
This article mainly introduces the input box word limit reminder function implemented by AngularJS, involving implementation techniques related to AngularJS event monitoring and dynamic operation of element attributes. Friends in need can refer to it. I hope it can help everyone.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS字数提示</title>
</head>
<style>
*{
margin:0;
padding:0;
}
input,button,textarea,select{
outline:none;
}
textarea{
resize:none;
}
.content{
width:350px;
height:150px;
font-size:18px;
text-indent:40px;
overflow-y: hidden;
overflow-x: hidden;
}
.content:hover{
border:1px solid #00ffff;
cursor:pointer;
}
.top{
vertical-align:top;
}
.fontColor
{
color:#eee;
}
.tableT td{
margin-right:20px;
}
</style>
<body ng-app="myApp" ng-controller="myControl">
<table class="tableT">
<tr>
<td class="top">退货说明 :</td>
<td><textarea id="sayId" class="content" ng-model="say" ng-keyup="changeText()"></textarea></td>
</tr>
<tr>
<td></td>
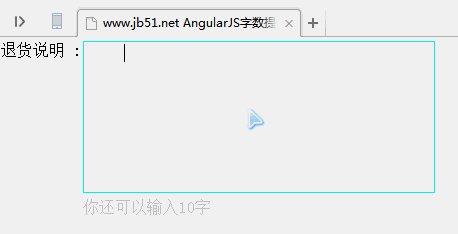
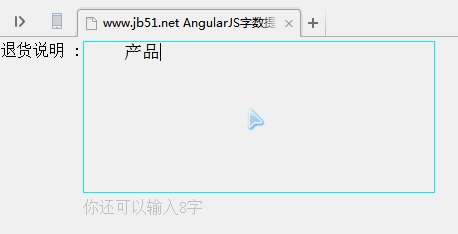
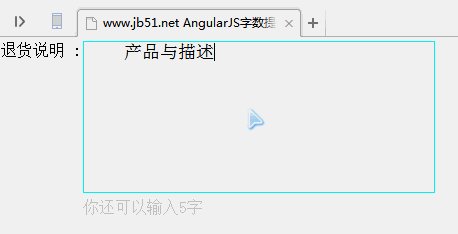
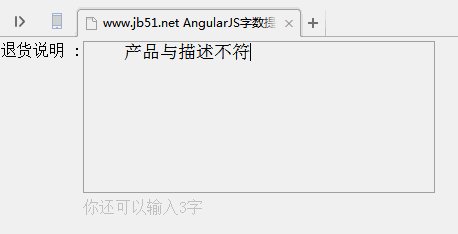
<td class="fontColor">你还可以输入{{textLength}}字</td>
</tr>
</table>
</body>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp',[]);
app.controller('myControl',function($scope){
$scope.textLength = 10;
$scope.changeText = function(){
var length = $("#sayId").val().length; //使用$scope.say.length的时候,输入空格的时候没有计算空格长度。
console.log(length);
$scope.textLength = 10 - length;
if($scope.textLength<=0){
$scope.textLength = 0;
$("#sayId").val($scope.say.slice(0,10));
}
}
});
</script>
</html>Operation effect:

Related recommendations:
##DEDECMS Detailed explanation of modifying the article to add links to TAG and remove the word limit of TAG
javascript - UEditor editor word limit problem
javascript textarea word limit_ Form special effects
The above is the detailed content of AngularJS implements input box word limit reminder function. For more information, please follow other related articles on the PHP Chinese website!




