
This article mainly introduces the difference and connection between readyState and status in jQuery AJAX. It is very good and has reference value. Friends who are interested in ajax can refer to the difference and connection between readyState and status in jQuery AJAX
As one of the big killers of the web front-end, AJAX has subverted many people's understanding of the web front-end. From my personal point of view, if the three artifacts of html/css/JavaScript were finally gathered in 1996 , so that the web front-end has the ability to summon the dragon, then ajax is the first dragon summoned by the three artifacts. From then on, the front-end and back-end codes have the possibility of being completely separated. When encountering problems such as passing parameters to the background, Front-end programmers can confidently shout: 竜が我がenemyをくらえ. . . . .
When using AJAX, I use native js instead of jQuery and other frameworks, because the Queen tells us that native is the most powerful. . . .
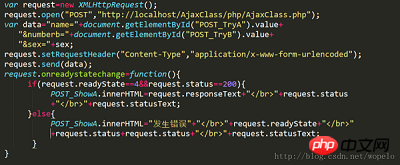
Without further ado, let’s look at the code first

This code constructs an instance request of the XHR object and uses it to establish an asynchronous request. In the onreadystatechange event, we found that there are two attributes, readyState and status. ReadyState obtains the AJAX status value. Its value and meaning are as follows:
0: The request has not been initialized and the open method has not been called yet
1: The server connection has been established, open has been called
2: The request has been accepted, that is, the header information has been received
3: The request is being processed, that is, the response body has been received
4: The request is completed, that is, the response is completed
and status obtains the HTTP status code, which consists of three digits. The first digit has the following meaning:
1xx: Indicates that the server has received the web The browser's request is being processed
2xx: Success, indicating that the user's request was correctly accepted, understood and processed
3xx: Redirect, indicating that the request was not successful and the customer needs to take further action
4xx: Client error, indicating that the request submitted by the client is incorrect
5xx: Server error, indicating that the server cannot complete the processing of the request
Then the AJAX status value and HTTP status code What are the differences and connections between them? This is a question worth thinking about. Although it is not useful for programming itself, we should study it in order to know what is happening and why.
As we all know, the core of AJAX is the XHR object. During the execution of AJAX, the value of readyState changes from 0. When AJAX runs to the send method call, an HTTP request is sent, and the HTTP request installation step is executed. At this time The value of status begins to change, and the AJAX operating mechanism waits for the HTTP request to return the result. Finally, when the HTTP request returns a result, regardless of whether the HTTP request succeeds or fails, and whether the correct information is requested, the AJAX operating mechanism will continue to execute until it completes the operation or an error occurs. This is how I understand the relationship between AJAX status values and HTTP status codes.
I don’t know if my understanding is acceptable to everyone. If there is anything unclear or you think is wrong, you are welcome to point it out in the comment area. Thank you.
Related recommendations:
A brief analysis of the problem of json data transmitted from Ajax background success
Ajax form submission and file upload example code
The above is the detailed content of The difference and connection between readyState and status in jQuery AJAX. For more information, please follow other related articles on the PHP Chinese website!




