
This article mainly introduces to you the precautions about jquery form form serialization. The article introduces it in detail through the example code, which has a certain reference and learning value for everyone. Friends who need it can follow the editor to learn together. .
This article mainly introduces to you some precautions about jquery form form serialization. It is shared for your reference and study. I won’t say much below, let’s take a look at the detailed introduction:
Let’s first talk about the difference between readonly and disabled in the form:
readonly is only valid for input and textarea, but disabled is valid for all form elements, including radio, checkbox, etc.
If If disabled is used in the form, the user cannot select it, which means that the text box cannot obtain the focus, while readonly can obtain the focus, but cannot be modified. It is read-only
The most important point , when sending the form, if the form control attribute does not have a name attribute, the field will not be sent, and a key-value pair will not be formed; if the form control attribute is disabeld, the field will not be sent, and a key-value pair will not be formed
Test 1, the name attribute is not set:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
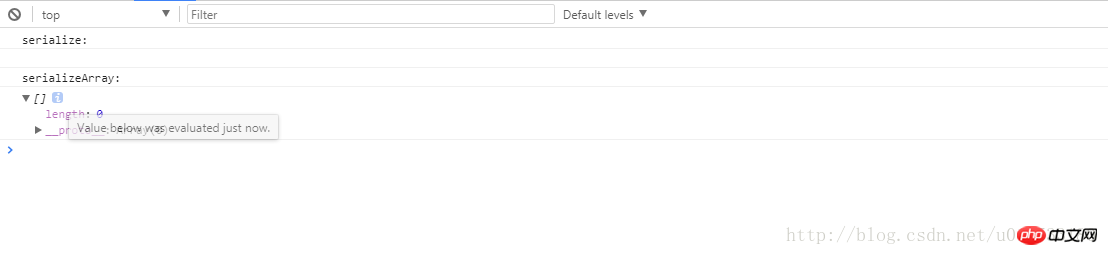
</body>The output result is as follows:
serialize: serializeArray: []length: __proto__: Array(0)

Test 2, the name attribute is set:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
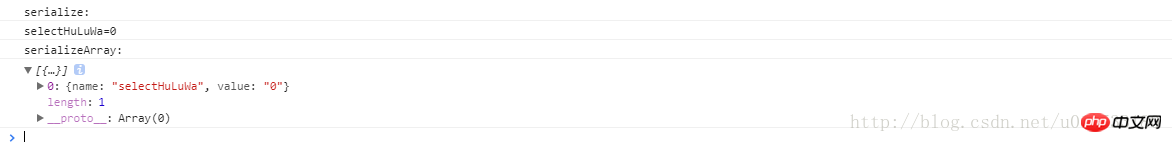
</body>The output results are as follows:
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)
Test 3, set the readoly attribute:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
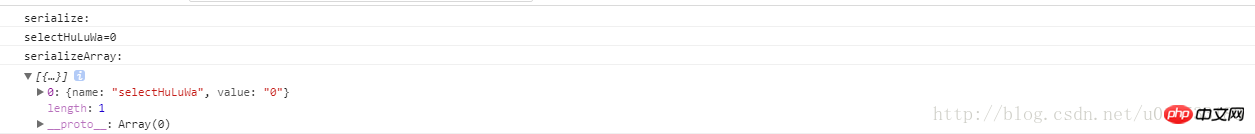
</body>The test results are as follows:

Test 4, set the disabled attribute
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
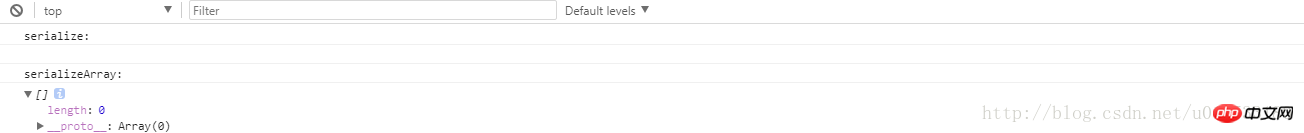
</body>The test results are as follows:

This proves the form control Without the name attribute, serialization cannot be performed if the disabled attribute is set.
**If you need to serialize disabled, the method is:
Remove the disabled attribute before serialization, and then add it after serialization is completed. Can. **
Related recommendations:
jQuery form serialization example code
jQuery serializes the form into an Object object Example
jquery form form serialization into object sample code_jquery
The above is the detailed content of Notes on jquery form serialization. For more information, please follow other related articles on the PHP Chinese website!




