
To implement a simple list, there is a retrieval function in the upper right corner. What we want to implement is the list retrieval function. Please refer to this article for specific example codes. I hope it can help everyone.
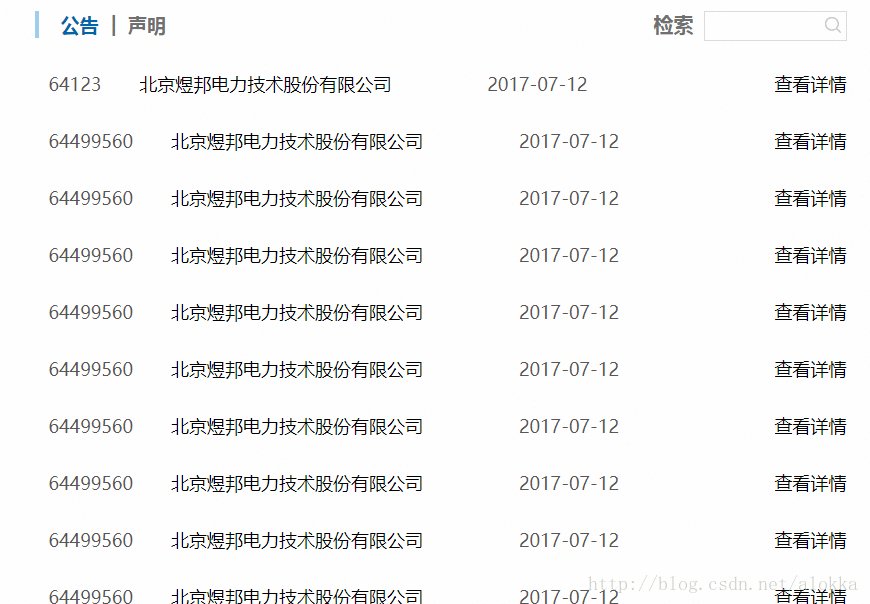
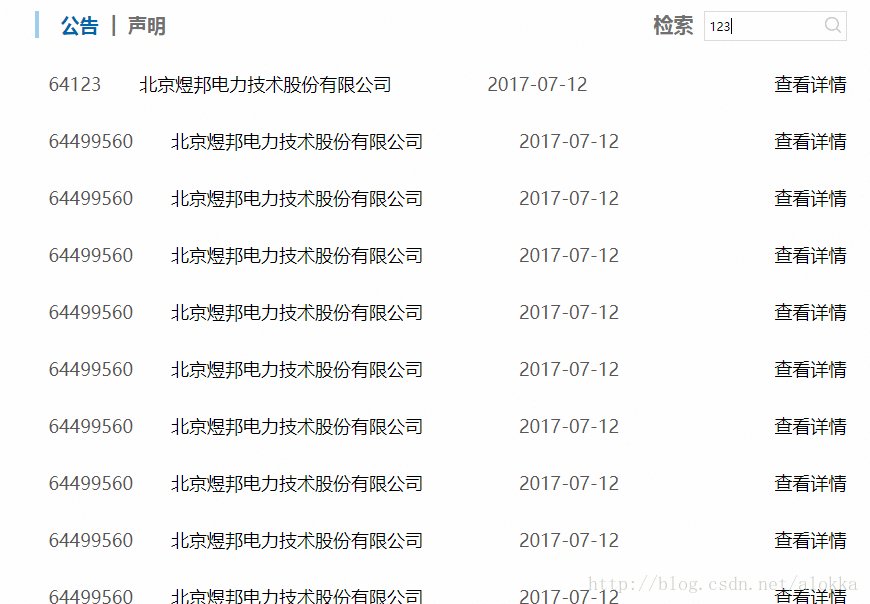
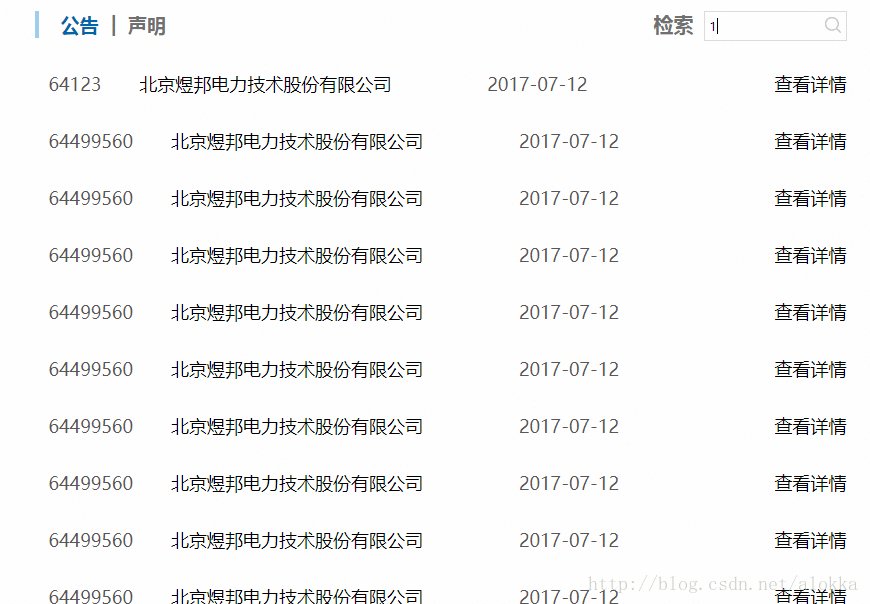
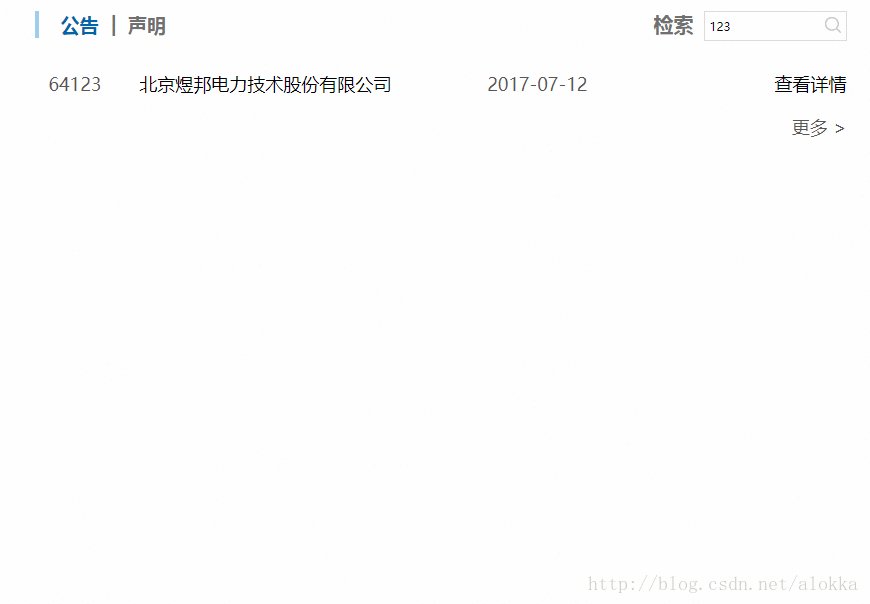
Let me show you the renderings first:

This is a simple list with a A retrieval function we want to implement is a list retrieval function implemented using jquery. The specific code is as follows
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});Give the button a click event, first get the value in the input, Then hide the other parent elements of span (in fact, hide other li tags) and then find the li containing txt (that is, the input value), and then display it
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}This code is an optimization for the keyboard Enter key (the code is not much and very simple)
Related recommendations:
Based on JavaScript, it is similar to Baidu Academic Advanced search function_javascript skills
Detailed explanation of php+sqlite database operation examples (create/open/insert/retrieve)
Summary JavaScript string Example tutorial of retrieving characters
The above is the detailed content of Detailed explanation of jQuery list retrieval function implementation code. For more information, please follow other related articles on the PHP Chinese website!




