
This article mainly shares with you the implementation method of the WeChat applet "Santa Hat", hoping to help everyone. In the past two days, the circle of friends has been flooded with "Santa Hat". Even WeChat officials came out to refute the rumors about this small program. It is another phenomenon-level thing. From a product perspective, it is undoubtedly very successful, but from a technical perspective, it is indeed commonplace, and creativity is very important! Let’s briefly talk about the idea: get the avatar, draw the avatar in Canvas, then draw a hat in Canvas, adjust the parameters of the hat (position, size, rotation), and finally save it as a picture.
Let’s take a look at the effect first

Thoughts
1. Get user avatar
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})There is a problem to note here. Canvas does not support network images. What is obtained above is only the avatar image address, so you need to download the image here. to WeChat’s temporary directory. The code is as follows:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})This step of obtaining the avatar uses WeChat’s ready-made API, which is more convenient.
2. Draw user avatar
Commonly used methods are encapsulated here. The avatarImg.w and avatarImg.h below refer to the size of the avatar.
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}Draw the picture using the drawImage function
3. Draw the hat
Before drawing the hat, I defined An object object to save the parameters of the hat
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}Next, start drawing the hat
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}Here is a little explanation , using the center point of the hat as the origin for scaling and rotation
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处
The origin at this time has moved from (0, 0) to (x, y), that is The center point of the hat, where one-half of the hat's length and one-half of its width meet.
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
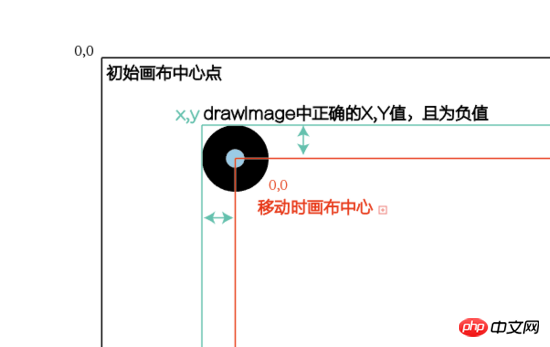
The key to drawing a hat is to move x and y outside the origin. The schematic diagram is as follows:

4. Change the parameters of the hat
Move the hat:
##
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}5.Canvas export pictures
WeChat official provides corresponding APIsaveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})WeChat mini program recording and playback recording function example tutorial
Example to explain the function of WeChat applet obtaining mobile phone number to authorize user login
PHP implementation of WeChat applet image uploading example code sharing
The above is the detailed content of How to implement the WeChat mini program 'Santa Hat'. For more information, please follow other related articles on the PHP Chinese website!




