. Friends who need it can refer to it. I hope it can help everyone.
Recently when I was working on a project, I encountered a need to implement a delete button effect similar to the QQ conversation list on the left swipe, so I tried to write one and share it with everyone. , God, don’t spray.
Basic requirements
Since we are making a cross-platform APP, part of the interface is actually a webpage loaded by WebView, so we need to use a webpage to achieve this effect: When you slide to the left, the delete button is displayed, and when you slide to the right, the delete button is hidden.
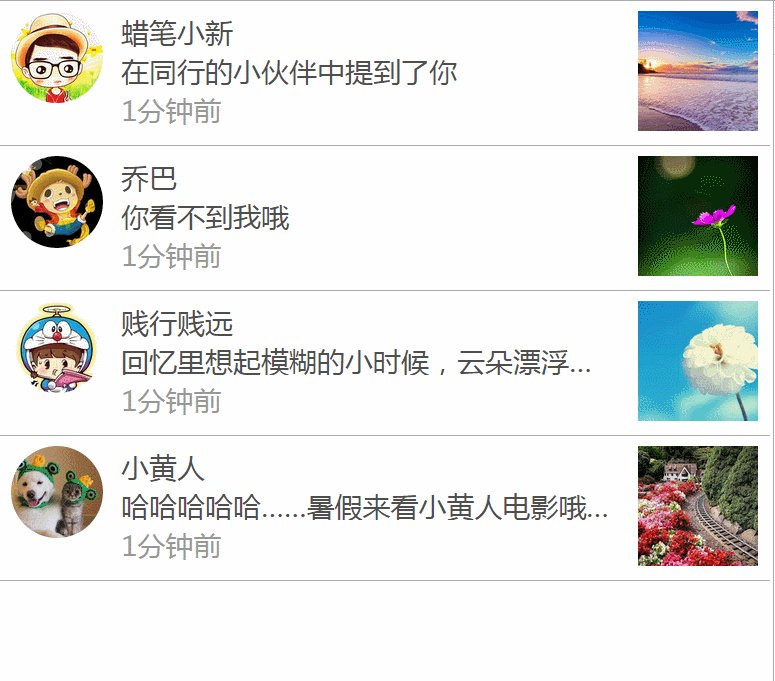
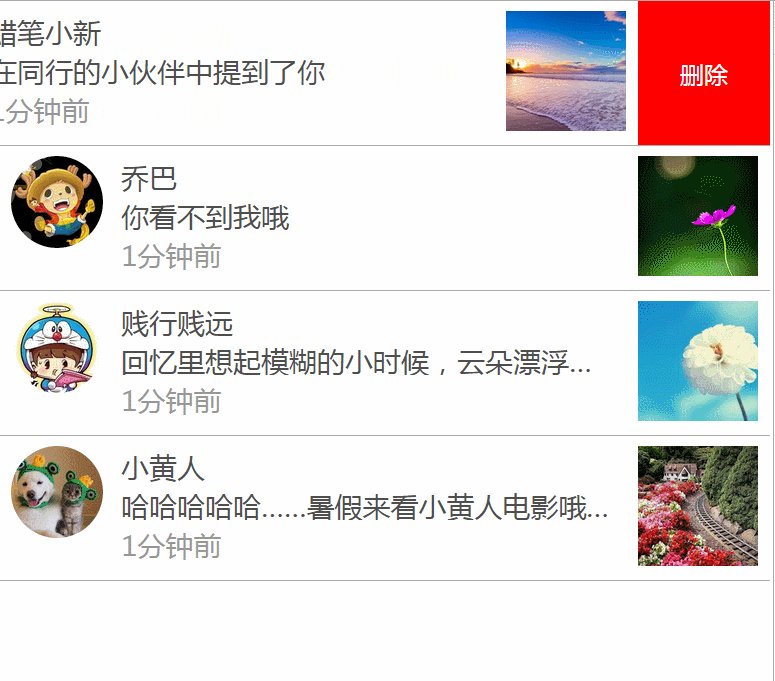
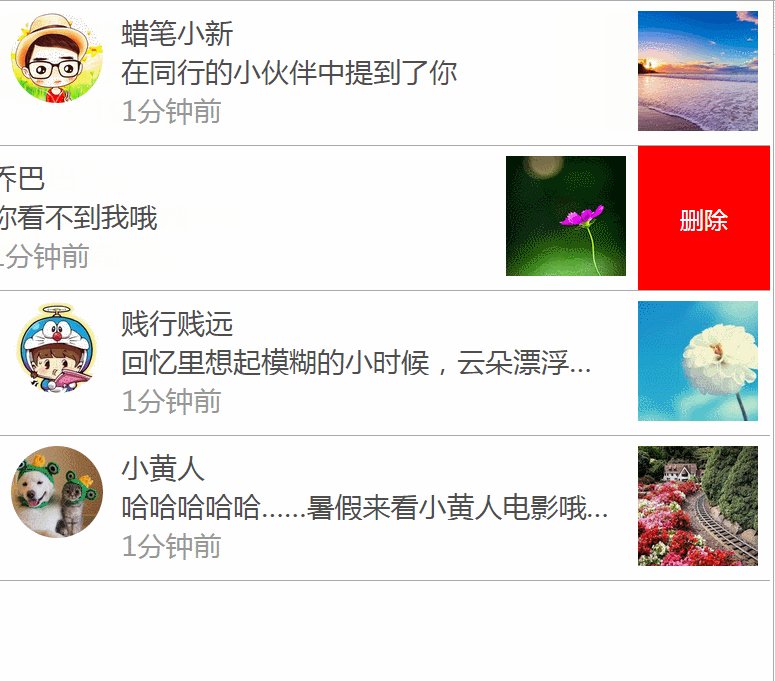
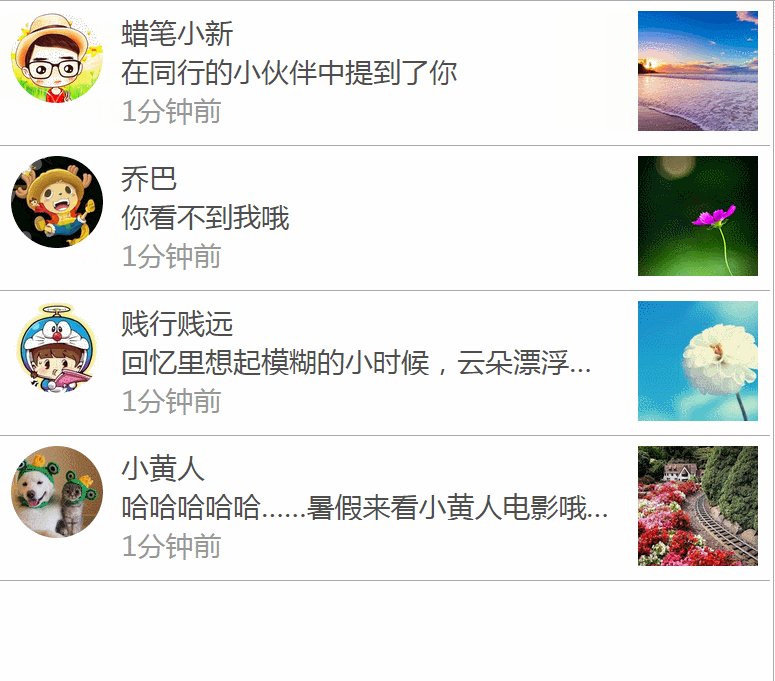
Sample picture of the finished product
Well, let’s take the picture first. The following are the effects in PC browser and Mobile browser respectively.
PC browser

Mobile browser

Implementation ideas
In order to illustrate my implementation ideas, I made two pictures to assist the explanation.
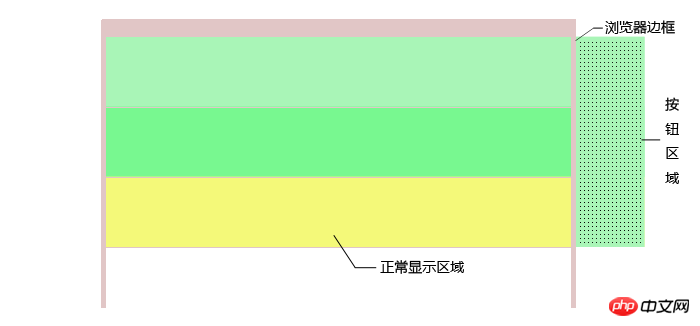
First, please look at Figure 1. In the picture, we set the width of each row to exceed the width of the browser, and the excess part is the area where the button is placed. Since the maximum width of the browser is exceeded, the button area is not visible at this time and only the general information section on the left is displayed.

Figure 1 Normal state
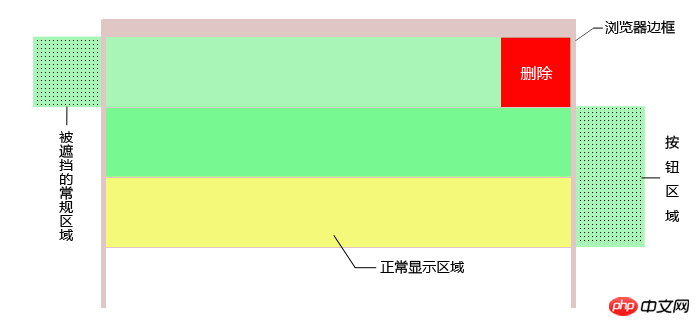
Next, we monitor the general information area on the left and monitor the sliding event (the specific method of monitoring is not considered yet). When we listen to the left swipe event, we offset the corresponding row to the left so that the button is displayed, and the excess left part is blocked (see Figure 2).

Figure 2 Left sliding state
When we slide right, we can return the corresponding row to the time when the left offset is 0 .
Key implementation method
For left sliding and right sliding, we implement it by setting the margin-left of the general information area. When the margin-left is set to negative When the margin-left is set to 0 again, the left slide is realized.
For sliding event monitoring, it is implemented by monitoring the mouse (finger) press and lift, and determine whether to slide right or left based on the positive or negative difference between the X coordinates of the two points.
Complete code
It should be noted that when I tested, I used chrome’s normal mode and mobile simulator mode, and found two modes The next monitor is different, so I wrote two monitors so that at least one of them will be executed. There may be other better adaptation methods, but they are not the focus here. Of course, everyone is welcome to give me advice.
As for the code part, jQuery is used. In fact, there is no problem if it is not used. Both animation sliding and monitoring can be written in pure js, but since this is not the focus here, why not use jQuery? Successful people stand on the shoulders of giants, and we are not as good as jQuery (.・`ω´・)
Updated on 2015/11/13
Yes A classmate pointed out that the code did not have a sliding effect in QQ mobile browser and Opera mobile browser. I looked for the reason and found it probably was the reason mentioned in the post. So based on the tips in the post and the tips of a master classmate of that classmate, I did Made some changes. Mainly in the touchmove event, it is judged whether to block the default event based on the horizontal and vertical coordinate displacements, as follows:
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}2016/02/25 update
qq_25558115 classmate mentioned: "If we can provide you with the information that only one record can be swiped left, if you slide other records, the record with left swipe will be returned to the original position." So a simple implementation was carried out. The main ideas are as follows:
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}Updated on 2016/09/06
Modified according to the bug raised by classmate Ma Canfa:
Make a judgment when swiping right. Only when the object to be swiped right (pressedObj) is the object that was last left swiped (lastLeftObj), slide the object right and clear lastLeftObj.
if (pressedObj == lastLeftObj) {...}According to girlyougo’s suggestion, add the function of “resetting the current left slide button when clicking in other areas except this row”. The idea is to determine pressedObj!=lastLeftObj at the end of the slide, that is, it is known that the clicked/slided object is another object:
##
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左划出现删除按钮,右滑隐藏</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
// 设定每一行的宽度=屏幕宽度+按钮宽度
$(".line-scroll-wrapper").width($(".line-wrapper").width() + $(".line-btn-delete").width());
// 设定常规信息区域宽度=屏幕宽度
$(".line-normal-wrapper").width($(".line-wrapper").width());
// 设定文字部分宽度(为了实现文字过长时在末尾显示...)
$(".line-normal-msg").width($(".line-normal-wrapper").width() - 280);
// 获取所有行,对每一行设置监听
var lines = $(".line-normal-wrapper");
var len = lines.length;
var lastX, lastXForMobile;
// 用于记录被按下的对象
var pressedObj; // 当前左滑的对象
var lastLeftObj; // 上一个左滑的对象
// 用于记录按下的点
var start;
// 网页在移动端运行时的监听
for (var i = 0; i < len; ++i) {
lines[i].addEventListener('touchstart', function(e){
lastXForMobile = e.changedTouches[0].pageX;
pressedObj = this; // 记录被按下的对象
// 记录开始按下时的点
var touches = event.touches[0];
start = {
x: touches.pageX, // 横坐标
y: touches.pageY // 纵坐标
};
});
lines[i].addEventListener('touchmove',function(e){
// 计算划动过程中x和y的变化量
var touches = event.touches[0];
delta = {
x: touches.pageX - start.x,
y: touches.pageY - start.y
};
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}
});
lines[i].addEventListener('touchend', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.changedTouches[0].pageX - lastXForMobile;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
// 网页在PC浏览器中运行时的监听
for (var i = 0; i < len; ++i) {
$(lines[i]).bind('mousedown', function(e){
lastX = e.clientX;
pressedObj = this; // 记录被按下的对象
});
$(lines[i]).bind('mouseup', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.clientX - lastX;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; }
.line-wrapper { width: 100%; height: 144px; overflow: hidden; font-size: 28px; border-bottom: 1px solid #aaa; }
.line-scroll-wrapper { white-space: nowrap; height: 144px; clear: both; }
.line-btn-delete { float: left; width: 132px; height: 144px; }
.line-btn-delete button { width: 100%; height: 100%; background: red; border: none; font-size: 24px; font-family: 'Microsoft Yahei'; color: #fff; }
.line-normal-wrapper { display: inline-block; line-height: 100px; float: left; padding-top: 10px; padding-bottom: 10px; }
.line-normal-icon-wrapper { float: right; width: 120px; height: 120px; margin-right: 12px; }
.line-normal-icon-wrapper img { width: 120px; height: 120px; }
.line-normal-avatar-wrapper { width: 100px; height: 124px; float: left; margin-left: 12px; }
.line-normal-avatar-wrapper img { width: 92px; height: 92px; border-radius: 60px; }
.line-normal-left-wrapper { float: left; overflow: hidden; }
.line-normal-info-wrapper { float: left; margin-left: 10px; }
.line-normal-user-name { height: 28px; line-height: 28px; color: #4e4e4e; margin-top: 7px; }
.line-normal-msg { height: 28px; line-height: 28px; overflow:hidden; text-overflow:ellipsis; color: #4e4e4e; margin-top: 11px; }
.line-normal-time { height: 28px; line-height: 28px; color: #999; margin-top: 11px; }
</style>
</head>
<body>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="1.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">蜡笔小新</p>
<p class="line-normal-msg">在同行的小伙伴中提到了你</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="5.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="2.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">乔巴</p>
<p class="line-normal-msg">你看不到我哦</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="6.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="3.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">贱行贱远</p>
<p class="line-normal-msg">回忆里想起模糊的小时候,云朵漂浮在蓝蓝的天空,那时的你说,要和我手牵手,一起走到时间的尽头</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="7.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="4.png" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">小黄人</p>
<p class="line-normal-msg">哈哈哈哈哈……暑假来看小黄人电影哦~哈哈哈……</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="8.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
</body>
</html>Summary
The code is still relatively rough, there are many bugs, and some places are not so absolute. For example, when I press it, it is on the first record, and then when I lift it, it is on the second record, then the slide will be on the first record at this time. But this depends on the specific needs. If you think the sliding object should be based on the object when it is pressed, then slide the object when it is pressed no matter where it is lifted; if you think the sliding object should be lifted It's okay if you don't slide any object if you think it's not the same object when you press it and lift it up. In short, it depends on the demand.
Related recommendations:
WeChat applet implements the function of changing the font color by clicking the button
The above is the detailed content of jQuery implements the method of sliding left to appear delete button. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Can the inetpub folder be deleted? How to quickly delete the inetpub folder on the C drive
Mar 13, 2024 pm 02:00 PM
Can the inetpub folder be deleted? How to quickly delete the inetpub folder on the C drive
Mar 13, 2024 pm 02:00 PM
It was found that there is an inetpub folder on the C drive of the computer that takes up a lot of memory. What is this inetpub folder? Can it be deleted directly? In fact, inetpub is a folder on the IIS server. The full name of IIS is Internet Information Services, which is Internet Information Services. It can be used to build and debug websites. If it is not needed, it can be uninstalled. The specific method is as follows: 1. Right-click the Start menu and select "Programs and Features". 2. After opening, click "Turn Windows features on or off". 3. In the Windows feature list, uncheck II
 How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes? Notes can be edited in the Xiaohongshu APP. Most users don’t know how to delete Xiaohongshu notes. Next, the editor brings users pictures and texts on how to delete Xiaohongshu notes. Tutorial, interested users come and take a look! Xiaohongshu usage tutorial How to delete Xiaohongshu notes 1. First open the Xiaohongshu APP and enter the main page, select [Me] in the lower right corner to enter the special area; 2. Then in the My area, click on the note page shown in the picture below , select the note you want to delete; 3. Enter the note page, click [three dots] in the upper right corner; 4. Finally, the function bar will expand at the bottom, click [Delete] to complete.
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
1. First of all, it is false to block and delete someone permanently and not add them permanently. If you want to add the other party after you have blocked them and deleted them, you only need the other party's consent. 2. If a user blocks someone, the other party will not be able to send messages to the user, view the user's circle of friends, or make calls with the user. 3. Blocking does not mean deleting the other party from the user's WeChat contact list. 4. If the user deletes the other party from the user's WeChat contact list after blocking them, there is no way to recover after deletion. 5. If the user wants to add the other party as a friend again, the other party needs to agree and add the user again.
 What folder is found.000? Can the found.000 folder be deleted?
Mar 13, 2024 pm 08:52 PM
What folder is found.000? Can the found.000 folder be deleted?
Mar 13, 2024 pm 08:52 PM
In the process of daily use of the computer, you may receive an error message that the found.000 file is lost and damaged. What folder is this found.000? Can it be deleted if it is no longer useful? Since so many people do not know this file, let me tell you about the found.000 folder in detail~ 1. What is the found.000 folder? When the computer is partially or completely lost due to illegal shutdown, , you can find the special folder named "found.000" and the files with the ".chk" extension contained inside it in the specified directory located in the system partition. This "fo
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
Recently, many netizens have asked the editor, what is the file hiberfil.sys? Can hiberfil.sys take up a lot of C drive space and be deleted? The editor can tell you that the hiberfil.sys file can be deleted. Let’s take a look at the details below. hiberfil.sys is a hidden file in the Windows system and also a system hibernation file. It is usually stored in the root directory of the C drive, and its size is equivalent to the size of the system's installed memory. This file is used when the computer is hibernated and contains the memory data of the current system so that it can be quickly restored to the previous state during recovery. Since its size is equal to the memory capacity, it may take up a larger amount of hard drive space. hiber
 How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
WeChat's file transfer assistant is available to every user. Some users use it as a memo to record some things. So how to completely delete WeChat File Transfer Assistant? Let me introduce it to you in detail below. How to completely delete WeChat File Transfer Assistant? Answer: [WeChat]-[Long press File Transfer Assistant]-[Delete this chat]. Specific steps: 1. First open the WeChat software. After entering the home page, we find [File Transfer Assistant] and press and hold; 2. Then a pop-up will be marked as unread, pin the chat to the top, do not display the chat, and delete the chat. Here We can click [Delete this chat];
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
1. Open the Douyin app, click [Message] at the bottom of the interface, and click the chat conversation entry that needs to be deleted. 2. Long press any chat record, click [Multiple Select], and check the chat records you want to delete. 3. Click the [Delete] button in the lower right corner and select [Confirm deletion] in the pop-up window to permanently delete these records.




