How to solve the packaged image path error in vue-cli
This article mainly introduces the solution to the error of packaged image path in vue-cli , has certain reference value, interested friends can refer to it, I hope it can help everyone.
I recently used vue-cli to build a project for the first time. When I packaged and deployed it to the server for the first time, the image could not be loaded. I finally figured it out by combining online methods. There are two types of deploying projects to the server: one is to deploy directly to the root directory of the server, and the other is to deploy to a subdirectory of the server.
1. Let’s first deploy to the root directory, for example: www.****.com
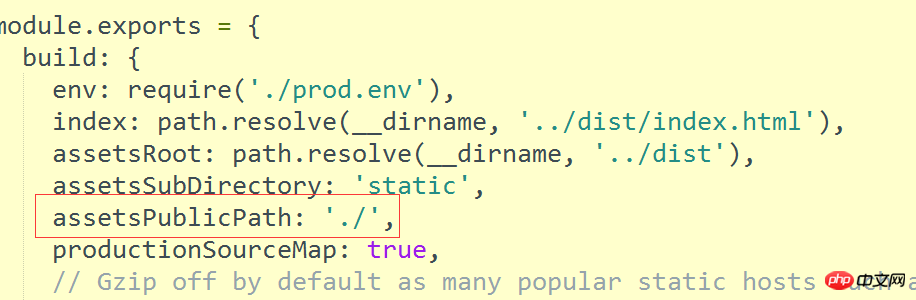
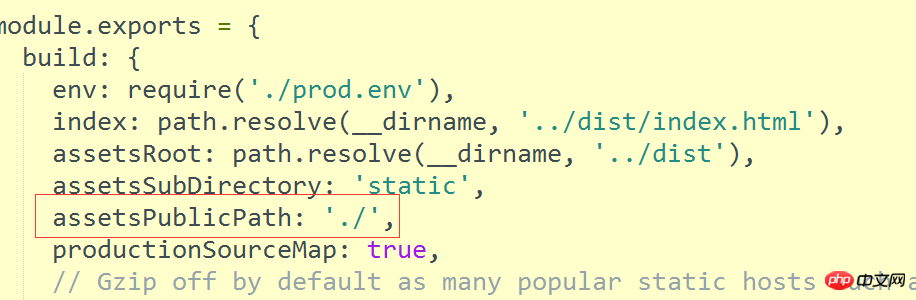
Find the index.js file under the config folder in the project
Change assetsPublicPath: '/' in the file to the following box.
The purpose is to change the absolute path to a relative path
If it is placed in the root directory, this will be fine

2 .Place it in a subdirectory such as: www.***.com/community/dist
It is divided into two steps. The first step is the same as above

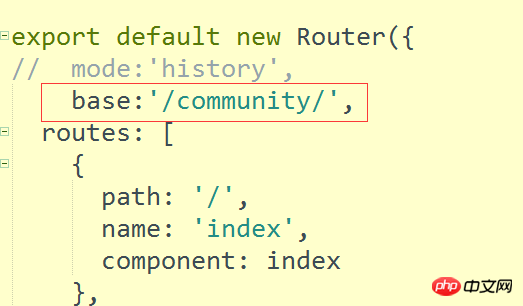
If you still use routing, change the index file in the router folder to something like the picture below

Use the npm run build command to package it After that, put the dist file in the community folder so that the image can be displayed.
Related recommendations:
Detailed example explanation of the correct way to handle the blank display after vue packaging
Detailed explanation of nodejs implementation of simple gulp packaging
The above is the detailed content of How to solve the packaged image path error in vue-cli. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
If you encounter an error message when using your printer, such as the operation could not be completed (error 0x00000771), it may be because the printer has been disconnected. In this case, you can solve the problem through the following methods. In this article, we will discuss how to fix this issue on Windows 11/10 PC. The entire error message says: The operation could not be completed (error 0x0000771). The specified printer has been deleted. Fix 0x00000771 Printer Error on Windows PC To fix Printer Error the operation could not be completed (Error 0x0000771), the specified printer has been deleted on Windows 11/10 PC, follow this solution: Restart Print Spool
 Windows Sandbox startup failed - Access Denied
Feb 19, 2024 pm 01:00 PM
Windows Sandbox startup failed - Access Denied
Feb 19, 2024 pm 01:00 PM
Does Windows Sandbox terminate with Windows Sandbox Unable to Start, Error 0x80070005, Access Denied message? Some users reported that Windows Sandbox cannot be opened. If you also encounter this error, you can follow this guide to fix it. Windows Sandbox failed to start - Access Denied If Windows Sandbox terminates with Windows Sandbox Unable to Start, Error 0x80070005, Access Denied message, make sure you are logged in as an administrator. This type of error is usually caused by insufficient permissions. So try logging in as an administrator and see if that resolves the issue. If the problem persists, you can try the following solutions: Run the Wi-Fi as administrator
 Revealing the causes of HTTP status code 460
Feb 19, 2024 pm 08:30 PM
Revealing the causes of HTTP status code 460
Feb 19, 2024 pm 08:30 PM
Decrypting HTTP status code 460: Why does this error occur? Introduction: In daily network use, we often encounter various error prompts, including HTTP status codes. These status codes are a mechanism defined by the HTTP protocol to indicate the processing of a request. Among these status codes, there is a relatively rare error code, namely 460. This article will delve into this error code and explain why this error occurs. Definition of HTTP status code 460: First, we need to understand the basics of HTTP status code
 Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Table of Contents Solution 1 Solution 21. Delete the temporary files of Windows update 2. Repair damaged system files 3. View and modify registry entries 4. Turn off the network card IPv6 5. Run the WindowsUpdateTroubleshooter tool to repair 6. Turn off the firewall and other related anti-virus software. 7. Close the WidowsUpdate service. Solution 3 Solution 4 "0x8024401c" error occurs during Windows update on Huawei computers Symptom Problem Cause Solution Still not solved? Recently, the web server needs to be updated due to system vulnerabilities. After logging in to the server, the update prompts error code 0x8024401c. Solution 1
 The server encountered an error, 0x80070003, while creating a new virtual machine.
Feb 19, 2024 pm 02:30 PM
The server encountered an error, 0x80070003, while creating a new virtual machine.
Feb 19, 2024 pm 02:30 PM
If you encounter error code 0x80070003 when using Hyper-V to create or start a virtual machine, it may be caused by permission issues, file corruption, or configuration errors. Solutions include checking file permissions, repairing damaged files, ensuring correct configuration, and more. This problem can be solved by ruling out the different possibilities one by one. The entire error message looks like this: The server encountered an error while creating [virtual machine name]. Unable to create new virtual machine. Unable to access configuration store: The system cannot find the path specified. (0x80070003). Some possible causes of this error include: The virtual machine file is corrupted. This can happen due to malware, virus or adware attacks. Although the likelihood of this happening is low, you can't completely
 Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
A file path is a string used by the operating system to identify and locate a file or folder. In file paths, there are two common symbols separating paths, namely forward slash (/) and backslash (). These two symbols have different uses and meanings in different operating systems. The forward slash (/) is a commonly used path separator in Unix and Linux systems. On these systems, file paths start from the root directory (/) and are separated by forward slashes between each directory. For example, the path /home/user/Docume
 Interpreting Oracle error 3114: causes and solutions
Mar 08, 2024 pm 03:42 PM
Interpreting Oracle error 3114: causes and solutions
Mar 08, 2024 pm 03:42 PM
Title: Analysis of Oracle Error 3114: Causes and Solutions When using Oracle database, you often encounter various error codes, among which error 3114 is a relatively common one. This error generally involves database link problems, which may cause exceptions when accessing the database. This article will interpret Oracle error 3114, discuss its causes, and give specific methods to solve the error and related code examples. 1. Definition of error 3114 Oracle error 3114 pass
 Fix Pioneer Error Code Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Fix Pioneer Error Code Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
If you encounter the Kadena-Keesler error while playing Call of Duty: Vanguard, this article may be helpful to you. According to feedback from some players, the game has this problem on Windows PC, Xbox, PlayStation and other platforms. When triggered, you may receive the following error message: Connection failed No network connection failed. You must have an active internet connection to play online or over a local network. [Reason: Kadena-Keesler] You may also receive the following error message: Connection failed Unable to access online services. [Reason: Kadena-Keesler] Another instance of this error on Xbox is as follows: You must have an active network connection




