Detailed examples of how to use the jQuery dateRangePicker plug-in
This article mainly introduces how to use the jQuery dateRangePicker plug-in in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
JQuery dateRangePicker plug-in usage summary.
Version description:
Currently used version: 2.1.25
Special Note: Different versions, some APIs may change, need to pay attention
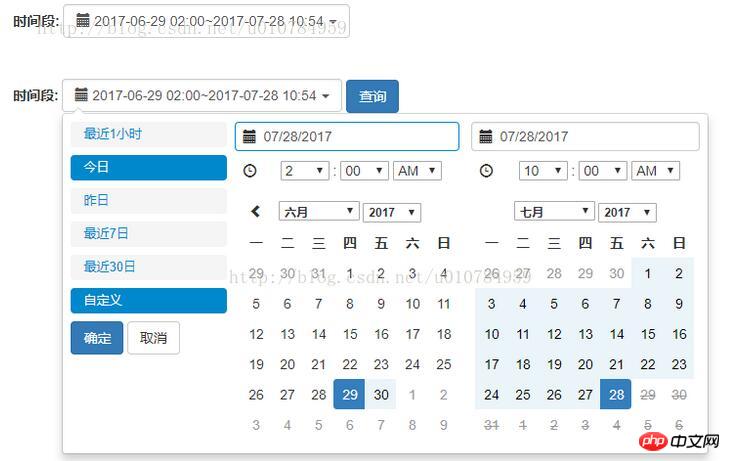
Rendering

$("#dateTimeRange span").html(moment().subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + moment().format('YYYY-MM-DD HH:mm'));
$("#dateTimeRange").daterangepicker({
maxDate : moment(), //最大时间
dateLimit : {
days : 30
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : true, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract(1, 'hours'), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract(1, 'days').startOf('day'), moment().subtract(1, 'days').endOf('day')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : ['btn btn-default'],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {
// 格式化日期显示框
$("#dateTimeRange span").html(start.subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + end.format('YYYY-MM-DD HH:mm'));
});<p class="inline">
<label>时间段:</label>
<p class="date-picker form-inline-control" id="dateTimeRange">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span id="searchDateRange"></span>
<b class="caret"></b>
</p>
</p>
About date and time range selection plug-in: daterangepicker usage summary
jQuery UI date picker Datepicker detailed explanation
Example sharing jQuery Implement simple date formatting function
The above is the detailed content of Detailed examples of how to use the jQuery dateRangePicker plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings
 How to unblock Google Chrome plug-in
Apr 01, 2024 pm 01:41 PM
How to unblock Google Chrome plug-in
Apr 01, 2024 pm 01:41 PM
How to unblock the Google Chrome plug-in? Many users like to install various useful plug-ins when using Google Chrome. These plug-ins can provide rich functions and services and improve work efficiency. However, some users say that after installing plug-ins in Google Chrome, the plug-ins will always be displayed. is blocked, so how can you unblock the plug-in after encountering this situation? Now let the editor show you the steps to unblock plug-ins in Google Chrome. Friends in need should come and take a look. How to unblock plug-ins in Google Chrome Step 1. When the blocked prompt appears, click the "Control Bar" and select "Install ActiveX Control". 2. Then open the browser "Tools" menu and click "Internet Options". 3.




