
This article mainly introduces the relevant information on the implementation method of building a WeChat applet server locally. I hope this article can help everyone to easily build their own WeChat applet server. Friends who need it can refer to it. I hope it can Help everyone.
How to build a local WeChat applet server
Now development requires purchasing a server, which is still a bit expensive. You can build a server at a small cost. Used to develop small programs, blogs, etc.
1. Domain name (registered)
2. Alibaba Cloud registers a free https certificate
3. Configure local nginx
4. Intranet mapping (locally install wampserver server)
1. Domain name
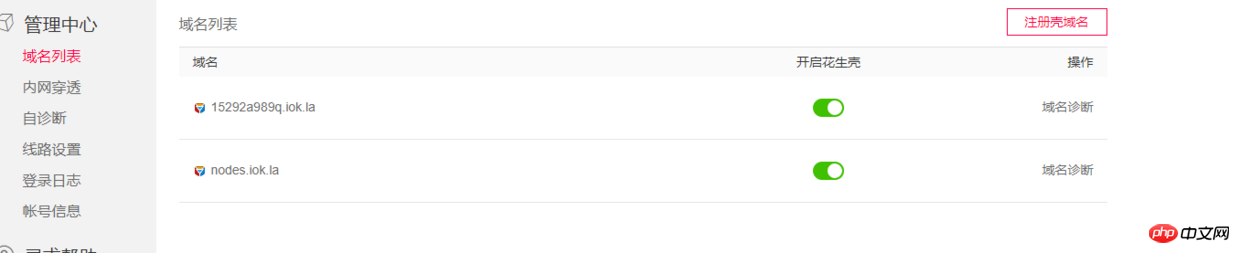
Register Peanut Shell. It costs 8 yuan to activate intranet mapping (I needed it when I activated it, but I don’t know if I still need it now). You can register 2 in it. Free domain names are free of registration. For specific information, please refer to Baidu, peanut shell registration address

2. Apply for Alibaba Cloud’s free https certificate
Alibaba Cloud’s free https certificate address
This step is relatively simple, and there are not many things to pay attention to. Follow the official instructions of Alibaba Cloud, and the operation will be successful. It is worth noting that when you apply for a certificate, the certificate is free and you do not need to pay, but you need to place an order. After the order is placed, you need to complete your domain name information and then submit it for review. After the review is completed, the official will automatically issue you a certificate, which can be done within an hour if everything goes well.

Note:
1. Through the peanut shell, the intranet maps the local access address
2. After filling in the domain name of the Alibaba Cloud certificate completion information, Alibaba Cloud will enter the review process and you need to download one of its fileauth.txt files
i. On the progress query page, click the fileauth.txt verification file and download it locally.
ii. Create .well-known/pki-validation in the root directory of your site server. The Windows command to create the folder is md ".well-known" subdirectory pki-validation.
iii. Upload the fileauth.txt verification file to the directory under the .well-known/pki-validation directory. Once completed, it can be accessed through the verification URL address (http://a.com/.well-known/pki-validation/fileauth.txt). Refer to how to configure domain name authorization verification?
3. Configure local nginx (mainly Apache’s https configuration is too cumbersome)
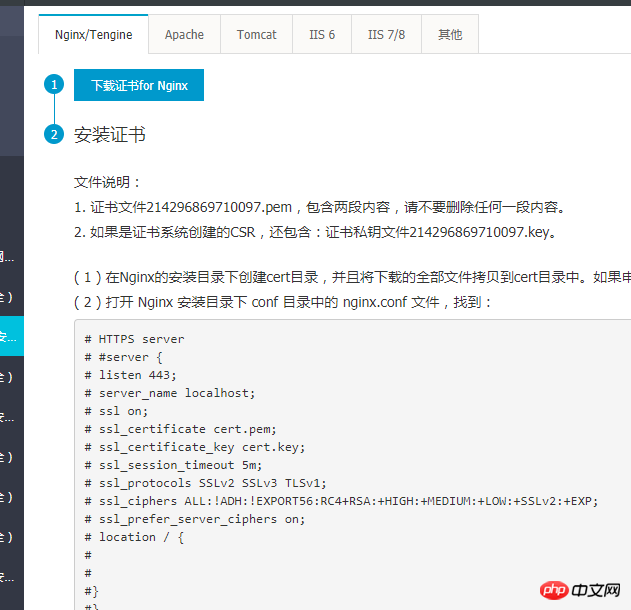
Download the certificate file

image.png
Configure the nginx.conf file in nginx. The certificate should be placed in the conf/cert directory. The specific code
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
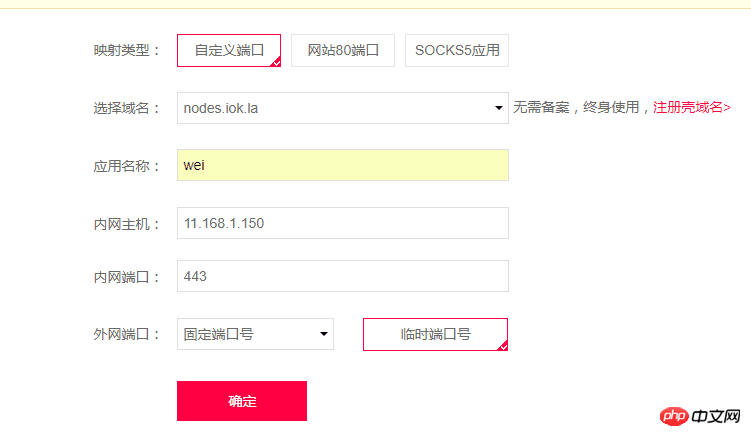
}4. Configure the intranet mapping of Peanut Shell
Note:
The mapping of Peanut Shell cannot be set to the mapping of port 80 (I have not found the reason, the customer service feedback is To set a custom port)

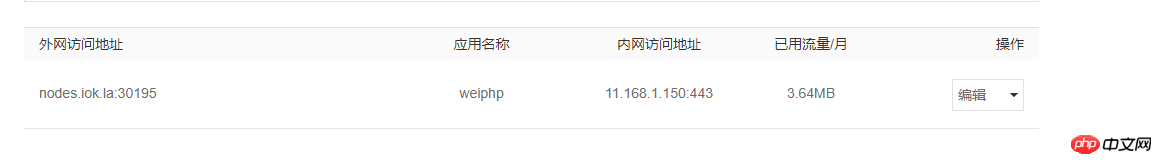
After success, the address for external access

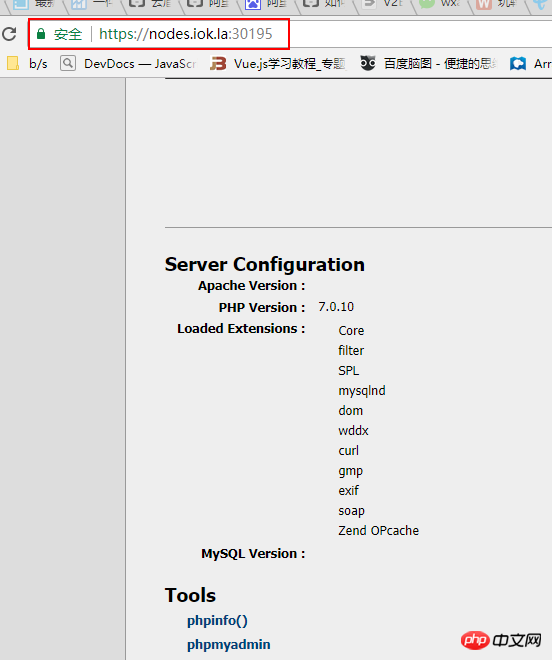
After the last configuration is successful, Request the effect now!

Related recommendations:
an example of node building a server through express
One Notes tutorial for novices to build a server from scratch
Nginx+Tomcat+Redis+NFS to build a server cluster
The above is the detailed content of How to build a WeChat mini program server locally. For more information, please follow other related articles on the PHP Chinese website!




