How to implement the secondary linkage effect using jquery's ajax
This article mainly brings you a user management design_jquery's ajax to achieve the second-level linkage effect. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
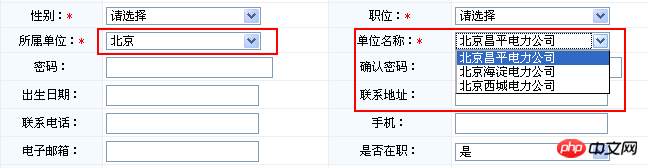
Page effect

Implementation steps
1.Introducing struts integrated json plug-in package
2.Page usage jquery's ajax calls the second-level linkage js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3. Define the findJctUnit() method in the Action class. Here, the returned List collection is placed on the top of the stack, and struts2 converts it into json data
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}Among them, findSystemDDLListByKeyword(jctID) is a method implemented in the data dictionary service. It mainly queries the data dictionary based on the data type name and returns the list collection object
ValueUtils is a tool class, and the pushValueStack method pushes the list When pushed to the top of the struts2 value stack
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2 plug-in package will push all the attributes of the objects in the list collection of the struts2 value stack into json
4. In struts. Defined in xml
(1)Modify extends value
Before modification
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
After modification
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
(2)Add mapping
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
After completing the above steps, you can select the value of the drop-down box of the unit you belong to, and there will be a corresponding value in the unit name drop-down option.
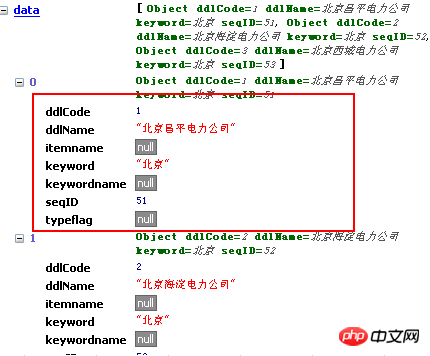
View the json data on the browser page as follows:

If you want to jsonize a certain attribute, you can modify the struts.xml file at this time:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
Here we use regular expressions to intercept one or more ddlCode and ddlName, so that the json data only contains ddlCode and ddlName.
Related recommendations:
Realize jq secondary linkage on the registration page
How to achieve select select secondary linkage effect
Summary of secondary linkage menu usage
The above is the detailed content of How to implement the secondary linkage effect using jquery's ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Zhengtu IPx classic animation 'Journey to the West' The journey to the west is fearless and fearless
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx classic animation 'Journey to the West' The journey to the west is fearless and fearless
Jun 10, 2024 pm 06:15 PM
Journey through the vastness and set foot on the journey to the west! Today, Zhengtu IP officially announced that it will launch a cross-border cooperation with CCTV animation "Journey to the West" to jointly create a cultural feast that combines tradition and innovation! This cooperation not only marks the in-depth cooperation between the two major domestic classic brands, but also demonstrates the unremitting efforts and persistence of the Zhengtu series on the road of promoting Chinese traditional culture. Since its birth, the Zhengtu series has been loved by players for its profound cultural heritage and diversified gameplay. In terms of cultural inheritance, the Zhengtu series has always maintained respect and love for traditional Chinese culture, and skillfully integrated traditional cultural elements into the game, bringing more fun and inspiration to players. The CCTV animation "Journey to the West" is a classic that has accompanied the growth of generations.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Fried chicken is a great business and there is no room for error! 'Backwater Cold' links up with KFC, causing players to 'dance upon hearing the chicken'
Apr 17, 2024 pm 06:34 PM
Fried chicken is a great business and there is no room for error! 'Backwater Cold' links up with KFC, causing players to 'dance upon hearing the chicken'
Apr 17, 2024 pm 06:34 PM
On the date, "Backwater Cold" officially announced that it will launch a linkage with KFC from April 19th to May 12th. However, the specific content of the linkage has left many people stunned. They repeatedly said, "It's embarrassing to heaven" and "It's important to society." died"! The reason lies in the slogan of this theme event. Friends who have seen the KFC linkage of "Genshin Impact" and "Beng Tie" must have the impression that "encountering another world and enjoying delicious food" has become a reality in "Ni Shui Han" Now: shout out to the clerk, "God is investigating the case, who are you?" The clerk needs to reply, "Fried chicken is a big business, and there is no room for error!" Training guide for employees: Never laugh! Not only that, this collaboration also held a dance competition. If you go to the theme store and perform the "Dance when you hear 'Ji'" dance move, you can also get a small rocking music stand. Embarrassing, so embarrassing! But that's what I want
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Classic reunion, reversal of time and space, 'Dragon 2' x 'Westward Journey' movie linkage decision
Mar 28, 2024 pm 04:40 PM
Classic reunion, reversal of time and space, 'Dragon 2' x 'Westward Journey' movie linkage decision
Mar 28, 2024 pm 04:40 PM
Classic reunion, reversing time and space. The "Dragon 2" mobile game and the classic movie "Westward Journey" are jointly scheduled to be released on April 11! It coincides with the anniversary celebration of the "Dragon 2" mobile game. We invite everyone to relive the classic memories and once again witness the battle between Zhizunbao and Zixia until death. The legendary story of Chongqing. There must be colorful auspicious clouds, and there must be golden armor and holy clothes. When the phrase "Prajna Paramita" echoes in your ears, will you think of the tear that Zixia left in the heart of the Supreme Treasure? A glance for ten thousand years, but it is impossible to escape the fate of fate. Even if there is no return, my love will never change until death. The Westward Journey collaboration appearance [One Eye for Ten Thousand Years] and [God's Will] will be launched simultaneously with the anniversary version. I hope you can wear the golden armor or meet your own unparalleled hero, and return to your most passionate youth. Five hundred years of protection, true love till death, said by chance when I met Luoyang that day
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:




