
This article mainly introduces the implementation method of ajax three-level linkage in detail. It has a certain value as a reference for learning ajax, and has a deep understanding of ajax Interested friends can refer to
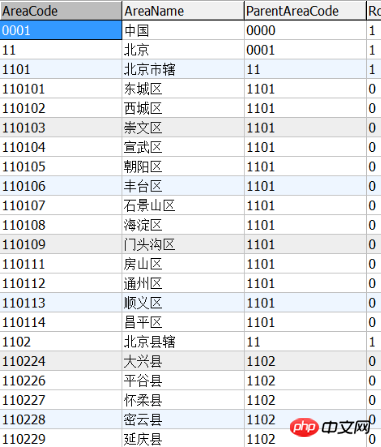
ajax to achieve three-level linkage, which is equivalent to writing a small plug-in. When you use it, you can just use it. Here I used the chinastates table in the database,

The database contains a lot of content, and the region names in the third-level linkage are all in it, using the method of code name and sub-code name
For example, Beijing, Beijing The code name is 11, and the sub-code name of Beijing City below it is 11. The main code name of Beijing City is 1101, and the sub-code name of the region below Beijing City is 1101. When adjusting the region, you can query the sub-code names that are the same as it according to the main code name, and you can Query it out
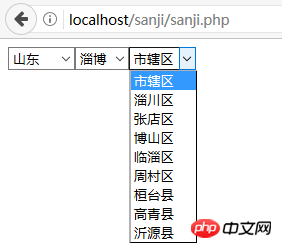
If you want the third-level linkage content to be displayed on the page, you only need to create a p on the page
< ;/p>
The following consideration is to have three columns of provinces and municipalities. These three columns use drop-down list, so use < option> Because it is written in js and jquery, the first thing to consider is to introduce the jquery package and js file, and then write three drop-down lists
##
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})The string is spliced. Here I write a JsonQuery method on the encapsulation page that calls the database
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
Example sharing jQuery and Ajax request local data to load the product list page and jump to the details page
jquery's ajax Methods to realize the secondary linkage effect
Detailed explanation of several commonly used functions of Ajax in jQuery
The above is the detailed content of Implementation method of ajax three-level linkage. For more information, please follow other related articles on the PHP Chinese website!




